Както и в Photoshop за да може сайтът VKontakte

Продължавайки да разкъса булото на Photoshop в този урок ще създадете сайт Vkontakte. Разбира се, не всички Vkontake но само оформлението на един от нейните страници. Въпреки това, всички те си приличат. Дълго време съм се застъпва векторни Photoshop инструменти, по-специално в статията си Защо Photoshop нужда вектор. Това е време, за да го приложат на практика. За нашите експерименти, аз избрах, не е изненадващо, че групата ни страница vkontaete. В края на урока ние пресъздаде всички нейни елементи и се пригответе папка, в която всеки от вас ще бъде в състояние да изтеглите. По очевидни причини, не мога да рисувам всяка стъпка на параграфи 5, но наистина се опита да обхване всички аспекти на създаването на уебсайт в Photoshop. Ще използваме шрифтове, маските, векторни стилове. Paint азбуката на всеки инструмент не е възможно, но ще се опитам.
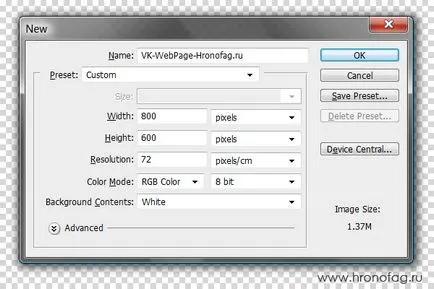
Както и в Photoshop да прави сайт? Избрах Vkontakte дължи на популярността и достатъчно простота. На първо място, когато отворите Photoshop и направи оформлението на сайта. Най-сложните и скъпоструващи модели на проектите, създаден специално наети хора със системи за мислене. Те създават една празна рамка freim или къде да поставите бутони, менюта и съдържанието на сайта. Следваща freim прехвърлени на дизайнера и дизайнерски дрехи "" рамка, изготвяне проект и неговите елементи са в горната част на рамката. Защо така? Не всички дизайнери са в състояние да се съчетаят логиката, здравия разум и чувство за красота. Особено засегнати разпространение на тези заболявания дизайнери с усет за красота. Те са дизайнери, не могат да разберат, че те събирали красота банална неудобен за използване. Какво има в тази красота не може да намери желания раздел или желаното меню или желаните материали. Поради това, появата и ергономичността на обекта (по-голяма яснота и простота) - различно.
Начертайте оформлението се прехвърля към техническия изпълнител, който изрязва образа на парчета и се пресъздава оформлението използване оформление език HTML + CSS на. Кодер предава оформление страници програмист, програмист и предписва функционалното или дърпа в сайта готови двигатели. Спираме на етапа на проектиране и оформление. Тъй като оформлението имаме (както и дизайн), в този урок аз просто ще се изгради отново дизайна на Vkontakte, и аз се надявам, че този урок ще отговори поне частично на въпроса - как да се направи сайт в Photoshop.

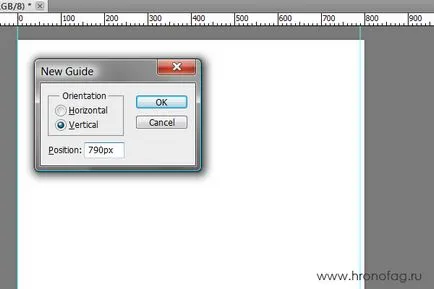
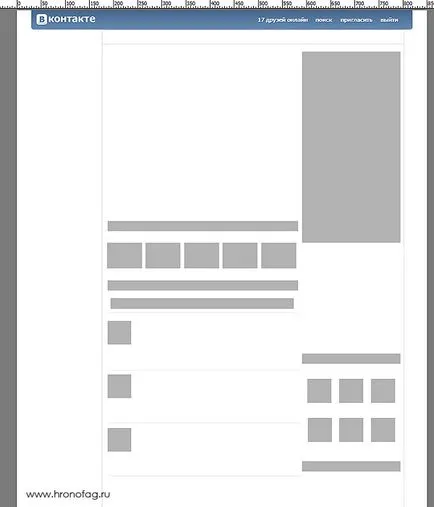
Ние използваме направляващите водачи. Включи линия Windows> владетели, или Ctrl + R. щракнете върху линията с мишката, и без отпускане на бутона, плъзнете водача на върха на работното пространство. Второто е предназначен да предоставя навреме, View> Нови ръководства. В отворилия се прозорец изберете вертикалния водач и 790px. същата ширина като на сайта Vkontakte. Между тези водачи ще изготвим нашия сайт Vkontakte в Photoshop.

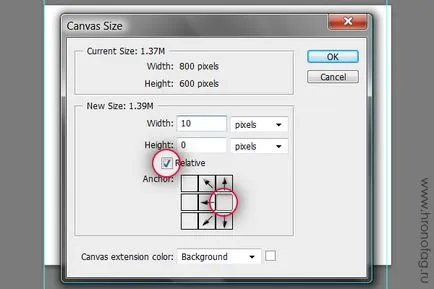
С размера на поръчката, но сайтът е фиксиран на една страна, а от другата страна на това 10px празнина. Нека подравнен работно място добавянето на няколко пиксела от двете страни. Отворете Image> Canvas Размер. В разширяването на полето на котва точка в лявата страна. Отбележете Относителна. След промените размера на полето ще бъде за тези размери, която е вече там. В областта ширина Ширина 10px добавите и натиснете OK.

Сега правя едни и същи, но този път на стрелката в Anchor напуснат центъра на разширяването се проведе в двете посоки. И разширите работното си място за още един 40px каквото сайт визуално не беше претъпкан.
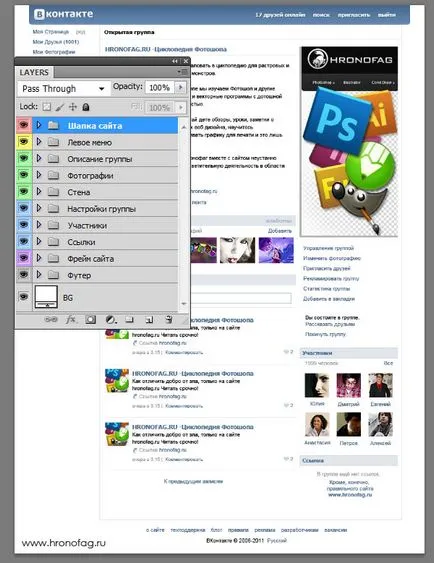
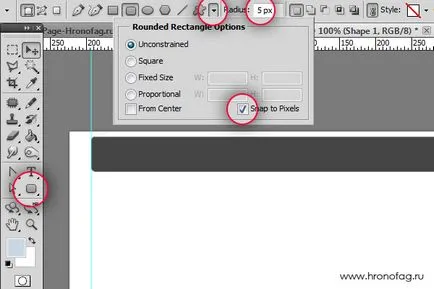
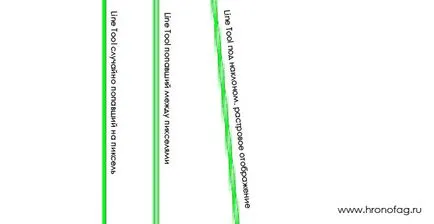
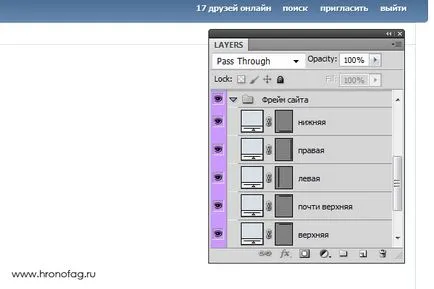
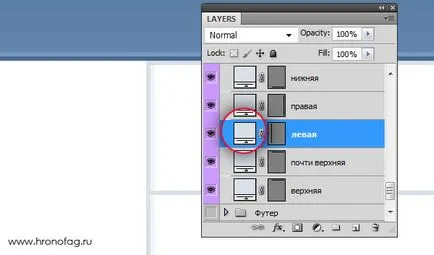
Ние ще се нуждаем от слоевете палитра Layers. която може да бъде открита в Windows> Слоеве. Ние трябва да умело се движи предмети. За това е полезно да се инструмента на преместване. за които още може да се прочете в моята статия Работа с инструмента на преместване. И аз бих казал, че инструмента на преместване, ще се наложи особено след като по време вие ще се тъпче за оформление елементи в правилните места, така подравняване на разстоянието между тях. Така че, ние избираме първия инструмент Rounded Rectangle Tool и начертайте заглавката. В настройките на инструмента ще постави не повече от 5px закръгленост и не забравяйте прилепване към пиксела. към тази отметка вектор ще бъде обвързано с размера на пикселите, което е много важно при създаването на графики за Интернет.



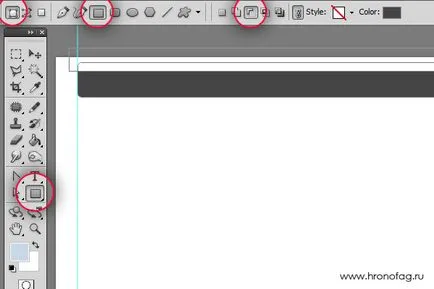
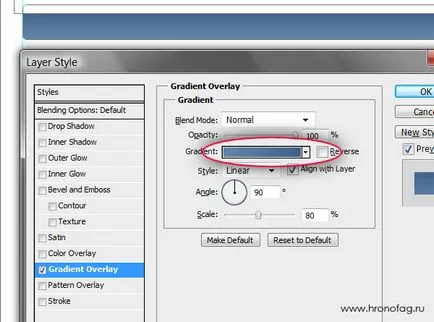
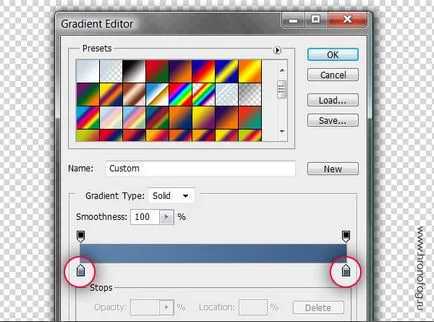
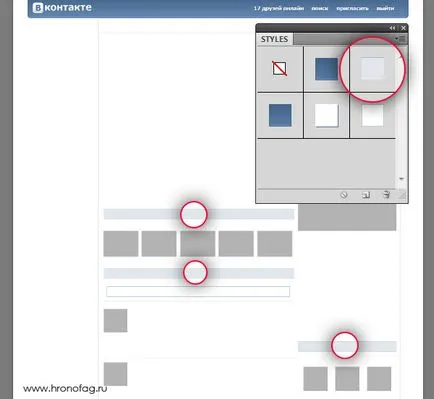
Слоеве Слоеве панел изберете капачка слой. Сега извикайте слоеве прозоречната. Слоеве> Layer Style> Gradient Overlay. Да започнем с най-важното. Нека създадем правилната градиента.


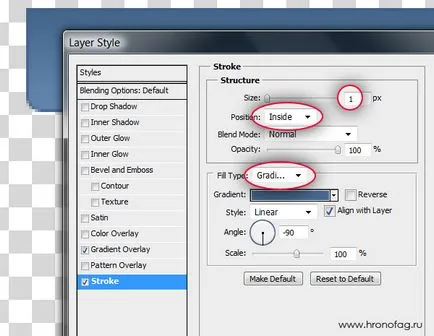
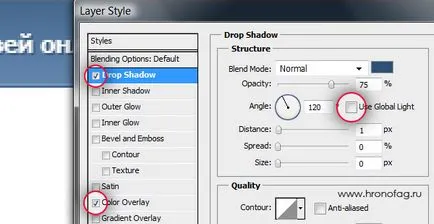
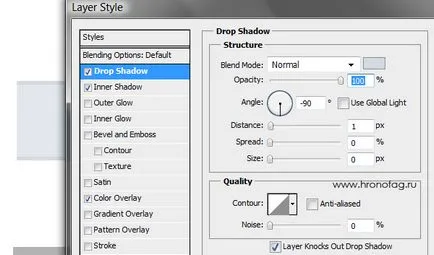
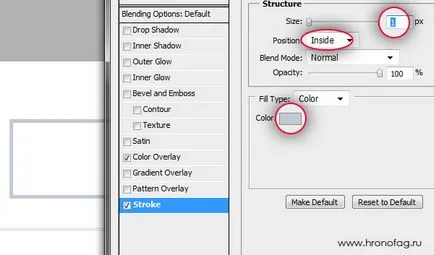
При по-внимателно разглеждане може да се види, че капачката има малка двойна гънка на 1px 1px тъмна линия и ярка линия. Не излизат от мода слоеве преминете към инсулт. Ход създава рамка около обекта. Размерът на 1 пиксела въведат място вътре. т.е. вътре. Видът на запълване, изберете градиента с цветовете # 416184 и # 4a6a91. Бъдете внимание към детайла, ако изберете не градиент и плътен цвят, той ще бъде загубен на върха на капачката, тъй като има по-тъмен. Ако изберете по-тъмен цвят, така че да не се губи до върха, а след това в долната част е твърде изразителен.

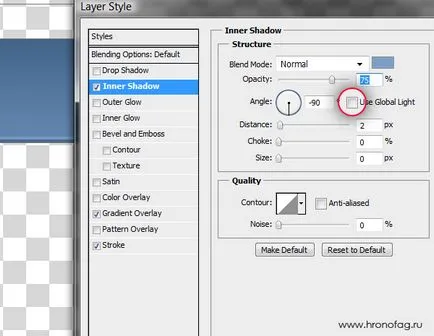
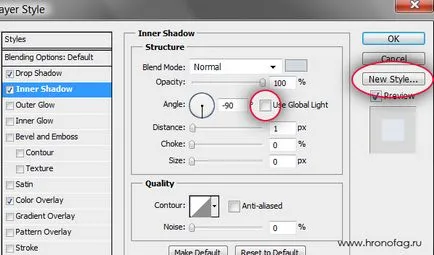
Накрая ръба на второ ниво, изберете Inner Shadow. тя създава вътрешна сянка, сянка цвят # 7e9fc8. Ъгъл-90. Всички плъзгачи на 0 и само Distanse - 2 пиксела.

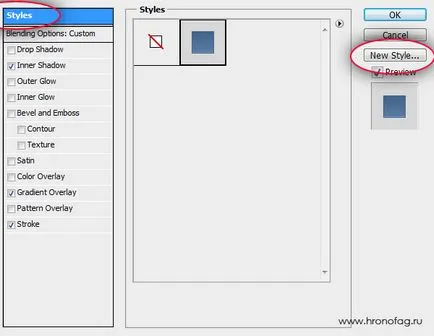
От дясната страна ще видите икона за стил. Това е "мащаба на графиката", носени върху всеки обект, към който ще се прилага стила. Щракнете върху бутона Нов стил и име на стил VK стил 1. Ако преминавате от менюто вляво в стилове колона стил. ще видите, че нашата колекция се попълва с първия стил.

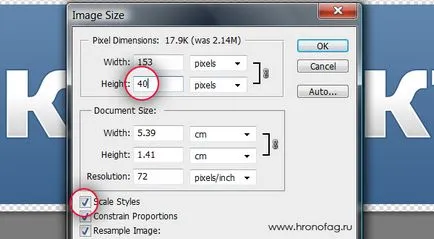
По-точно копие на логото, защото VKontakte любезно го даде на всички желаещи да им специална страница. Изтеглете версия в PDF и да го отворите в Photoshop. Първото нещо, което ми хвана окото - лого непропорционално. Разбира се сега ние трябва да го намали, но ако вече сте се събраха да го намали с помощта на Edit> Free Transform. Бъдете готови за това, че неговия стил, тя е предназначена за такива размери, остават непроменени. Крайният резултат ще бъде грозен.


Сега изберете слоя с логото, и ги плъзнете до мястото на работното място, и тук е как да го направя най-бързо. Маркирайте слоевете в панела Слоеве, Преместване инструмент Tool, кликнете върху работното пространство и други подобни, плъзнете слоевете в раздела на сайта.

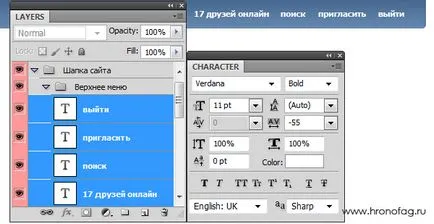
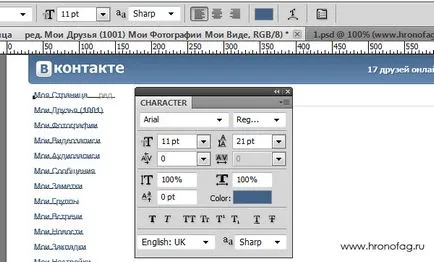
Дойдох в менюто. За да създадете меню, ние се нуждаем типа инструмента. настройки на шрифта Character панел, който може да се намери в Windows> Characte. и за създаване на други текстове, в дългосрочен план, ние се нуждаем от Параграф панел. които също могат да бъдат намерени в> Параграф менюто на Windows. Изберете типа инструмента и пише в текста. Аз емпирично установено, че VKontakte използва Verdana шрифта. Възможно е зададена неправилно, но визуално те са едно към едно. Напишете първия елемент от менюто с малки букви - "Търси". размер на шрифта 11pt Bold шрифт. VKontakte и по-близо подреждане на буквите, с помощта на CSS. Ще разгледаме този нюанс и промяна на разстоянието между буквите (проследяване) -55.

Когато сте готови с един надпис, дублирайте слоя и пишат vtoruyuLayers> дубликат Слоеве След това, трети, четвърти. След това изберете всички създадени слоеве и да ги сортирате използване на функциите за Mover Инструмент за инструменти. които вече споменахме в тази статия. Но има по-лесен начин за създаване на меню. Как да създадете 5 слоя, претоварване на панела Layers, а след това се забъркваш с около, да ги поставите точно инструмента на преместване. създаде на един ред. Напишете "Търси" сложи 4-5 място, пише "Покани". отново 4-5 място и така нататък. В резултат на това всички менюта в един слой стилове също поставят на един слой, а не 5-те слоеве. Удобен.


Когато приключите със стила, просто го пази добре познат метод в същия прозорец New Style. Име на стила VK Вид Style 1.

Няма проблеми, боя ивици на авансовото плащане на растерни пускат празен слой. Но ето защо аз все още избират да вектор в Photoshop. Векторни обекти въз основа на изливане по-лесно от време на време, за да се пребоядиса. В растерна графика трябва да използвате секрети и Edit> Fill или постоянно да получите в стил Color Overlay. Векторни обекти по-гъвкави и по-видими в панела Слоеве, лесни за промяна и разширяване. Растер постоянно ми е неясно, или те трябва да бъдат преобразена. Изборът е ваш, но аз предпочитам максималната контрол върху оформлението.


В интерес на истината това е първият етап от която е на стойност, за да започне урока. И щяхме да сме сигурни, да се започне с него, са създали свои собствени уеб сайт от нулата. В този случай, оформлението е, ние само го прехвърлите.
Възстановяването на оформлението, преминете към дизайна. Вие сте виждали процеса на създаване на шапки, стилове на менюто. Аз не донесе в тази част на урока е нищо ново, ние отново ще рисувате векторни ивици и да създадете нови стилове. На първо място боя ивици в светлосин цвят - # d9e0e7 да направите това, кликнете върху иконата на леене и изберете цвят във формата, който се появява.

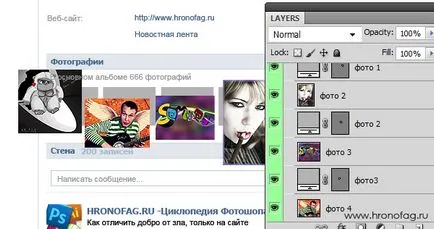
Изберете първите единични снимки, и кликнете два пъти върху правоъгълник слой. диалоговия стилове се появява меню, което също може да бъде достъпен от главното меню - Layer> Layer Style. В стил на слоя, изберете Color Overlay. попълнете обект светло синьо # e1e7ed. Сега ние трябва да разберем горните и долните ленти. В горната лента ще се създаде през Drop Shadow. Цвят - # d3dae0 ъгъл от -90. което означава, че сянката ще премине от горе до долу. И разбира се имаме нужда не е сянка, в пълния смисъл на думата, а само 1 пиксел джантата, така че да убие всички параметри, които отговарят за размера и преливащи сенки на разпространението и размер. Оставянето само 1 за Distanse. т.е. сянката, говорейки на един пиксел.

По същия начин, за долната лента, ние ще го създадем с помощта на Inner Shadow Inner Shadow. Сянка цвят # d3dae0. ъгъл -90. отбележете Глобални Lights. както писах преди всичко чиста. С останалата част от настройките една и съща. И разбира се, държи на стила чрез нов стил.

Ние създаваме нашия собствен стил и да се намери форма. Той се намира в раздел Стени Vkontakte и е бяла кутия с граничен 1 пиксел. Изборът на този елемент, отидете на Layer Styles Ход ефект. Първо най-важното създават граничен цвят - # c0cad5. В позиция изберете Inside настройките за позициониране. Това е важно, лента вътре създава остри ръбове заоблени от лентата. Това е начинът, по Photoshop. Размер кант 1 пиксела. Cnova поддържа стил.


След като приключва с проектирането на обектите се премести в шрифтовете. Останалите шрифтове не представляват особена трудност. Изберете типа инструмента и да се създаде лента със следните настройки. размер на шрифта 11pt. разстояние между линиите 21pt. цвят: # 416288. Arial нормален шрифт. Подобни настройки се използват също и за менюто в дясната част на сайта.

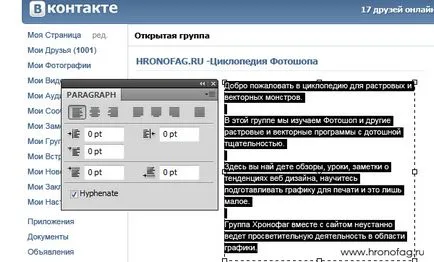
Използвайте точки за блокове от текст. За да създадете раздел, щракнете върху инструмента Type Tool в работното пространство и задръжте курсора на мишката да се простират, създаването на зона за печат. Така че не е нужно да носят текста "на око". В същото време ние ще бъдем в състояние да използва настройките от панел Paragrapg раздел на Windows> алинея. където можете да коригирате позиционирането, разстоянието между точки, червената линия, маржове и др.

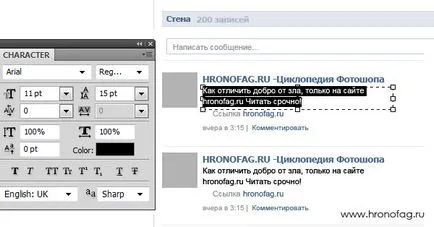
Същата техника Аз се използва за създаване на публикации ленти.


Имайте предвид, аз съм леко променена стрелката, като се използват инструментите на вектора, който може да се прочете подробно в моята статия за вектора на инструмент в Photoshop.

Начини за създаване на подстригване маска много. Изберете слоя със снимката, и да изберете да Layer> Създаване Clippig Маска или натиснете Alt + Ctrl + G. По-лесни начини - Изберете изображението слой в панела Слоеве, щракнете с десния бутон на мишката и от менюто изберете Създаване Clippig маска. По-бърз и елегантен начин - мишката е между двата слоя в палитрата Layers и натиснете Alt. Показалецът се превръща в осморка. Кликнете, а също така ще създаде Clippig маска.