Как да си направим шапка - студио максима Набиулина
че тя не е била голяма, а не малки и информативен.
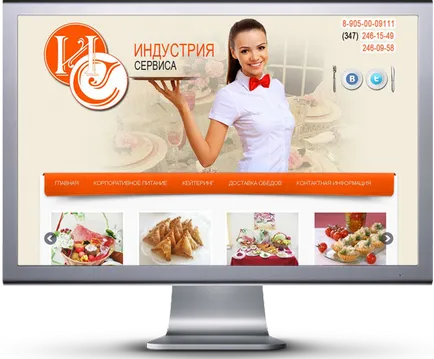
Cap - горната част на първия сайт на екрана трябва да се издават при спазване на определени (важни!) Изисквания. До сега, клиентите сайтове и позволи на разработчиците на редица грешки. Ние мине през него. Не забравяйте.
Над височина капачки
Какво височина се счита за нормално или приемливо?
Защо капачка трябва да бъде минимум?
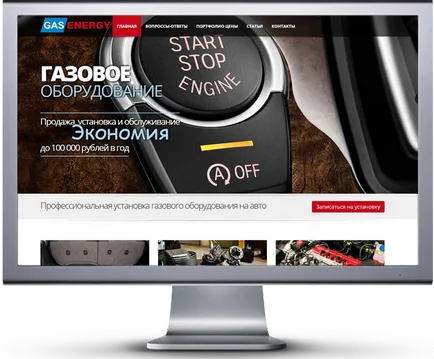
Отговорът е прост, да разгледаме следния пример:


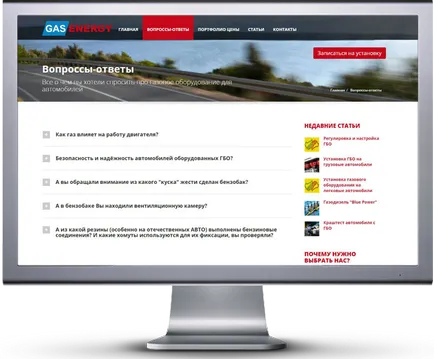
Разликата е очевидна. Няма никакъв смисъл, дори и красива картина поставя върху цялата площ на първия екран. Първият екран е да съдържа информацията, че Съвет, след което дойде един посетител. Той дойде за отговора, а не да се възхищаваме на скъп и красив дизайн на сайта си.
страница документ, трябва да възможно най-скоро, за да отговори на въпроси на посетителите, които я предоставят.
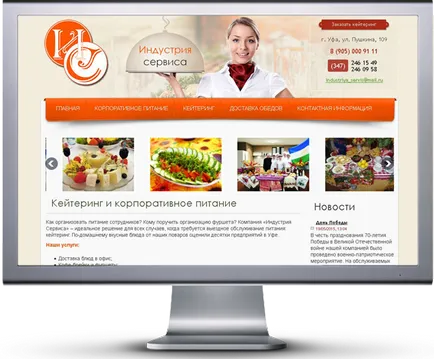
Ако не може, защото на функции като CMS, или желание, за да се опрости капачката на всички страници, трябва да го нарежете на вътрешните страници.
Начало с голяма шапка, вътрешен намалена.


Преценете сами, голяма шапка на всички страници от принуждаване на потребителя да превъртите страницата надолу, за да се покаже съдържанието. Един потребител е мързелив, той се спуска, информацията, той се нуждае от бързо. Точно сега!
Съвременен интериор в Кацане позволява на други регистрационни капачки.
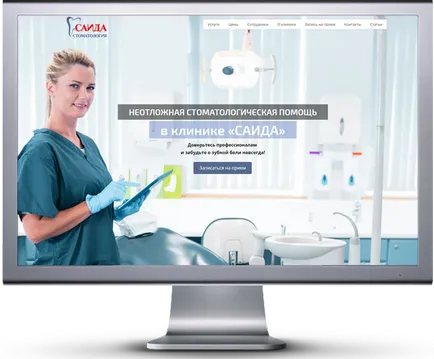
стоматология Пример сайта, които ОСП - Кацане.


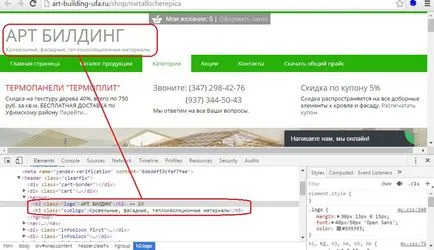
H1-H6 тагове
Използването на h1 таг - h6, смели, силни, в елементите на дизайна на капачката не е допустимо, тъй като капачката е хоризонтален елемент на обекта, което ще се отрази на реоптимизация на всички страници на сайта. Имайте предвид, тази точка.

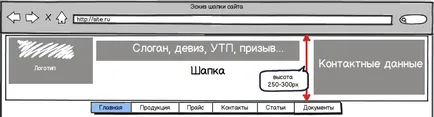
В заключение, ние представяме например структурата капачки един. Перфектен е трудно да се обадя, като идеализация на който и да е елемент от сайта и самият сайт е достатъчно спорно. Но това, което е необходимо да се придържаме към това, което и да се съсредоточи:

Скица дизайн с глава на обекта, който се използва в tehnichekskih работни места за дизайнери.