Създаване на заглавна на сайта
Бих искал да споделя опита за създаване на интерактивен (като с които можете да се манипулира с мишка / клавиатура на) Flash header'a.
Моля, имайте предвид, че Flash губи своята популярност, така и в бъдеще ще бъде заменен от HTML5!
За да направите това, което трябва Adobe Flash софтуер (всички версии), малко време и внимание.
- Създаване на Flash хедър, така че ще бъде върху него може да се натискане на мишката и да получите желаната връзка (или как да се направи връзка с Flash (SWF) обект).
- Създаване на убедителна функция, която може да възникне, когато курсора.
- За да направите това, което би флаш хедър работил във всички уеб браузъри (браузъри), активира веднага, а не след като кликнете върху него с мишката.
- Направи заглавна прозрачен в някои области и да изпълни тази прозрачност, когато са поставени в структурата на сайта.
- Поставете глава в структурата на сайта, така че не е имало проблеми.
Изпълнението на тази задача:
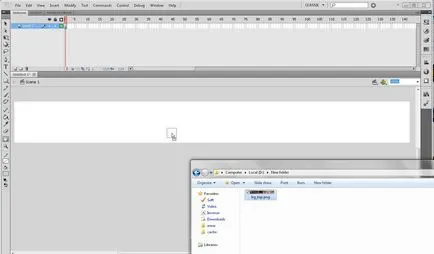
- Отворете Adobe Flash и да се създаде нов документ:

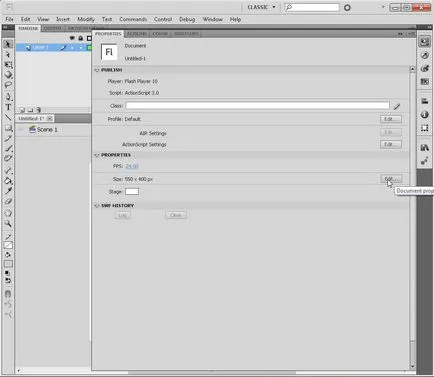
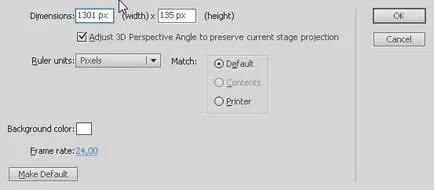
- Редактиране на размерите header'a (имам нужда 1301x135px):


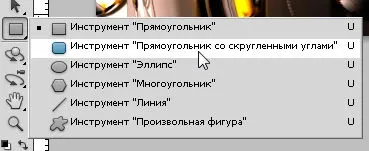
- Отворете Adobe Photoshop и да направи нашия имидж със заоблени ъгли прозрачни. Изберете правоъгълник със заоблени ръбове и в радиус от около 12 пиксела:

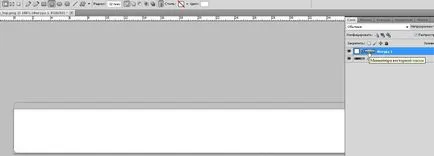
- Начертайте правоъгълник, както е показано по-долу. Превръщаме се в слоевете и кликнете върху миниатюрното, щракнете с десния бутон с затяга Ctrl:

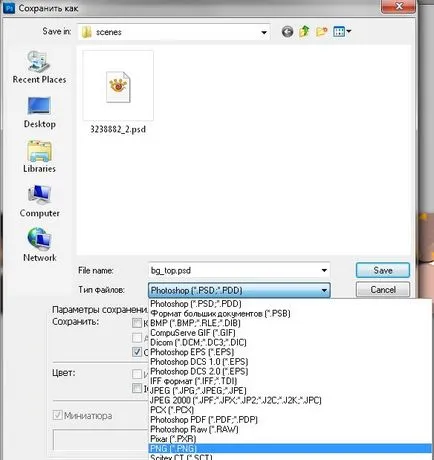
- За да го премахнете ъгли, натиснете Ctrl + Shift + I> е ние обърнете селекцията. Ние сега се обръщат към изображението слой и натиснете Delete. Запиши документа като файл във формат:


- В резултат на това вие трябва да получите тук е:

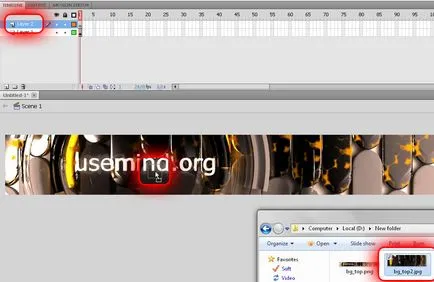
- Плъзнете полученото изображение в Flash:

- За какво ще бъде моето хедър, тъй като тя се включва и изключва съм в друг образ от "Off" букви. И чрез създаване на нов слой (уверете се, че просто го плъзнете). Аз го (плъзгане), внесени в Flash, otpozitsioniroval:

Нека анимация:
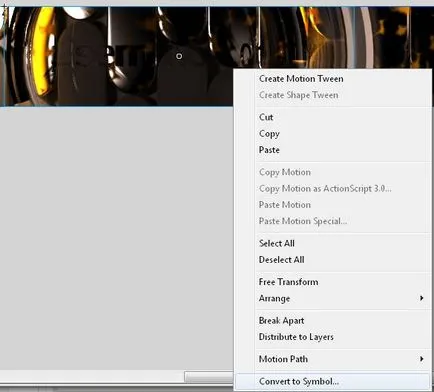
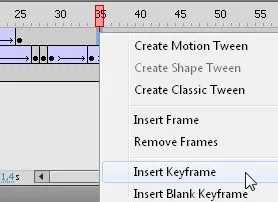
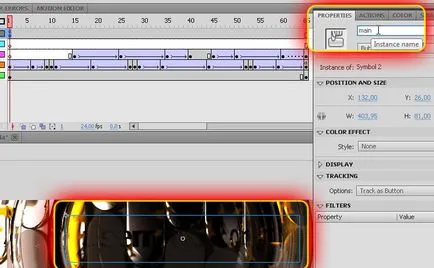
- Уверете се, че най-новото от движещи се изображения, е избрана (ако не е, кликнете върху него) и да го превърнат в символ (видеоклип). Ще създаде 65 кадъра, както и чрез преместване на клавишите за HR и F6 създават хаос редица ключови кадри:


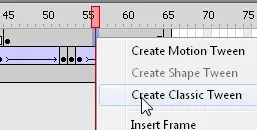
- Между дълъг сегмент ще създаде класическа анимация (Създаване на класически Tween):
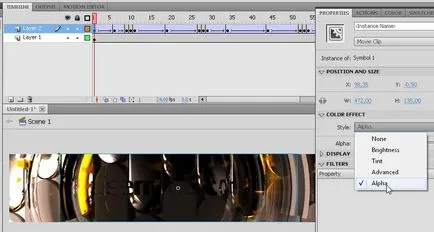
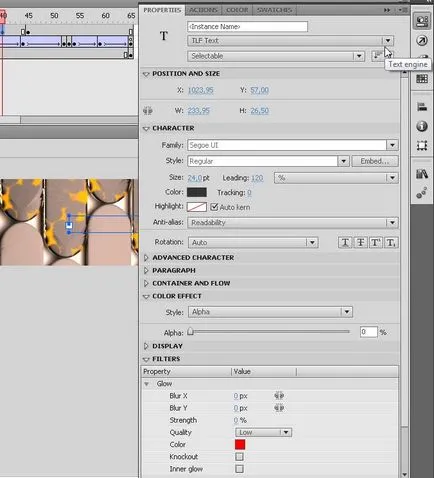
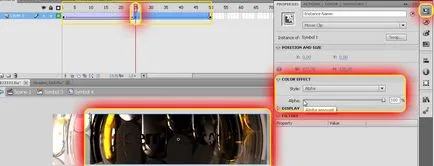
- Отидете на първия кадър и да активирате последния от прехвърлените изображения ( "OFF" букви), коригира своя Color Effect, и няма да се докоснат Alpha:

- В следващия ключов кадър излагайте Alpha 100%

- И сега ние направим същото и с всички тези кадри. А именно, на първо слагаме Alpha 100% (не забравяйте да активирате самия характер) и шести (виж предишната ↑ изображение.) - 0%, в деветия - 100% (Оказа се, светлините на буквите), 100% (включен) и така нататък (аз съм сигурен, че разбирате принципа). Т.е. ние обичаме да се включва и изключва светлината от буквите. По едно ги ключов кадър, ние се изключи по време на следващата vklyuchavem и така нататък до края. Уверете се, че са били включени най-малко последния кадър (65) рамка букви.
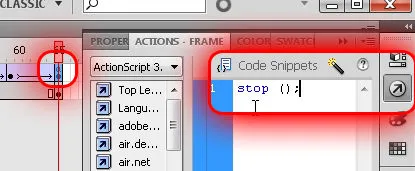
- След извършените операции, натиснете Enter и чета нашата анимация. Миг трябва да бъде последователна. 65 кадър е вписано Action Script код, който спира анимацията на избраната рамка:





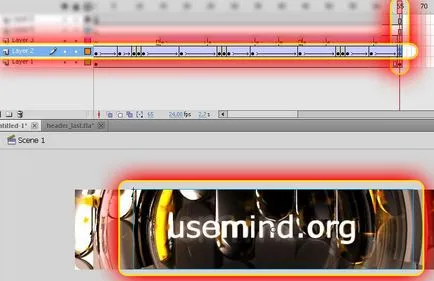
Създаване на класическата анимация (Създаване на класически Tween). Ние можем да настроите филтър за него. Отиди на рамката 40. 35 през 40 създаване на класическата анимация (Създаване на класически Tween). 40 рамка да "изключи" на текста:



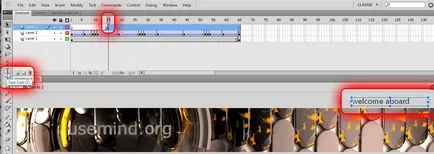
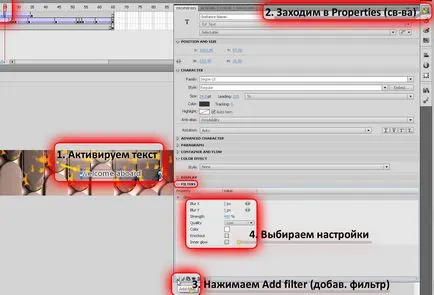
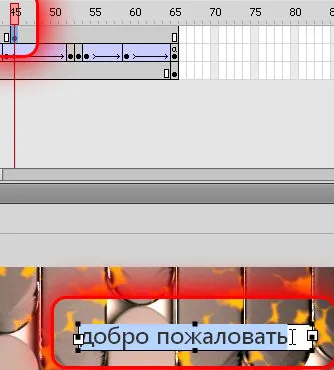
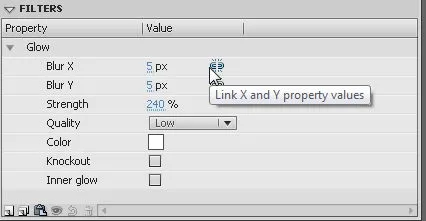
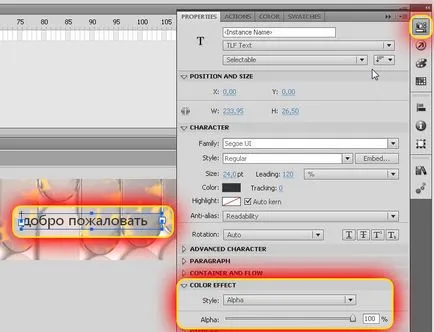
Създаване на 50 кадър ключов кадър (Insert ключов кадър) и отидете на кадър 45 "изключено" текст "добре дошли" на факта, че той се появи гладко> Активиране на текста и отидете на Properties (Свойства)> Color Effect изберете Alpha 0%. Glow филтър също ще добави блясък и зададете параметрите: бял, 5px, 5px, 240%

По този начин, ние се изключи текста на 65-ти кадър.
Създаване на връзка в Flash (SWF) обект.
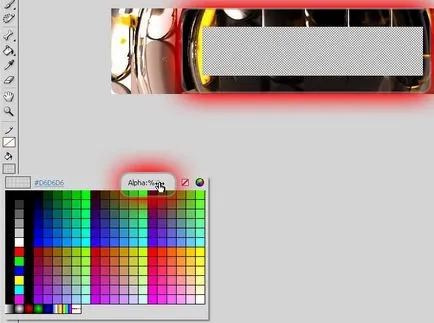
1. Първо трябва да се определи площта да бъде отправна точка. Това означава, че когато мишката върху тази област ще бъдат осветени с курсора на ръка. За да направите това, създайте нов слой и начертайте правоъгълник (може да бъде всяка форма) и извадете го изпълва с помощта color'om Fill (запълване цвят)> Алфа - 0%

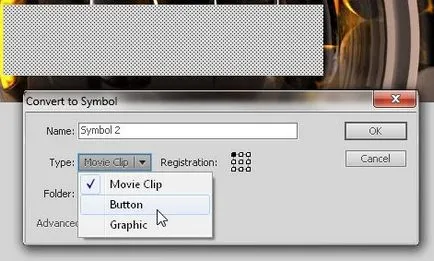
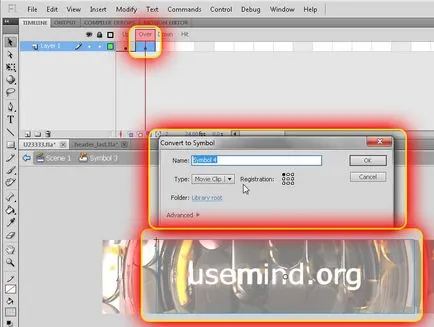
Конвертиране на създадения фигурата (Конвертиране в символ) в бутона и да му дадете име на имоти, като например «Основната»:


2. Сега е ред на първия ключов кадър (слой 4) и да го впише Action Script код:
Когато «Основната» - на името на бутона, който ни поставя по-горе ↑. Оказва се, че ние се позоваваме на бутона, който носи името на главната и тя вече носи кода, който писахме в първия ключов кадър на слоя 4.
Създаване на анимация, когато задържите курсора на мишката върху даден обект
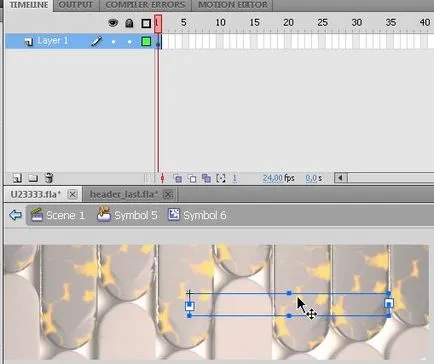
За да направите това, отидете на втория слой, 65 рамка и да изберете изображението, което ние се превръща в герой, симулиране на платен текст:

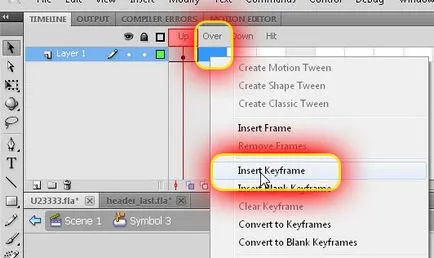
го превърне в един бутон. Кликнете върху него два пъти. Ние сме в бутона за режим на редактиране. Създаване на ключов кадър в позицията Over:

Нека да сме сигурни, че сме в състояние Отново и активен елемент на един бутон, която току-що е създаден. Сега perekonvertiruem в Clip Movie и щракнете двукратно върху десния бутон на мишката. Сега ние сме в режим на символ за редактиране, което може да посочите някоя анимация, която ще се играе, когато курсора на мишката.

Да се създаде проста поява и изчезване:

Както може би се досещате, ние ще създадем ключов кадър на 25 и 50 кадъра. 25 рамка активираме нашия символ, отидете на Properties и изберете Alpha 100%.
Нека се върнем към сцената, използвайте сцена 1.
Сега е ред на рамката 65 3 слоя (текст слой) и активиране на текст "Добре дошли", които трябва да бъдат прозрачни при 100% (невидим) на тази рамка, да го превърнете в Button. Аз кликнете върху него 2 пъти и се отваря в режим на символа за редактиране. Създаване на ключов кадър в отново и perekonvertiruem символ Бутон в клип на филма. Натиснете го два пъти и ще редактирате режима за видеоклип:

Това е, което правим същото като с мигащи букви по-рано.
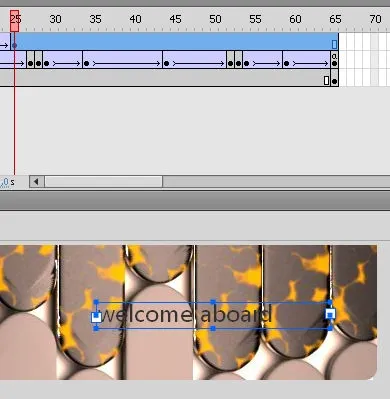
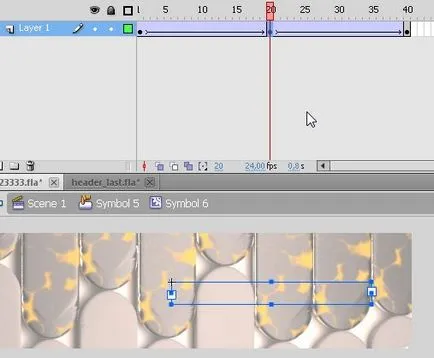
Сега редактирате текстов режим, ние го помоли да анимация. Създаване на 20 и 40 кадъра и ключови кадри създават помежду класическа анимация (Създаване на класически Tween):

20 рамка активираме текста и отидете на имоти, да зададете Алфа е 100%.

На този етап ние трябва да получите следното:
Не забравяйте да се запишете на вашия проект: Ctrl + Shift + S, изберете мястото, където файлът ще бъде написана.