Как да разработим празна страница за уеб сайтове и мобилни приложения
Страници с никакво съдържание в празно състояние, потребителят вижда, когато той за първи път посещават сайта. В този момент, съдържанието на разположение в продължение на няколко причини.
Страници без съдържание обикновено обръщат малко внимание - има такива щепсел или писмено предложение в стил "Той все още не е било писано."
Но те могат да бъдат използвани за създаване на добри впечатления на потребителите. Целта е да се създаде празна страница, която изглежда като запълнени.
Посетителите трябва да призная, липса на съдържание като индикатор: празнотата тук е временно.
Днес ще ви покажем как празни страници работят и защо те са важни.
Стойността на празни страници
Beauty празна страница се състои в неговата простота. Празни страници обясняват какво трябва да бъде тук. Освен това, обяснението може да бъде пасивен, като празна пощенска кутия, или активна помаха за извършване на действие: "Пишете за себе си", "Pour работата си" и др ..
Празни страници - това е скучно, защото те са толкова малко внимание заплащане. Това е просто указание за да помогне на потребителите да разберат това, което гледат. Те дават усещане за "свежест": ако растението нова книга, която не е написал нищо.
Необходимо е да се разработи за потребителите на безплатен система страници, които стимулират активността.
Тази дейност може да бъде публикуването на съдържание, добавяйки, приятели, да качвате снимки,. Екранът долу - от Tookapic - е отличен пример.

Страници празен държавни имат определена стойност, дори ако не се изисква действие. Тези структури са създадени главно за предоставяне на информация.
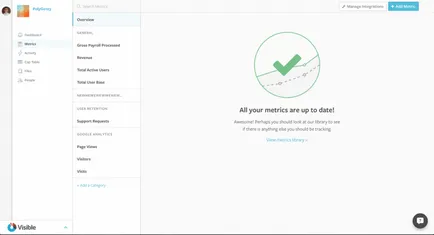
Статично информация също е ценно. Например, дизайнът на страницата не се показва текущото състояние на панела. Потребителят може да искате да добавите някои показатели, но няма нищо лошо да го оставите празно.

Такава статичен дизайн може да работи и като празен блог архиви или празни папки съобщения. Това е напълно приемливо да има не е публикувал мнения. Но страницата не трябва да бъде напълно празен.
Основни елементи на страницата
И докато текстът е основното средство за комуникация в интернет, не забравяме значението на графика и икони.

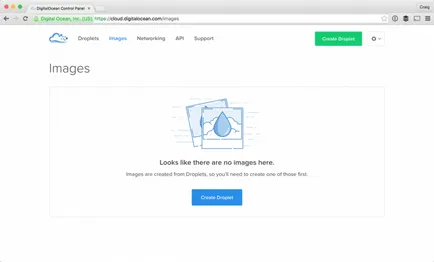
DigitalOcean има лъскава празен панел с илюстриращи графика. Тяхната фирма използва творчески брандинг и чиста типография, така че не е изненадващо, че държавата празна страница, така показателно.
Целта е да се помогне на потребителите да предприемат действия и да премахнат тази празна състояние. Независимо дали имате нужда да направите, за да напиша нещо, за да запълни или да предприеме следващата стъпка.

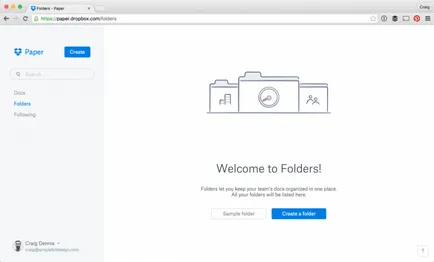
Dropbox е страхотен дизайн с два бутона. Всеки път, когато потребителят не разполага с Dropbox папка, тя може или да създадете нова папка или добавете папки на страницата за проба.
Насърчаване активността на потребителя
призовават към действие бутони са активни елементи, но имайте предвид, че празна страница обяснява какво прави потребителя.
Никой не избутва бутон просто ей така, без да знае защо.
Най-добрият начин за насърчаване на дейност - пишете текст на страница празно състояние. Ръководство за потребителите, който стимулира активността.

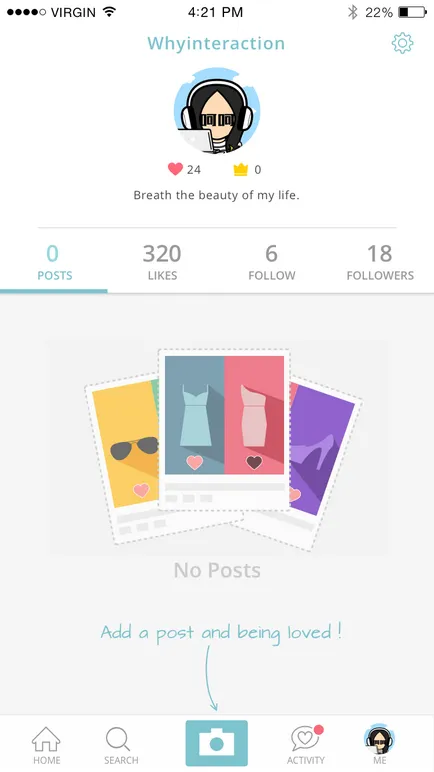
ModSpot - ярък пример за празна страница.
Иконите ще се използват, за да се докаже, че потребителят трябва да добавите към сайта. Стрелката показва на потребителите на бутоните, за да бъде подложена на натиск. Текстови наздраве. Този блестящ дизайн, с всички елементи, които бихте очаквали.
По същия начин, празен Gumroad дизайн предлага два варианта за насочване. Потребителите могат да добавят цифров продукт или физически продукт, за да започнете да продавате.
Други източници са страницата с информация лидерство и контакт. Всички невероятно уклончив и красива.

Vebvs. Мобилни приложения
на големи екрани сайтове имат повече място за повече бутони. Уеб страниците могат да бъдат и много елементи за навигация.

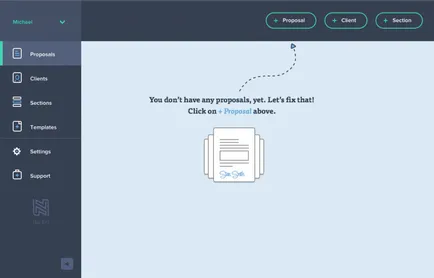
Този проблем може да бъде решен в същия стил като Nusii прави предложения на вашата страница. Когато няма оферти потребителят се фокусира върху "Добавяне на оферта" в горната навигационна лента.
По-добре е да се направи проста мобилно приложение. с по-малко възможности. Използвайте визуални ефекти за насърчаване на действия.
Примери на празни страници
Може би най-добрият начин да научите повече за дизайна на празна страница - е да се проучи някои примери. Ние вдигна някои от пробите, които заслужават вниманието ви, и най-добре илюстрират изграждането на празен държавата.









Празна страница на сайта - това е като на първата страница на нов лаптоп. Направете всичко възможно, така че потребителят иска бързо да напуснат вашия сайт си марка!