JavaScript контрол от падащия списък
Обект изберете - падащ списък - Предоставя списък със стойности, които да избирате. Изборът може да бъде или един елемент или няколко елемента едновременно. Това е сложен въпрос, лечението на които сценария се случва и как да изберете обект. и като опция си точка.
Имоти към селекция:
- дължина - броят на елементи от списъка
- име - атрибута име
- опции [] - набор от елементи
- selectedIndex - индексът на избраната опция артикул
- defaultSelected - избран елемент опцията по подразбиране
- избрано - на избрания елемент
Пример: Добавяне на падащ списък от три елемента - Goro София. София. друг. С кликване върху бутона, за да получите стойността на пазарната стойност на имота на (т) списъка на избрания вариант и ще го покаже
Определяне на списък със стойности:
Вземем примера на свойствата възрази вариант на текст:
Пример: Когато промените елемента от списъка за селекция в текстовото поле, за да се покаже текста от списъка на избраната алтернатива
Нека разгледаме друго решение, с помощта на списък с многовариантен избор:
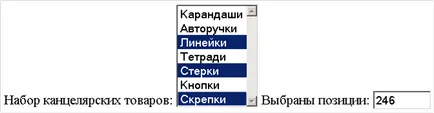
Пример: Промяна от няколко възможности в прозореца на текст, за да се покаже индекси на избраните алтернативи
(Задаване на списък с много атрибут)

js13_4 работа. Следвайте примера по-горе, но с добавени неговите функции
Пример: Когато кликнете върху точка (р етикет) за промяна на съдържанието на текста на маркера
модифицира съдържанието на
Пример: Когато кликнете върху точка (р етикет) за промяна на съдържанието на текста на маркера и изпълнява центриране на текста в него
Може да се редактира съдържание
Сподели уроци с колеги и приятели: