Начално зареждане 3 - Определяне на навигационната лента на компонент
В този урок ще научите как да се коригира (да се направи) компонент Twitter за първоначално зареждане на навигационната лента (навигационното меню) при проектирането на сайта и погледнете различните възможности за привеждане в съответствие на менюто от фон на уеб страницата си.
Цвят Смяна на навигационната лента (навигационното меню) с CSS
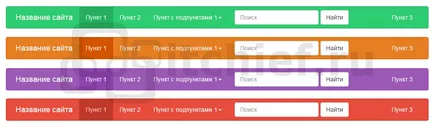
Меню за навигация в Twitter Bootstrap 3 има следните стилове цвят:
- Ярки цветове (NAVBAR-подразбиране);
- Тъмните цветове (навигационната лента-обратни).
Тези цветови стилове някои уеб програмисти и дизайнери не могат да бъдат изпълнени, се дължи на факта, че те няма да се побере в останалата част от дизайна на сайта. За да се реши този проблем е възможно само чрез промяна на цветовата палитра от менюто за навигация.
Но преди да продължим да се промени навигационната лента с компонента за цветовата палитра, трябва да знаете какво първоначално зареждане на CSS стилове са отговорни за създаване на цвета на този компонент. Ние даваме с обяснения на код CSS Twitter Bootstrap 3 платформа, която е отговорна за определяне на цвят компонент "на навигационната лента" (навигационното меню).
За да промените цвета компонент "на навигационната лента", ние ще използваме цветова палитра, състояща се от 4 цвята.
Първите два цвята ще бъдат използвани, за да зададете цвят на елементите от менюто. Първият цвят, за да се определи цвета на текста и стрелките. Вторият цвят, за да се определи менюто цвят (текст) Просто го представи на курсора на мишката, или когато е на фокус, както и да се определи цвета на активен елемент от менюто (текст).
Другите два цвята ще бъдат използвани, за да настроите фона на елементите от менюто и рамки. Първият цвят ще се използва за задаване на фона на менюто. Вторият цвят ще се използва за задаване на цвета на фона на елемента от менюто, когато представянето му на показалеца на мишката, за да се установи цвета на фона на активния елемент от менюто, както и да отворите менюто и рамки.
Например: създаване на зелен навигационното меню (Текст:. 1 цвят - # ecf0f1 2 цвят - # d1ffed; фон :. 1 цвят - # 2ecc71 2 цвят - # 27ae60).

В зависимост от дизайна на сайта, можете да създадете своя собствена цветова палитра за навигационно меню, съставено от 4 цвята. Нанесете данните за цветовете може да бъде чрез промяна на CSS файла в основните цветове (например, червено навигационната лента) за избраните от Вас цветове.
Промяна на цвета на лентата за навигация, когато създадете потребителски монтаж
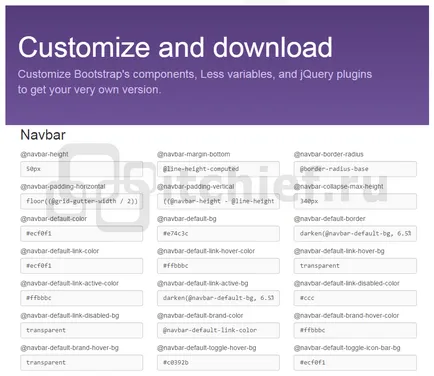
Промяна на цвета компонент "на навигационната лента" (навигационното меню) Можете да използвате и промяна на стойностите на променливите са отговорни за цветовата палитра в това меню, когато създадете потребителски монтаж. За да направите това, което трябва да отидете на Персонализирайте Twitter Bootstrap уебсайт, на който секцията "на навигационната лента" трябва да промените стойностите на променливите, които отговарят за цвета, изискваните стойности. След това се премести надолу в страницата и натиснете "Compile и изтегляне" за първоначално зареждане обичай монтаж.

Този метод е в контраст с по-горе (с помощта на CSS файл) е по-предпочитан, тъй като тя не изисква никаква връзка с досието на стилове. В резултат на това той намалява времето, необходимо за зареждане на уеб страници на сайта, направени по този метод време.
Меню за навигация и фоново изображение
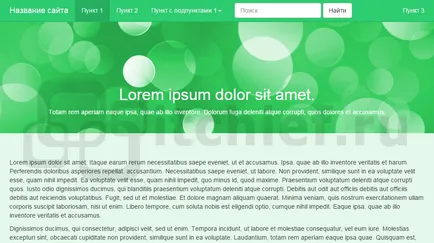
Много уеб разработчиците са публикувани на сайта, след фоновото изображение на навигационното меню, което добавя една уеб страница някакъв стил и дизайн на сайта, го прави по-пълна. В този раздел ще разгледаме няколко варианта за комбиниране на навигационното меню и фон уеб страница.

Във второ изпълнение, фоновото изображение на дадена уеб страница, използвайки Backstretch създаде плъгин. Тя е предназначена за автоматично регулиране, зададете изображението като параметър за размер на уеб страница.