Мобилна версия на WordPress - плъгин WPtouch, WordPress мания
Уважаеми колеги! Нашата тема днес е много важно: Мобилна версия на WordPress - как да се направи сайт лесен за мобилни потребители. Причината за написването на този пост беше иновациите, които е въвела търсачката Google за уеб - господари. По-конкретно, ще означим клетъчни обекти в резултатите от търсенето, а това означава, че когато търсите с мобилни устройства, наличието на подходяща оптимизация ще се вземат предвид при класирането на резултатите от издаването.

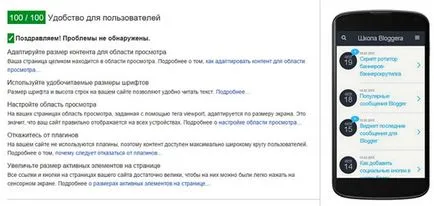
Уверете се, че вашият сайт е оптимизиран за мобилни устройства или не
Как да оптимизирате вашия WordPress сайт за мобилни устройства? Как да се създаде мобилна версия на WordPress сайт
Plugin WPtouch Mobile Plugin - WordPress мобилната версия на сайта

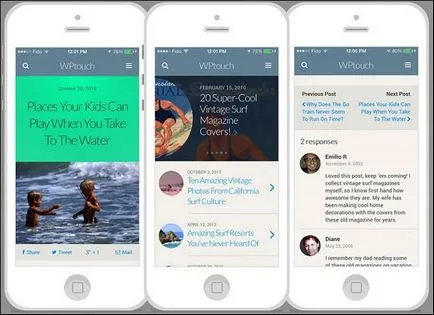
Най-популярната модул WPtouch който съветва с помощта на Google. Не за нищо, че вече следвани препоръките на търсачката повече от 6,778,799 потребители. Супер! WPtouch - мобилен плъгин, който се използва за създаване на отделен версия на сайта оптимизирана за мобилни устройства. Конци, използвани в сайта за конвенционални компютри, ще останат непроменени. Когато показвате на сайта отделен въпрос трябва да се използва на мобилни устройства. На разположение на тези няколко избора. Жалко е, че безплатната версия само една тема е на разположение.
Инсталиране на приставката може да е стандартен начин, това е, чрез плъгини за търсене, въведете името, инсталиране и активиране. След това можете да отидете в настройките на WPtouch, имайте предвид, че има и български език, така че проблемите ви няма да бъде създаване на мобилна версия на сайта.
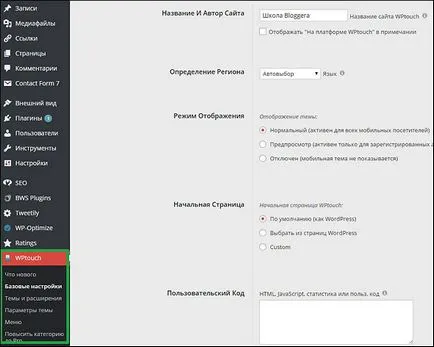
И така, ще има нов раздел със същото име в страничната лента и администратор на 6 подраздели. Напред към "Основни настройки":

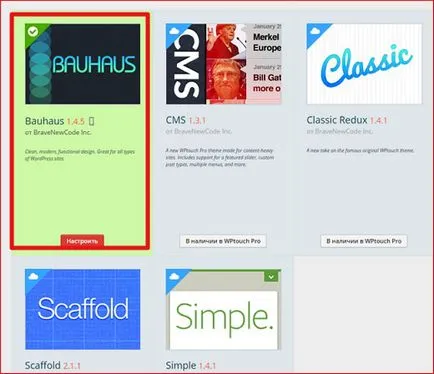
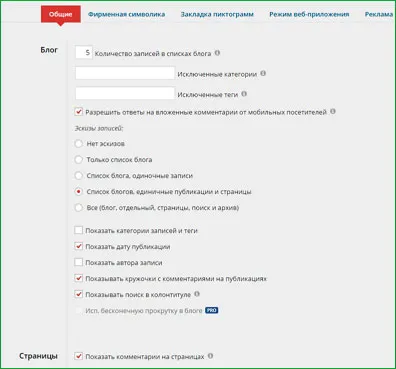
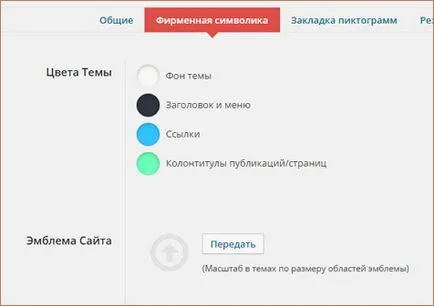
Тук по принцип нито една от които не трябва да се променя, но можете да направите, колкото е необходимо. След не забравяйте да кликнете върху Кноп "Запазване на промените". След това отворете теми на страниците и разширения. Ето, приятели, се броят за много не е необходимо. Безплатен само един Tiomka, че това е, и настоява за настройките на параметрите:

Имайте предвид, че ще бъде на разположение и ще се запази в общите настройки:




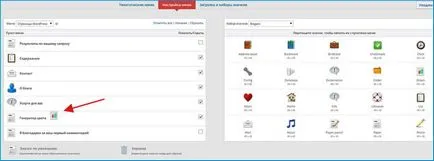
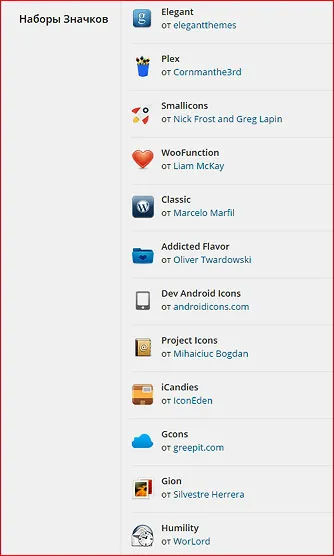
По подразбиране, натоварени Елегантен икона тема, но ако не се вписват тези икони, можете да качите свой собствен набор или допълнително. За да направите това, кликнете върху раздела "Качване и икона комплекти" и изберете набор от списъка:

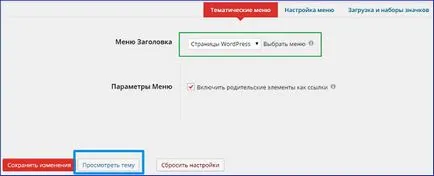
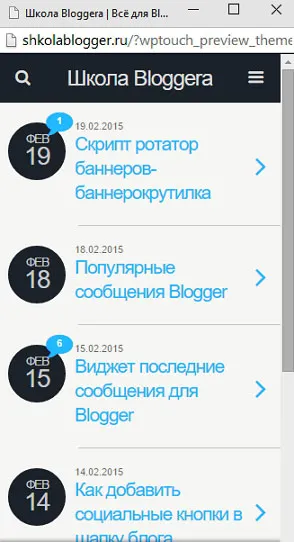
След възлагане на всеки елемент на иконата, натиснете "Виж Тема" и се радвам на успехите ни:

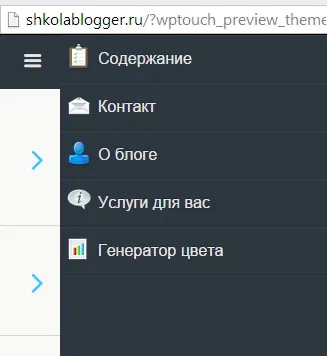
И нашето меню с икони:


Така че по този въпрос, дами и господа, аз се сбогуват не за дълго. Надявам се, че моето ръководство ще ви помогне да създадете мобилна версия на сайта си и да си претенции от търсачката няма. В следващата статия ще ви разкажа за един по-плъгин за WordPress оптимизация на сайта за мобилни устройства.
Успех, докато се срещнем отново.
По този начин, за да се увеличи вероятността от падане в резултатите от търсенето в "тежки" Интернет ресурси са, ако те се оптимизира неговото допълнение или мобилна версия, която може да бъде удобно да гледат на таблет компютър.