Уникален WordPress шаблон за използване на дизайнера със собствените си ръце
Здравейте приятели. Днес поста не е съвсем нормално - това ще бъде гост. Така че не се учудвайте, че статията отива историята на женското - Аз не съм променил пола си)
Как да създадете шаблон за WordPress със собствените си ръце
Така че, в тази статия ще реши проблема за създаване на шаблон с ръцете си и да я адаптира към вашите нужди. Ще научите:
- Колко бързо, лесно и безплатно да се създаде чисто шаблон за WordPress.
- До минимум, за да си взаимодействат с кода по същото време.
- Как да се промени и да коригира своя шаблон себе си.
Заедно със своите заготовки да влезете на сайта забележителен буржоазната генератор lubith.com шаблони. Защо е той? Честно казано, аз се опитах много различни шаблони системи, всички от тях чуждестранни, и наистина се оказа само един прост lubith. В допълнение, той генерира една много проста структура образец, в която всички файлове с един поглед. Друг плюс, този генератор създава специално за WordPress теми.
Да ви кажа честно, сега имам известен опит с моделите на блоговете на други хора и осъзнават колко щастлив бях да се препъва в самото начало е да lubith. Аз не знам каква тема трябва да има, но аз съм виждал случаи, когато един модел е не само брутално зашити връзки, но също така не е нужно директен достъп до основния файл от стилове и функции чрез администраторския панел. И така, моята препоръка е доказано.


В допълнение, ще имате възможност да се отстранят всички нежелани елементи: Аз, например, не използвайте лого и сайт описанието на някой, може би, иска сайт без снимка в заглавната част или лента.
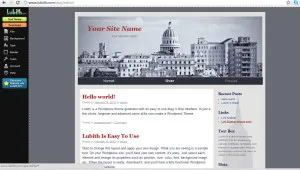
Това е, което се случи с мен в продължение на 15 минути работа.

Въпреки, че аз съм хейтър на минимализма и сиво, но по мое мнение този чист шаблон е идеален за блог за града. Това не би било скучно, добавих малко синьо и червено тон за важен акцент, привличайки в шапката си и лента.
Така че, веднъж инсталиран на шаблон сайт, отидете на footer.php и намерете следния код
Както може да се види в блок «сайт информация» линкове към генератора, но те не са криптирани и можете без да вредят на нерв да се премахне този блок прави или да замени препратките към себе си. По-късно, не забравяйте да премахнем сайт информация от style.css файл, ако изведнъж реши да изтрие този блок.
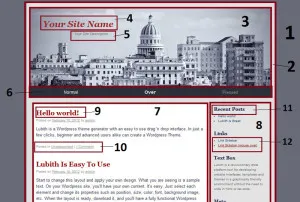
Всички шаблони обикновено са създадени от правилата на оформлението блок - когато всяка част от сайта е в opredlenii звено със собствен уникално име. На снимката можете да видите основните елементи на шаблона.

Защо ги сваля? Имате същата алергия към код!
Например, може да реши да промени цвета на фона на целия сайт. Изгубиш атракция за вас сиво, лято дойде, бих искал сърца. Не лов заради изкачването обратно към дизайнера и създаване на шаблона отново? (Аз съм пътят, когато е направено както трябва, защото на страха от кода).
Е, това, учебни стилове и HTML е, и ще слезе върху ти манна небесна под формата на клиенти и готини дизайн и шаблон от lubith.com в действие може да видите на сайта ми selfcomposing.org