Създаване ckeditor редактор в Joomla, блог стартиране агенция gekos
Към днешна дата CKEditor адаптира към по-голямата част от CMS. Най-често тя се поставя на Joomla и Drupal, но както и да е, а за WordPress, PHP Nuke, Netcat и т.н.
инструкции за инсталиране.
Сега, на компонента е готова за работа.
раздел конфигурация съдържа пет раздела за всеки настройки група CKEditor. Всяка единица съдържа намек, което обяснява, че даден артикул е така, и се показва, когато задържите курсора върху името на параметъра.

За да промените настройката, изберете опция от падащия списък, поставете отметка в полето, или въведете стойност в текстовото поле. След като сте направили промените, щракнете върху "Save" или "Запазване и затваряне", за да запазите промените. Ако искате да отмените редакция и оставят недокоснати конфигурация CKEditor, натиснете бутона "Close" бутона.
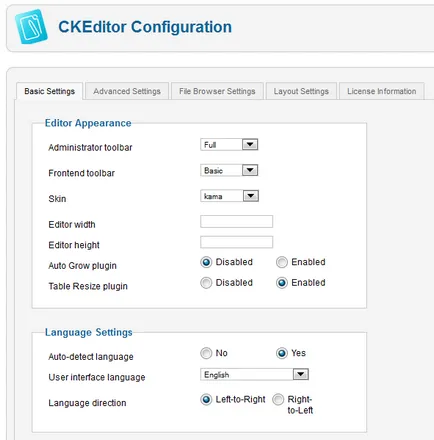
Основни настройки (Основни настройки)
основните параметри за контрол включват конфигурационните параметри, които определят облика и CKEditor език.
височина Редактор определя височината на CKEditor за редактиране. Използвайте относителни или абсолютни единици на дължина (например, 20em, 200px). Процентните стойности не се поддържат.
Преоразмеряване на таблицата плъгин - включване или изключване "Таблица" плъгин, който позволява на потребителя да промените размера на колони в таблица, с помощта на мишката.
Вижте "Езикови настройки" ви позволява да персонализирате CKEditor езика на интерфейса и посока писмена форма.

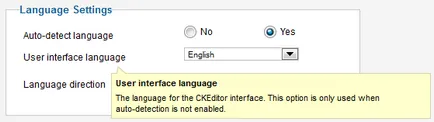
Автоматично разпознаване на езика активира или деактивира автоматично откриване на езика, който ще бъде приет като език на CKEditor интерфейс според езика на потребителя на браузъра или операционната система. Ако езикът на потребителя не се поддържа от CKEditor, интерфейс ще се появи на английски език.
Потребителят езика на интерфейса - изборът на езика на потребителския интерфейс, ако разкриването на автоматичното език е изключен. Сега можете да избирате от 59 места.
Разширени настройки (Допълнителни настройки)
цвят Потребителски интерфейс определя цвета на CKEditor на потребителски интерфейс. Тя работи само за кожата Кама. Стойността на цвят е да се посочи по един от HTML на методи. Приемливи формати: # ff0000, RGB (255,0,0) или са определени в имената на HTML цвят като червено.
Влезте в режим определя кои HTML елемент е затворено параграф, когато потребителят натисне клавиша Enter. Можете да избирате между елементите P, BR и DIV. По подразбиране, се препоръчва да инсталирате маркера
.
Въпреки това, ако не искате автоматично израстъци в текста на видовете материали
, Използвайте BR маркер.
Shift влезе в режим определя кои HTML елемент точка ще бъде приключено, когато потребителят натисне клавишната комбинация Shift + Enter. Можете да избирате между елементите P, BR и DIV елемента. По подразбиране, се препоръчва да инсталирате BR маркер.
CSS файлове определя име (на) на CSS файл, който ще бъде използван в зоната за редактиране, за да прилагате стилове на съдържание. Файл (ове) трябва да се поставят в папката плъгини / редактори / ckeditor / CSS към вашия сайт.
Линк браузър активира или деактивира Link браузър, който улеснява въвеждането на препратки към други части на вашия Joomla! сайт.
Absolute URL в браузъра връзка - Включване и изключване използвате абсолютен URL в браузъра за връзките.
Използвайте HTML лица определя дали да се използва HTML-лице.
Вижте опцията "оригиналния формат" ви позволява да настроите различни опции за форматиране CKEditor източник.
Отстъп съдържанието на елемент се установява набор отстъп за HTML елементи, докато редактирате съдържанието в режим на източник.
Break линия преди началния маркер - създаването на нова линия преди началния маркер.
Break линия след отварящия маркер - създаването на нов ред след отварящия маркер.
Break линия преди затварящия маркер - създаването на нова линия преди сключването на сделката.
Break линия след затварящия маркер - създаването на нов ред след затварящия маркер.
отстъп пред
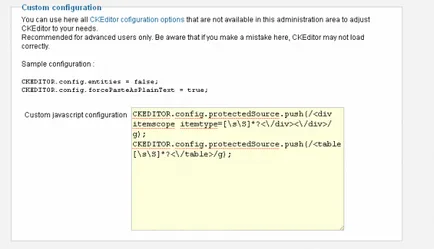
Съдържание на елемента - отстъпите на съдържанието на елемента.Персонализирана конфигурация ви позволява да използвате всички възможности на конфигурацията на CKEditor, но персонализирате се препоръчва само за напреднали потребители. Ако направите грешка в конфигурацията, CKEditor може да не работи както се очаква. Всяко влизане в този раздел, се равнява на записи в Config.js на файловете. Повече за това.
Често при редактиране на текст в изходния код на страниците на времето, необходимо за HTML-код материал се съхранява точно така, както го иска на разработчика, т.е. не автоматично форматиране.
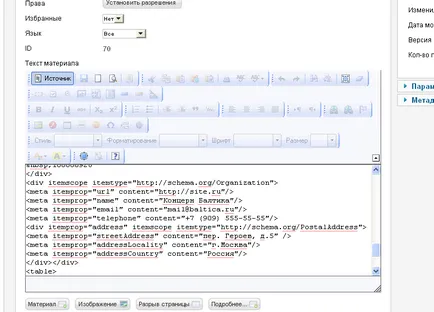
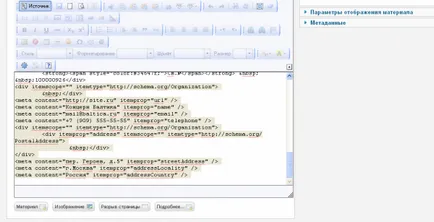
Така например, ще се въведе mikrorazmetku в страницата за контакт, като добавите следния до края на страницата с HTML-кодът (от "Source" режим):
Как да се справим с автоматично форматиране на HTML-код в CKEditor?
По подразбиране CKEditor показва Валиден HTML-код. Ако искате да се даде възможност на персонализирани етикети, като например тези, изброени по-горе, трябва да конфигурирате protectedSource.
CKEDITOR.config.protectedSource.push (/
<\/div>/ G);В зависимост от настройките може да бъде запис:
CKEDITOR.config.protectedSource.push (/
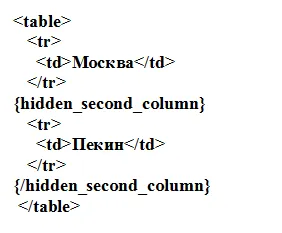
<\\/div>/ G);Нека ви дам един пример. Да предположим, че искате да поставите таг, подобно на следното:
Сега CKEditor не форматирате, не премахва или пренарежда таговете в текста.
Създаване на файловия мениджър (File Browser Настройки)
Раздел File Browser ви позволява да активирате и конфигурирате типа на URL адрес, и изберете група от потребители, които могат да използват за преглед на файлове.
CKFinder - включен или изключен файловия браузър, който ви позволява да качвате и управлявате снимки на вашия Joomla! уебсайт. За повече информация относно CKFinder може да се намери на официалния сайт. Ако CKFinder е активирано, но не са предоставили данни за лиценза, за преглед на файлове ще се проведе в демо режим.
тип CKFinder URL адреси определя типа на връзката URL, който се използва CKFinder. Можете да избирате между абсолютно и относително.
User Group Достъп до досието браузър - за да изберете група от потребители на сайта, които имат право да използват CKFinder, качване и управление на файлове.
Другите настройки в този раздел (път за изображения, флаш, файлове) са интуитивни. Спирам на тях няма.
Персонализиране на лентата с инструменти (Layout настройки)
Tab Настройки на макета настройки определят външния вид и функционалността на инструмента за панели CKEditor. Можете да определите два варианта на лентата с инструменти - за начинаещи и напреднали.
Процесът на създаване на лентата с инструменти, много прост и интуитивен. Просто плъзнете бутона на мишката. Всеки бутон в лентата с инструменти съдържа намек, който описва функцията на този бутон - задръжте курсора на мишката върху бутона, за да видите подсказка.
Ако промените настройките, можете да се върнете към настройките по подразбиране, като кликнете върху бутона по подразбиране.
Информация за лиценза
Tab "Информация за лиценза" съдържа информация за лиценз компонент CKEditor. Ако не го изпълни, се появява предупреждение. За нелицензиран копия CKFinder компонент CKEditor файлов браузър ще се проведе в демо режим. За да отключите лицензирания продукт, трябва да въведете името на лиценза и лицензния ключ.
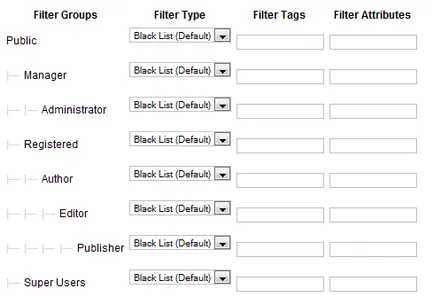
За да забраните подстригване код за Joomla 1.7 (1.6), отидете в раздела "Материалите - Материали Мениджър", щракнете върху "Настройки" в горния десен ъгъл и кликнете върху раздела "Текст на филтъра".
"Черен списък" ви позволява да използвате всички тагове и атрибути, с изключение на тези, които се правят в него.
"Белия списък" позволява само на етикетите, посочени в полето "Филтър таг" и "Умение Филтър".
Аз препоръчвам, че в случаите, когато е необходимо да използвате всички тагове и атрибути, които са настроени за администратор на опцията за филтър в сайта, режим "Не филтър".