Мобилна версия на WordPress сайт с Jetpack, WordPress мания
Здравейте, дами и господа! Продължаване на серия от публикации за това как да се създаде мобилна версия на сайта WordPress. В крайна сметка, това е много важно днес, защото в Yandex и Google за оптимизиране на търсенето алгоритъм работи. Ето защо, най-добрите линии на търсене само ще сайтове с мобилна версия. Днес, ние ще публикуваме за Jetpack Мобилен: Мобилен WordPress сайт с Jetpack на плъгин.

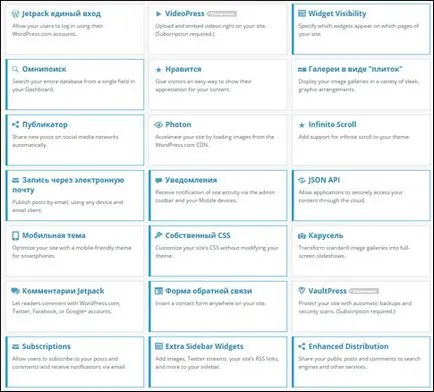
Този набор от модули, които можете да контролирате получи разрешение за участие или да ги деактивирате, като кликнете върху "Активиране" или "Деактивиране" в бутона "Настройки":

Съжалявам, не мога да устоя, може би се изброят някои полезни и необходими модули, включени в изпълнението на приставката Jetpack:
Допълнителни Sidebar Widgets - добавяне на мястото на допълнителни джунджурии. Всеки от тях има редица специфични характеристики за настройка;
Безкрайно Превъртете - безкрайно превъртане. Вместо класическата навигация в долната част на страницата, използвайте конвенционална превъртете надолу и след това кликнете върху линка, за да видите на следващата страница - модулът автоматично изтегля от постовете на следващата страница и да ги поставите на текущата страница;
сайт Monitor - никой не обича престой. инструмент Jetpack Monitor ви позволява да наблюдавате какво се случва на вашия сайт, за сравняването им с всеки пет минути. При възникване на повреда, ще бъдат уведомени по електронната поща. По този начин, можете бързо да предприемат всички необходими стъпки, за да възстановим достъпа до сайта!;
Widget видимост - изберете кои страници за показване на вашите джаджи, с помощта на "Видимост джунджурии";
Подобни записи - функция "Свързани Records" се използва за показване на допълнителни връзки под своя архив;
И много, много други полезни функции за вашия сайт. Просто страхотен плъгин, всичко-в-едно.
И сега, мои приятели, нека се върнем към нашите овце, това е, за да ни тема днес:
Как да се създаде мобилна версия на WordPress сайт с помощта на Jetpack от WordPress плъгин
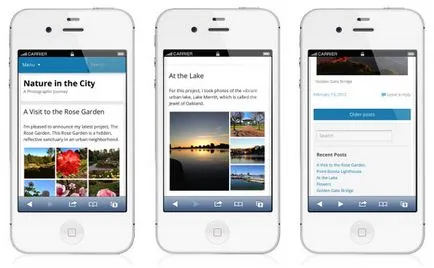
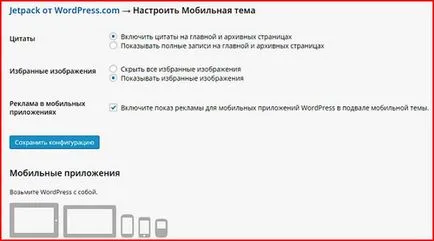
Мобилна версия на сайта се извършва лесно чрез приставка мултифункционалния Jetpack от WordPress.com. Човек трябва само да активирате желаната функция "Mobile Тема":



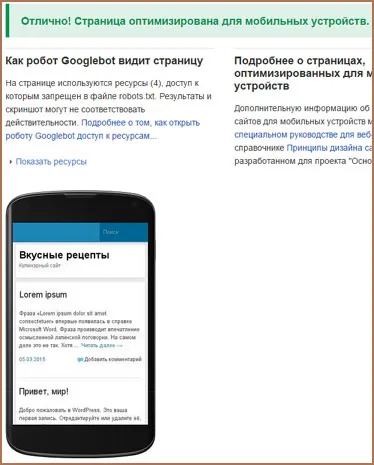
Е, скъпи приятели, ние сме се научили с вас как да оптимизирате вашия сайт за мобилни устройства с помощта на Jetpack от WordPress COM плъгин. Надявам се, че това е от полза за вас. И аз съм на това, аз казвам сбогом на теб, не за дълго. Всичко най-хубаво и успех на всички вас.
Благодаря, добре щепсел, много модули, сега можете да носят със себе си приставки.
Здравейте, Александър!
Това най-вероятно зависи от това кой браузър да разгледате. Аз също чрез операта не показва, а след друга - показва. 🙂
Отново. След като инсталирате този плъгин, аз активира "мобилна тема" - всъщност да го направя и сложи. Така че, в мобилната тема, разбира се, не проявяват Adsense блокове на Google, където са добавени в сайта (и всъщност никога не показва). Могат ли те да бъдат там, за да добавите? Може би им много мобилни. подлежат на набутам трябва (те са в тема шаблонът Web)?