Създаване на прост адаптивна имейл HTML-шаблон
Запитвания от медиите: само половината от битката
Оттогава броят на пощенските приложения за двете платформи с различни нива на подкрепа за разработването на методи за адаптивни шаблони увеличи достатъчно.
Най-забележително е последната актуализация на приложението Gmail за Android, което е два пъти по-популярна от стандартното приложение за Android поща (че sostavyalet 11% от общия стартира). Той никога не се поддържа медийни запитвания, и засега не поддържа, но сега везни вашите имейли от външен компресия на размера на масата, за да запълни цялата налична площ екран otobrzheniya на. Този процес е трудно да се контролира и в случай, че всички ваши имейли зависи от медийни заявки за показване правилно на мобилни устройства, създава някои неприятни резултати.
Защо плаващ шаблон "тъмно кон"
Добрата новина е, че можете да създадете проектирането и извършването на този имейл шаблон, който ще изглежда добре във всяко приложение електронна поща, включително и тези, които не poddrezhivayut медийни заявки.
Все пак, има няколко дизайнерски компромиси, които трябва да се прилагат. Любими всички "срив" в един оформление колона лента не работи толкова добре с този метод. Ако се научите да правите без тях, можете да използвате функционален дизайн, който работи, както е възможно.
Днес ние ще направим това.

Първият етап
Нека да започнем със създаването на празен шаблон.
Аз разположени предимно в центъра на масата на съдържанието с "съдържание" клас.
Моля, обърнете внимание
Забележка: в хода на урока, ще забележите, че аз отивам да поставите CSS в заглавната част на страницата. Аз обикновено поставят стиловете в заглавието на страницата, когато щеше да ги използвате отново или да напуснат еднократна построени стилове.
Скриването от Yahoo! Mobile Style
След това можете дори да се определи конкретна стил на маркера си с помощта на атрибутите селектори.
Две трикове за овладяване на метода на плаващ
Имаме две доста трудни въпроси, които могат да бъдат използвани, за да се уверите, че всичко, което се показва, както е планирано във всички пощенски клиенти. Тези две фиксиращи благодарение на отличната урок Тина Йе достъпно на FogCreek блог.
1. Преодоляване на липсата на подкрепа за имот макс ширина
За съжаление, макс ширина собственост не се поддържа от всички клиенти за електронна поща. За да си имейли, за да се показва правилно в Outlook и Lotus Notes 8 / 8.5, ние трябва да се сложи ( "обвива"), всяка маса в определена състояние в кода, който създава масата на всепоглъщаща. Предназначен е предимно за да се работи с IE (нейното ядро, използвани в Lotus Notes) и Microsoft Outlook.
Пускаме маса по отношение на част от кода:
2. Fix за Apple Mail
Изглежда странно, но Apple Mail (обикновено е много прогресивен pochtvy клиент) не поддържа свойствата на макс ширина. Но тъй като той поддържа медийни заявки, можем да добавим един, който ще покаже, ширина клас "съдържанието" на кандидатстване proisvoit на нашата маса цялата налична широчина на устройството, като по този начин напълно отразяващ всички 600px.
Създаване на заглавие
Създаване на първия ред на таблицата - удар с глава. Като прибавим към стайлинга посочената по-долу линия, която сме създали:
И тогава в своите CSS стилове определено субстрат за нашата титла.
Създаване на първата адаптивна линия
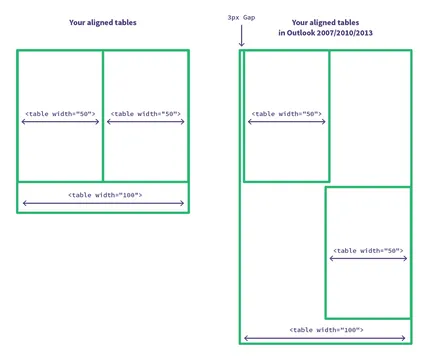
Сега ние ще изгради първата адаптивна линия. Методът, по който го правим е да се използват два плаващи маси са разположени един спрямо друг, "подравняване" HTML-собственост.
В лявата колона
Ние замени нашия малък privestvuyu, че е дадена по-долу.
дясната колона
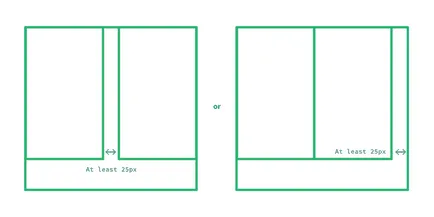
Ние също така ще създаде дясната колона отново прилага голяма степен отговаря на левия край. Таблицата ще бъде 445px широк, което ще ни позволи да се спестят 25 пкс в дясно. Това е много важно, защото Outlook автоматично се трупат вашата маса, ако не бъде оставен в най-малко 25 пкс създаден за всяка линия.

Ако оставите в резервата е най-малко 25 пкс, вашата маса ще бъде според очакванията ви.

Както можете да видите, съм създал клас, наречен "col425", за масата и попита 425px ширина за него. Сложих на масата, която ще съдържа различна маса в ширина 425px, в кода на условията. След това добавете нашия клас и в медиите заявка за това, което сме създали за Apple Mail.
Сега вътре в клетките ни добавим стилизиран заглавие.
Добавих няколко класове за всяка клетка на стил, както и няколко класа, че аз по-късно ще се използва за текст.
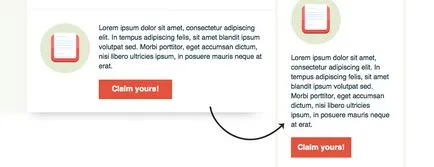
Нашето заглавие е приключила и, както можете да видите на снимката по-долу, това е как нашите лектори ще тичам в друг на мобилното устройство.

Създаване на текстови низове в отделна графа
За да създадете един ред текст, просто добавяне на нов ред в таблицата с нашите ".content" клас. Тази линия ще добави клас ".innerpadding" с многократно стойности субстрат. Също така добави клас "borderbottom", за да се създаде рамка за всяка линия.
CSS на този раздел:
Създаване на две колони статия
Сега ще добавим адаптивна линия, точно същата като нашата титла, но малко и в другите измерения, така че ние можем да използваме по-голяма картина.
Добавихме един бутон, за да "buttonwrapper" клас. Той се състои от разделителния попълнено клетка с цвета на фона, а също и текстова връзка с рамките. Аз предпочитам да използвате този метод, тъй като ви позволява да използвате бутоните плаващи ширина, което е много полезно, когато се създава за многократна употреба шаблон, където ширината на всеки бутон може да се различава. Ако вашият бутон е фиксирана ширина, можете да изберете да ispolzovatBulletproof Button Generator.
Стилове за нашия бутон:
Също така, ние се ширината на нов клас "col380", и добавете нашите стилове размер да се грижи за Apple Mail. И сега стилове изглеждат така:

Създаване на колона за изображението
Това е един много прост низ. Трябва само да зададете за ширина на писмото на 100% и се уверете, че височината е настроен за автоматично.
Създаване на обикновен текст финалната линия
И накрая, ние ще добавим ред от текста, без рамка в долната част.
Създаване на мазе
Добавете необходимите стилове за мазето в CSS:
Оптимизация на бутони за мобилни устройства
Премахване на цвета на ТД на етикет, на който се прилага, а след това го добавите към таг с голям субстрат.
Аз използвам и двете свойства на макс ширина и макс-устройство ширина в медийни заявки в опит да се избегне грешката Oulook.com IE9
По-нататъшни подобрения с използването на медийни заявки
Ако искате, можете да започнете сега, за да се подобри оформлението за присвояване на клас елементи имена, които искате да наблюдавате, след което добавете новите правила в рамките на медии заявката за създадохме по-рано.
Като пример, ние добавяме бутон връзка Отписване на добавяне връзка специфичен клас.
и се добавят съответните CSS стилове в заявката за гасене:

Можете да насрочите .innerpadding класове. Горен и .footer, за да се намали влиянието на субстрата за клиенти, който поддържа медийни заявки.
Тестове и преминете!
Забавлявайте се създават адаптивни е-мейли, които изглеждат чудесно във всеки клиент за електронна поща!