Създаване на шаблон за Joomla 3
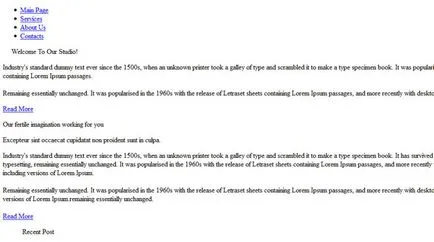
Ако все още не сте активирали установения образец, не забравяйте да го направя в диспечера на шаблон, тъй като по-нататъшното развитие ние ще действа директно върху проекта. Съдържанието на файла index.html и добавете копие във файла index.php. След това, потребителят на сайта, ще видите следния резултат.

Показване на данните показва, че празен шаблон работи успешно, като в същото време в момента не е свързан правилно CSS стилове като шаблони директория не е коренът на сайта и същия проблем с пътищата на изображението.
Съответно, нека да предпише правилния път за елементите на плъг-страници. Когато тази глава съдържание маркер се образува директно в ядрото CMS, елементи т.е. щепсел страници, заедно с заглавието маркер. Така че, с помощта на специални техники, трябва да посочите, които трябва да бъдат свързани елементи.

Искате ли да научите как да създадете потребителски шаблон CMS Joomla от нулата
В този случай, се свързват само с един CSS файл, така, в началото на index.php добавете следния код.
Моля, имайте предвид, че използването на класа конструктор JFactory и статичен метод getDocument (), получаваме глобален обект клас jDocumentSite, който е документ - това е нововъзникващите страница.
За следващото обаждане да се изпълни този метод обект addStyleSheet (), която регистрира път на файла в стил връзка, която се предава като първи аргумент.
Статично база () метод, клас Юри връща база пътя до мястото, на което се прибави и името на папката с шаблоните (шаблони), след това активно името на шаблона, който се съхранява в имот шаблон обект jDocumentSite на, и разбира се, посочете директорията и името на включвания файл.
По този начин, ние регистриран файл стил за по-нататъшни връзки, което означава, че цялото съдържание на главата маркери могат безопасно да бъдат премахнати и заменени със следната структура:
свободен край
По същия начин да ни предпише правилната пътека към показаната снимка:
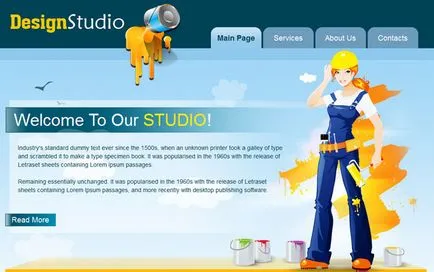
Сега можете да отидете на сайта и да видим какво се е променило.

Както можете да видите, дизайнът е вече показва правилно, но тъй като ние сме за създаване на шаблон за Joomla 3 от нулата, сега, докато, че цялото съдържание е статичен, че не се генерира двигател Joomla, тъй като тя се регистрира ръчно в шаблонен файл index.php, с изключение на маркера за главата разбира се. И след това нека да го оправя.

Искате ли да научите как да създадете потребителски шаблон CMS Joomla от нулата
Както си спомняте, ние на практика сподели шаблон на друга длъжност в последния урок. Затова нека да предпише разделянето на програмно ниво. Това означава, че части от кода на шаблон, съответстващ на определените позиции, включително показване на основната част съдържание трябва да се сменят за изграждане обсъдено по-горе
За формирането на позицията на дисплея на съдържанието на модул в шаблон атрибут на вида, дизайн
За да се образуват устройството покаже основното съдържание, е необходимо в атрибута тип да посочите стойност компонент.
По този начин, потребителското си част, сега изглежда така:

Моля, имайте предвид, че шаблона в момента ще покаже материали и модули, правилните позиции модул все още трябва да се управлява. След създаването на модулите и избора на правилната позиция, дизайнът на сайта се е подобрило леко.

Имайте предвид, че променлива списъка с $ съхранява масив от елементи от менюто, за да се покаже на екрана. Съответно, това оформление трябва да се промени в съответствие с шарка, както следва:
В същото време, като се използват foreach (), минаваме през списъка с масив $ и на всяка итерация на цикъла, образувайки отделен елемент от менюто. За определяне на активен елемент, използвайте getActive () метод на обект JMenu, достъпът до което е получено от менюто експресия $ = JFactory :: getApplication () -> getMenu (). Сега нека видим как изглежда главното меню на потребителя.

Как виждате дизайн на менюто е в пълно съответствие с модела.
Бих искал да подчертая, че HTML директория се използва за заменяне на Joomla оформления, което е, като правило, CMC при показване на информация на екрана, се опитва да намери друг формат директно в тази директория, и ако не е, след това използва стандартното оформление на компонент или модул. В папката HTML, трябва да имате директориите, чиито имена съвпадат с имената на първостепенните елементи.
Всъщност в този урок ще довършим това и ще продължи да се развива в следващия път. Във всеки случай, сега знам как да създадете Joomla шаблон 3 сам, и аз бих препоръчал на вас, без да се чака следващата статия сами по себе си да се опита да се наложи над оформлението на следващите модули на сайта. Просто исках да ви напомня, че подробно се разкрива темата за създаване на собствени шаблони в хода на Joomla-Master. От нула до премия шаблон.
Всичко, което е скъпо и успешно кодиране.
Най-IT новини и уеб разработки на нашия канал Телеграма

Искате ли да научите как да създадете потребителски шаблон CMS Joomla от нулата
Това е много проста!

Искате ли да научите как да създадете потребителски шаблон CMS Joomla от нулата