Създаване на анимация с прозрачен фон, mnogoblog
По този начин можете да създадете банер или украсяват вашия уеб сайт различни анимационни ефекти.
Да се създаде балон, който се издига нагоре.
Стъпка 1. Заредете компютър образ на балона с прозрачен заден фон.
Първо ние трябва да намерим образа на балона. За да търсите изображения използвам Google.
По принцип, за да се създаде дизайн за уеб администратори на сайтове използват главно 3 съотношение на - един JPG, GIF, PNG.
Нещо повече, GIF и PNG формати поддържат прозрачност собственост. и GIF анимация и др.
Ето защо, за да намерите изображения с прозрачен фон може при намирането на чук, например, "балон PNG» или «балон GIF».
Отворете Google, вида в низа за търсене като "балон GIF", а след това в ляво изберете елемента "имидж" и да изберете нас хареса, а след това се съхранява на вашия компютър.
Ще използвам следния онлайн ресурс:
Отворих Google намери на флакона и веднага ясно, че на фона зад тях прозрачен (фон под формата на шахматна дъска).
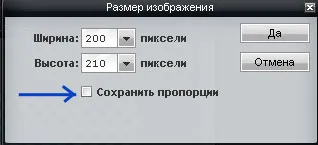
Сега трябва да настроите изображението в размера, че имаме нужда, например, реших, че балонът ще се намира в мазето и в ширина тя ще заема 200 пиксела и височина 210 пиксела.
И Прехвърлените снимки са с площ от 43 до 44 пиксела.

Сега, за да се създаде анимация ефект, трябва да създадем изображения, които ще се показват движението на балона.
Първо трябва да изберете инструмент движение наляво в прозореца на "Инструменти" прилича на черна стрелка.
Сега можете да се премести на балона.
Тук са снимките оказаха към мен.
Стъпка 3: Създаване на анимация ефект.
За това ние използваме други онлайн ресурси, а именно:
Има съхранява заредите нашите изображения (рамки нашето бъдеще анимация), за да направите това, щракнете върху бутона Browse и изберете изображението на поръчката, както можете да видите, че има само три линии за добавяне на файлове, но да се добави четвърти и т.н. вие трябва да кликнете върху линка "Добавяне на друг образ."
След това можете да регулирате размера на бъдещето на анимация, тук изберете "Advanced" и изберете размер, аз ми желания: 200 пиксела.
На следващо място, е възможно да се създаде - това е скорост на анимациите (по-бързо или по-бавно ще се редуват кадри на анимацията), напуснах "ОК".
Ляв клик върху бутона "Създаване на анимационния филм" и тук можете да видите как ще изглежда.
Сега запазете анимация на вашия компютър, за да направите това, кликнете върху линка "Запази това изображение на вашия компютър."
Всичко е готово, поставете тази анимация на правилното място на вашия сайт.
Като поставя себе си в балон долния (сутерен), се оказа доста интересно.
Сходни публикации:
навигация в публикациите
Благодарим ви, че много подробно описание. Не пропускайте да се възползвате от.
Прекрасна неща. Опитах се да се оказа страхотно. Много благодаря