Създаване на анимирани банери, използвайки CSS3
Създаване на анимирани банери, използвайки CSS3

Днес ние ще създадем банер с помощта на CSS3 анимации.
В момента само Firefox и WebKit-базиран браузър поддържа CSS-анимация, но ние ще разгледаме и как можем да направим, за да направи тези банери също функционира браузъри (браузъри, които аз наричам 18-ти век). Въпреки това, не се очаква голяма подкрепа във всички браузъри (особено за IE 7 и по-долу), когато eksperimentiruesh с модерна CSS-технология.
Така че нека да създадете анимирани банери!
Моля, обърнете внимание: за да се спести място, всички браузъри представки са били отстранени. Вижте. Източник файлове, за да видите всички CSS-кода. Ако не сте запознати с CSS-анимация, аз силно rekomenduyuv първи ocheredprochitat него.
HTML-маркиране
Първо, ние ще създадем структура банер при използване на HTML. В този момент ние трябва да се помисли за това как искаме да работим нашата анимация - как се отразява това на детето и майка елементи в нашата структура на маркиране (ще обясня по-долу):
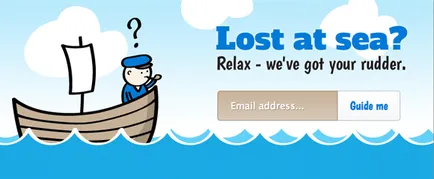
Изгубени в морето?
Релакс - имаме руля.

За да разберем нашата структура на маркиране, нека да се съсредоточи върху лодката за миг:
А сега виж на първата страница на знамето по време на демонстрацията. Има три отделни анимации, които се провеждат в кораба:
- Анимация - когато лодката се изплъзва от лявата страна. Тя е поставена директно върху неподреден списък (група от елементи на лодката).
- Анимация - което дава ефекта на люлеещ се на лодката, симулиране на лодка, която плува на водата. Тя е поставена директно върху елементите на списъка (до лодката).
- Анимация - която скрива въпросителния знак. Това се отнася за DIV-в (въпросителна).
Ако страдате от морска болест, а след това отново да погледнем страницата демо. Вие ще видите, че анимацията се прилага към елемент в списъка (лодката), принуждавайки повдигна лодката се отразява и на DIV вътре (с въпросителен знак). В допълнение, "пързалка в" анимация, която се прилага към неподреден списък (група), се отразява и на DIV елемент от списъка, а вътре в нея (на лодката, и въпросителен знак). Това ни води до едно важно наблюдение:
елементи за деца наследяват анимациите от родителите си, в допълнение към тяхната собствена анимация. Това знание добавен в нашия арсенал, но броят на детето / елементи майки при създаване на анимация ще ви оставят без дъх (и процесора на лаптопа на баба ви)!
Преди да стигнем до интересното и започнете да създавате анимации, ние все още трябва да се създаде стил за браузъри, които са заседнали в 18-ти век.
Резервните стилове за по-стари браузъри
Ние трябва само да създадете резервно стилове, като че ли CSS-анимацията не съществува (идеята, че няма CSS анимации правят всеки възрастен не само да плача, но виси до мен :)). С други думи, ако нашата анимация не е в състояние да играе, банер трябва да продължи да изглежда прилично. По този начин, когато някой гледа банер Използвате стар браузър, те ще видят нормална статична банер, вместо празно пространство.
Например, ако някой използва CSS по този начин, няма да има проблеми:
@keyframe ни избледняване-в-анимация <
0% # 123; непрозрачност. 0; # 125;
100% # 123; непрозрачност. 1; # 125;
# 125;
Разделение # 123;
непрозрачност. 0; / * Този блок е скрит по подразбиране! * /
анимация. ни-избледняват-в-анимация 1s 1;
# 125;
Но не се притеснявайте, ние ще осигури по-добра подкрепа за браузъри:
@keyframe ни избледняване-в-анимация <
0% # 123; непрозрачност. 0; # 125;
100% # 123; непрозрачност. 1; # 125;
# 125;
Разделение # 123;
непрозрачност. 1; / Div * това ще се вижда по подразбиране * /
анимация. ни-избледняват-в-анимация 1s 1;
# 125;
Както можете да видите, DIV ще се появи, дори ако анимацията не е в състояние да губят. Ако анимацията е в състояние да играе, на DIV веднага ще бъде скрита и анимацията ще се играе до края.
Сега, когато знаем как да направим нашите анимирани банери в подкрепа на по-стари браузъри, нека да преминем към основната CSS.
Има три основни неща, които трябва да имате предвид:
# Ad-1 # 123;
ширина. 720px;
височина. 300px;
плава. ляв;
марж. 40px авто 0;
фон-изображение. URL # 40. /images/ad-1/background.png # 41; ;
фон-позиция. център;
фон-повторете. никой не се повтаря;
преливник. скрито;
позиция. относителна;
кутия-сянка. 0px 0px 6 пиксела # 000;
# 125;
# Ad-1 #content # 123;
ширина. 325px;
плава. надясно;
марж. 40px;
текст подравняване. център;
Z-индекс. 4;
позиция. относителна;
преливник. видима;
# 125;
# Ad-1 h2 # 123;
шрифт семейство. "Алфа плочи Едно". курсив;
цвят. # 137dd5;
размер на шрифта. 50px;
Онлайн-височина. 50px;
текстови сянка. 0px 0px 4px #fff;
анимация. забавено затихване анимация 7s 1 лекота в изчакване; / * H2 ще изчезне от анимацията симулация закъснение * /
# 125;
# Ad-1 h3 # 123;
шрифт семейство. "Boogaloo". курсив;
цвят. # 202224;
размер на шрифта. 31px;
Онлайн-височина. 31px;
текстови сянка. 0px 0px 4px #fff;
анимация. забавено затихване анимация 10s 1 лекота в изчакване; / * H3 ще изчезне от анимацията симулация закъснение * /
# 125;
# Ad-1 форма # 123;
марж. 30px 0 0 6px;
позиция. относителна;
анимация. формата анимация 12s 1 лекота в изчакване; / * Този код се движи нашата форма с имейл-ом * /
# 125;
# Ad-1 #email # 123;
ширина. 158px;
височина. 48px;
плава. ляв;
уплътнение. 0 20px;
размер на шрифта. 16px;
шрифт семейство. "Светъл Grande". Безсерифен;
цвят. #fff;
текстови сянка. 1px 1px 0px # a2917d;
гранично-горния ляв радиус. 5px;
гранично-долната лява радиус. 5px;
граница. 1px твърдо вещество # a2917d;
контур. няма;
кутия-сянка. -1px -1px 1px #fff;
фон-цвят. # C7b29b;
фон-изображение. линеен градиент # 40; дъното. RGB # 40; 216. 201. 185 # 41; 0%. RGB # 40; 199. 178. 155 # 41; 100% # 41; ;
# 125;
# Ad-1 #email: фокус # 123;
фон-изображение. линеен градиент # 40; дъното. RGB # 40; 199. 178. 155 # 41; 0%. RGB # 40; 199. 178. 155 # 41; 100% # 41; ;
# 125;
# Ad-1 #submit # 123;
височина. 50px;
плава. ляв;
курсора. указател;
уплътнение. 0 20px;
размер на шрифта. 20px;
шрифт семейство. "Boogaloo". курсив;
цвят. # 137dd5;
текстови сянка. 1px 1px 0px #fff;
гранично-горния десен радиус. 5px;
гранично-долния десен радиус. 5px;
граница. 1px твърдо вещество # bcc0c4;
гранично-наляво. няма;
фон-цвят. #fff;
фон-изображение. линеен градиент # 40; дъното. RGB # 40; 245. 247. 249 # 41; 0%. RGB # 40; 255. 255. 255 # 41; 100% # 41; ;
# 125;
# Ad-1 #submit: висене # 123;
фон-изображение. линеен градиент # 40; дъното. RGB # 40; 255. 255. 255 # 41; 0%. RGB # 40; 255. 255. 255 # 41; 100% # 41; ;
# 125;
Сега ще създадем стилове за вода и извикване на съответната анимация:
# Ad-1 ул #water # 123;
/ * Ако искахме да добавите друг анимация за вода (хоризонтално преместване, например), можем да го направим тук * /
# 125;
# Ad-1 Li # вода обратно # 123;
ширина. 1200px;
височина. 84px;
фон-изображение. URL # 40. /images/ad-1/water-back.png # 41; ;
фон-повторете. повтаря-X;
Z-индекс. 1;
позиция. абсолютна;
дъното. 10px;
наляво. -20px;
анимация. вода-назад-анимация 3s безкрайна лекота в автомобила; / * Ефектът на подскачащи на вода /
# 125;
# Ad-1 Li # вода пред # 123;
ширина. 1200px;
височина. 158px;
фон-изображение. URL # 40. /images/ad-1/water-front.png # 41; ;
фон-повторете. повтаря-X;
Z-индекс. 3;
позиция. абсолютна;
дъното. -70px;
наляво. -30px;
анимация. вода-пред-анимация 2s безкрайна лекота в изчакване; / * Друг ефект подскачащи на вода - това е малко по-различно. Ние ще направим анимация малко по-бързо, за да се създаде някаква перспектива. * /
# 125;
Сега ние създаваме стилове за лодки и всички нейни компоненти. Отново, ние ще се обади на съответния анимация:
# Ad-1 ул #boat # 123;
ширина. 249px;
височина. 215px;
Z-индекс. 2;
позиция. абсолютна;
дъното. 25 пкс;
наляво. 20px;
преливник. видима;
анимация. лодка в-анимация 3s 1 лекота на автомобила; / * Преместете групата в началото * /
# 125;
# Ad-1 ул #boat Li # 123;
ширина. 249px;
височина. 215px;
фон-изображение. URL # 40. /images/ad-1/boat.png # 41; ;
позиция. абсолютна;
дъното. 0px;
наляво. 0px;
преливник. видима;
анимация. лодка анимация 2s безкрайна лекота в автомобила; / * Симулиране лодка люлеещ се във водата - като анимация вече се използва за водата. * /
# 125;
# Ad-1 # въпросителна # 123;
ширина. 24px;
височина. 50px;
фон-изображение. URL # 40. /images/ad-1/question-mark.png # 41; ;
позиция. абсолютна;
прав. 34 пкс;
отгоре. -30px;
анимация. забавено затихване анимация 4s 1 лекота в изчакване; / * Скриване въпросителен знак * /
# 125;
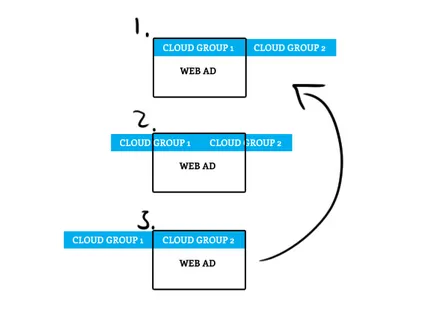
Най-малкото, ще създадем стил на групата на облак и на облака. Ние също така оспори доста елегантен анимация, която ще им даде непрекъснато превъртане ефект. Ето един пример за това какво ще се случи:

# Ad-1 #clouds # 123;
позиция. абсолютна;
отгоре. 0px;
Z-индекс. 0;
анимация. облак анимация 30s безкраен линейни; / * Преместете облаците наляво, безкраен брой пъти * /
# 125;
# Ad-1 # облак-група-1 # 123;
ширина. 720px;
позиция. абсолютна;
наляво. 0px;
# 125;
# Ad-1 # облак-група-2 # 123;
ширина. 720px;
позиция. абсолютна;
наляво. 720px;
# 125;
# Ad-1 .cloud-1 # 123;
ширина. 172px;
височина. 121px;
фон-изображение. URL # 40. / Изображения / ad- 1 / cloud- 1 .png # 41; ;
позиция. абсолютна;
отгоре. 10px;
наляво. 40px;
# 125;
# Ad-1 .cloud-2 # 123;
ширина. 121px;
височина. 75 пкс;
фон-изображение. URL # 40. / Изображения / ad-1/2 cloud- .png # 41; ;
позиция. абсолютна;
отгоре. -25px;
наляво. 300px;
# 125;
# Ad-1 .cloud-3 # 123;
ширина. 132px;
височина. 105px;
фон-изображение. URL # 40. / Изображения / ad- 1 / cloud- 3 .png # 41; ;
позиция. абсолютна;
отгоре. -5px;
наляво. 530px;
# 125;
Ufff! Имаше много на CSS код. Но най-интересното нещо де!
/ * Анимация със симулиране на забавяне се използва за изчезването на няколко елемента. Ние симулира забавяне, тъй като изчезването на елемента след преминаването на 80% от анимацията време (вместо да се започне процеса веднага). Ние можем да използваме тази техника и да се увеличи продължителността на анимацията и да е елемент за постигане на желаната продължителността на закъснението: * /
@keyframes забавено затихване анимация <
0% # 123; непрозрачност. 0; # 125;
80% # 123; непрозрачност. 0; # 125;
100% # 123; непрозрачност. 1; # 125;
# 125;
/ * Това е нашето наистина страхотно анимация на облаци. Първата група от облаци ще започне да се движи към центъра, втората група - от дясно на екрана. След като група от съвсем са извън екрана облаци, облаци се изчистват (много бързо) в изходна позиция и повторете анимацията * /
@keyframes облак анимация <
0% # 123; наляво. 0px; # 125;
99,9999% # 123; наляво. -720px; # 125;
100% # 123; наляво. 0px; # 125;
# 125;
/ * Последният 3 анимация подобен, с малка разлика в позицията на всеки елемент. Те ще симулират вълнение на океана: * /
@keyframes лодка-анимация <
0% # 123; дъното. 0px; наляво. 0px; # 125;
25% # 123; дъното. -2px; наляво. -2px; # 125;
70% # 123; дъното. 2px; наляво. -4px; # 125;
100% # 123; дъното. -1px; наляво. 0px; # 125;
# 125;
@keyframes вода обратно-анимация <
0% # 123; дъното. 10px; наляво. -20px; # 125;
25% # 123; дъното. 8 пкс; наляво. -22px; # 125;
70% # 123; дъното. 12px; наляво. -24px; # 125;
100% # 123; дъното. 9px; наляво. -20px; # 125;
# 125;
@keyframes вода-пред-анимация <
0% # 123; дъното. -70px; наляво. -30px; # 125;
25% # 123; дъното. -68px; наляво. -32px; # 125;
70% # 123; дъното. -72px; наляво. -34px; # 125;
100% # 123; дъното. -69px; наляво. -30px; # 125;
# 125;
заключение
В този урок научихме ключовите моменти от създаването на анимация, с поддръжка на по-стари браузъри:
Успех с експерименти с CSS.
Преводачески статии tympanus.net/codrops