MODx Revo - създаване на сайт, на базата на шаблон
Реших да напиша нов цикъл на уроци по създаване на уеб сайт базирано на шаблон в MODx революция. Поради факта, че подходът за развитие на моделите на сайта и опънати смених, и аз искам да ги споделя (в страничната лента в дясно може да се намери целия цикъл на последните статии, настройка на място, CNC и др остане същото (да ги направи преди как да продължи), иновации започва с разработването на процеса на интеграция. Като част от днешния урок, който ще се премести (установяване) на HTML шаблона в MODx Revo.
Аз ще римейк личен уеб сайт портфолио, както обикновено се налага, след като реших да си купя готови шаблони към мрежата въз основа на първоначално зареждане 3. Третият връзки за обувки не е избрано случайно: на първо място - това е добра, гъвкава рамка. На второ място, много от допълненията modstore.pro използвате стилове си. Разбира се можете да се изкачите на всички парчета и да ги pereverstat за себе си, но това е друга хемороиди, е по-лесно да се определи готово решение. Купих си шаблон, наречен Meheraj (на стойност $ 10): Meheraj - Личен портфейл шаблон. Той няма да се разпространява. Използвайте (така по-добре се научи отсечката), ако не си, отидете на статията: MODx шаблон - къде да ги вземем (изтегляне, поръчка, купи).
Качване на файлове на MODx
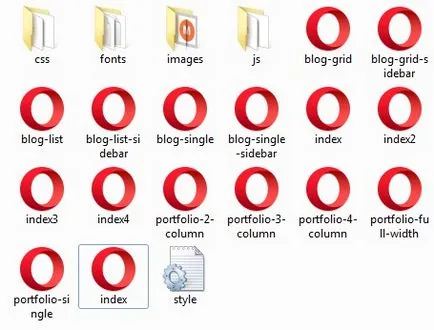
В момента има шаблон, съдържащ HTML, CSS, JS и други файлове, структурирани в папки.

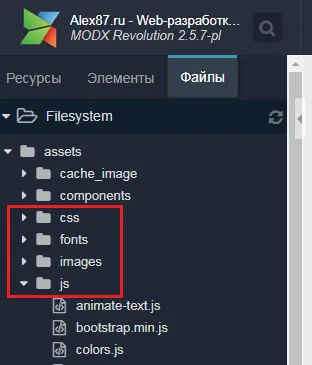
Тези файлове (HTML - те червените в моя случай), за да се налива (изтегляне) на сървъра, на който се намира MODx. Аз обикновено пазят всички файлове в директория «на« активи.
Можете да съхранявате навсякъде, създава папка (директория) и се съхранява там. Може да попълните всички право в корена на сайта, а след това не е нужно да се промени начина, по който файловете - не се препоръчва да го направят.
Ако работите на недвижими хостинг на файлове до най-лесният начин за качване чрез FTP мениджър, например чрез FilleZilla. ако на локалния сървър, а след това просто да копирате. В резултат на това вие трябва да получите по-нататък.

Трансфер кода на шаблона.
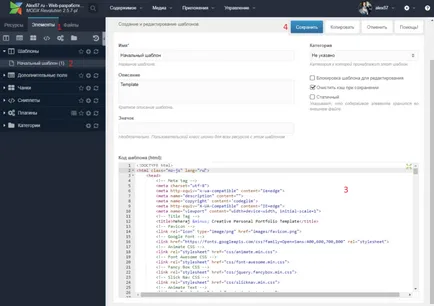
Отидете в раздела "Елементи" - "шаблони" - "Основна шаблон" го отворите и да премахнете от него съдържанието, а на нейно място ще копирате целия код от главния HTML шаблон файл (index.html) и спаси.

Ако отворим на главната страница, ще видите следното.

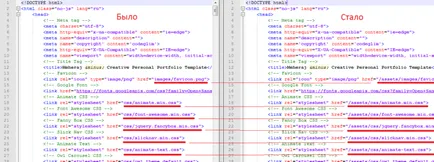
Изглежда страшно, не се притеснявайте. Изходна чист HTML (без CSS, JS, изображения), както и пътищата към тях се заменят). За цялата пикап (изображения, стилове, скриптове), трябва да промените начина си. Направете го най-лесният начин да Notepad ++ директно към компютър (предварително направите копие на оригиналния файл), и след това го копирате в кода. Е, или директно от MODx администраторския панел (Препоръчително е да инсталирате допълнителен коз - светва кода и го има мравка).
Редактирайте пътеки файлове

След като запазите промените, ако правилно сте променили целия път, той трябва да се потопите цяла страница.

Понякога, разработчиците заредени изображения с помощта на CSS. така че може би трябва да промените начина, по CSS.
В следващия урок ще започнем да се интегрират в шаблона MODx (тя победи на парчета, прилагане синтаксис за създаване на откъси).