Уеб дизайн, как да привлече вниманието чрез цвят

Работа с цвят може да бъде доста интересно да се направи. Цвят може да даде на правото върху дизайна настроение и тонус, както и за да го чисти, или, обратно, мръсна. Но има един цвят е друг важен качество - това може да се използва за привличане на вниманието на зрителя към определена част от съдържание. Има много начини за манипулиране с помощта на цвят. Например, цветът повтаря. Или специално подбрани изображения, които, когато са правилно написани в контекста, могат да привлекат окото на потребителя. Дори и липсата на цвят може да работи, ако искам дизайнер. Е, как може да ви привлече вниманието чрез цвят?
Сутиени, фотографии и внимание
Има много сайтове, където цвят се използва като стратегически елемент. Сама по себе си, цветът е толкова гъвкав, че тя може да се използва в най-различни версии и форми. Ако говорим за уеб дизайн, повечето хора веднага се мисли такива неща като бутони, икони или текст. Всички тези елементи са с цвят. Но има и друг аспект на цветовите ефекти върху потребителя, който малцина се замислят. Тази снимка.

Ето един прост пример: сайта на онлайн магазин Storq. Този сайт се продава дрехи за бременни жени. Ако се вгледате внимателно, ще откриете, че цветовете на всички уеб страници изглеждат малко бледа. И това е направено умишлено. Най-важният елемент на страницата - качествено цветна снимка, която е семантично и композиционно център. Резултатът е, че снимките единственият елемент, който има цвят и тя привлича вниманието.
Какво е интересно, Storq използва "krasivenkie" картина. Дизайнерите съзнателно избягва ненужна драма или прекалено ярки цветове - всички снимки са пълни с тъмни нюанси и допълващи ги цветя. И тя работи. Не е задължително да използвате неон или контрастни цветове, за да привлече вниманието. Най-често срещаните снимки ще нарисуват поглед, ако тя ще бъде ограден с дискретен, но добре обмислена съдържание.
Текст, също могат да привлекат вниманието на
Цвят на текста може значително да повлияе на възприемането на съдържанието. И това е не само заглавията или големи текстови блокове - целия текст, който се появява на сайта могат да работят на една цел - да привлече вниманието на потребителя.

Така например, на интернет страницата на Агенцията за защита на околната среда на Калифорния, дизайнерът е използвал не само цвета, но и визуалната йерархия. В действителност, в йерархията е фантастичен инструмент за проектиране, ви позволява да изберете важна и снобски вторичната. Жалко е, че дизайнерите често забравят за него. Ако се вгледате в страницата на агенцията, той веднага става ясно, че е най-важният елемент. Е заглавието на "Нашият подход». Това е най-тъмно елемент, тя веднага хваща окото.

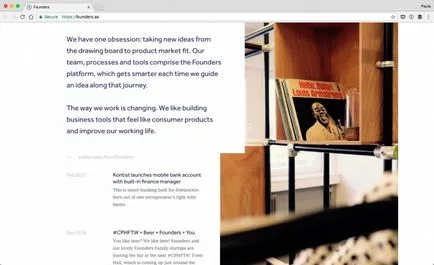
Друг добър пример за вниманието на цвят манипулация, е мястото на основателите на фирмата. Потребителят на достъпа до обекта, вижда текст, боядисани в три различни цвята: зелено, синьо и сиво. На пръв поглед те са равностойни, но това не е така. Основният цвят на всяка страница на сайта - зелено. Всички заглавия в сайта, са оцветени в зелено. И за да се гарантира на потребителя е обърнал внимание на желаната част от съдържанието, дизайнерът е важно също така цветни текстови полета в зелено. Грей и син цвят на останалата част от текста има поддържаща роля, като зелени заглавия и подзаглавията, по-запомнящо се. Отличен пример за правилното използване на цвят, независимо от много ниски ключ тонове.
Цвят и композиционно център
Всеки дизайнер знае как може да се реши проблема с помощта на формуляри, образци или цветове. В тази връзка е необходимо да се обърне внимание на този аспект, като декоративен форма функция. В интерес на дизайн в околната среда като е установено, че декоративните елементи не са твърде важни. Но това е фундаментално погрешно! Дизайнерът да използвате декоративни елементи за създаване на композитни център на страницата, или дори част от него. И той не трябва да се претоварва изграждането на визуална боклук - достатъчно, за да използвате правилно форма и цвят.


Цвят в този случай се създава визуален фокус, привлича вниманието към съобщението на страницата.
И въпреки че тя може да изглежда, че това оцветени "балони" не носи специално значение, това не е така. Те изпълняват много важна работа - привлича погледа към композитен центъра на страницата.
Компонентите на визуалния език
Visual език е един вид комуникационна система, която използва различни графични елементи, като форми, цветове, горни и дори основното съдържание на текста. Дизайнерите често създават насока, като се опитва да обясни визуален език на своите проекти, но само по себе си, този език е нещо много повече от обикновен ръчен.
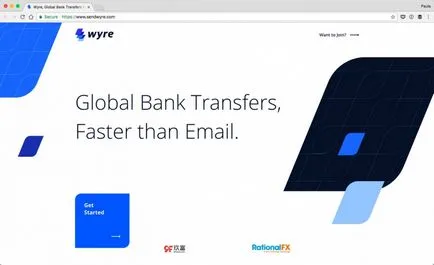
Материал дизайн, но за пример не е много подходящ за по-ясно разбиране на въздействието на визуалния език. Но онлайн банкиране сайта на превод е перфектна илюстрация на това явление. Всички брандиране на фирмата държи на една и съща повтарящи се, подобен на лист формата, която присъства във всички страници, а дори и в логото.

Дизайнери са умело използвани цвят и форма, но те не спира, и се прибавят такъв метод, като визуален повторение. И това е работил - сайтът привлича голямо внимание на потребителя. Основният цвят в този проект - тъмносин. Тя е в този цвят боядисани всички бутони CTA на сайта. Това е фантастичен пример за използването на визуалния език. Всеки път, когато потребител вижда синьо, подобен на лист форма, то е, дори и без да четете придружаващия текст, веднага взима намек. Дизайнерите умело се справиха с тази задача - това е малко вероятно, че ще бъде в състояние да привлече вниманието на потребителите, без да е малко излишък по форма и цвят.
Не цвят също може да работи
Не всеки проект трябва да използва цветни цветови схеми. Първият пример, уебсайт Storq магазина той показва добре. Но вие можете да се привлече вниманието на зрителя по друг начин, просто премахнете цвета на дизайна. По-точно, почти отстранени, оставяйки само цветни елементи, които са притегателна точка.

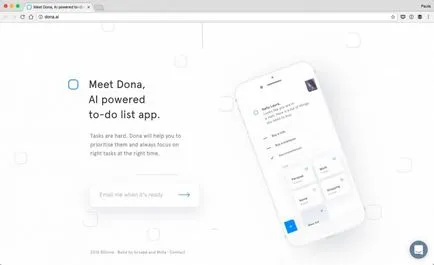
Тук Дона сайт. Главна страница цветен печат - неутрални черно и бяло, и бяло е много повече. Има и още един цвят - светло синьо, което се фокусира вниманието на потребителя върху важните семантични единици. Идеята на дизайнерите не десатурира напълно страницата - не, те го правят с единствената цел - да привлече вниманието на зрителя.
Подчертайте информационни бита
Понякога е възможно да привлече вниманието, или просто да се подчертае осигуряване на съответните части от информацията. Подчертан цвят създава фокус върху важните части на съдържанието и е много трудно да не забележите? На пръв поглед рецепцията е прост и дори тривиално, но тя работи. Например, за да Акценти онлайн. Дизайнерите използват бледожълт цвят, за да маркирате важна, но тя е много измерва, като се прилагат. Жълтият цвят се използва спорадично и само в стратегически места на сайта. Така посетителите знаят точно какво трябва да се разглежда на първо място, и това, което може да чака за по-късно.

Цветът е много мощен инструмент. Тя може да ви помогне да сложи нещата в ред, и можете да създадете истински хаос в проектирането - в зависимост от предназначението. С помощта на цвят може да бъде много лесно да се привлече вниманието към всеки елемент. Но CET трябва да се използва разумно, мисля преди всичко съзнателно и стратегически. И тогава вниманието на потребителя, ще се фокусира върху най-подходящата информация, публикувана на сайта.