Как да си направим плъзгача лога и хоризонтална въртележка WordPress

Този плъгин използва най-лесният скрипт Jquery хоризонтална въртележката.

Изтеглете го за повече от 5 хиляди души. Times, въпреки че оценката не е много висока (3.5). Въпреки това, много подходяща модул поддържа последната версия на WordPress 4.2.2. Можете да посочите директория на сайта, където изображенията се съхраняват в продължение на плъзгача. За съжаление, възможност за добавяне на описанието на снимката и няма връзка.
Характеристики Tiny Carousel Хоризонтална слайдер:
- Лесно персонализиране.
- Поддържа всички браузъри + адаптивност.
- Кратките да вмъкнете в коментара / блог страница.
- бутони за навигация за поддръжка, пауза, когато мишката.
- Настройка на броя снимки и интервал на превключване.

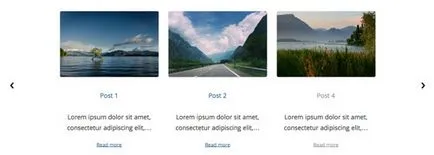
Той е този плъгин в крайна сметка аз избрах, защото тя ви позволява да добавяте линкове към лога. Във всяко друго отношение е традиционен хоризонтален слайдер.


Основните предимства на киви Logo Carousel:
- Тя подкрепя създаването на няколко различни плъзгачи на страницата, както и всеки ще има свой собствен образ и неговите настройки.
- Има ефект черно-бяло лого, които стават с цвят, когато кръжи.
- Възможност за поставяне на хоризонтална въртележка чрез PHP функция или кратък номер (за публикации / статии).
- Конфигуриране на реда на логата в плъзгача чрез плъзгане (Плъзгане и пускане) елементи в WordPress администратор.

Едно от предимствата на модула се появява адаптивност. За съжаление, това е имал някои проблеми. Забелязах, в настройките на съответните опции и плъзгача, докато работи странно: обикновено намали броя на изображения или елементи на въртележката, и това е просто да промените областта за показване.

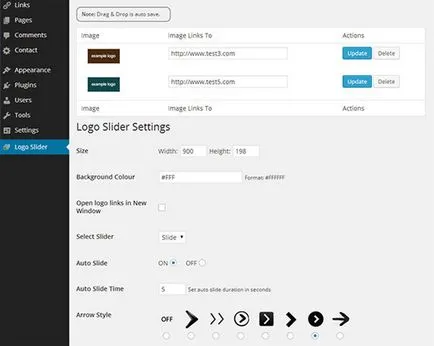
Изтегляне над 8000, въпреки че оценка на само 3.8. Най-новото подкрепено достъпно WordPress 3.9.6 версия. За да работите с модула е съвсем проста, основните му чипове:
- Лесен за използване и лек скрипт тегло.
- Адаптивност.
- Avtoslayder и пауза при индукция.
- Възможността да се добавят линкове и описания за лого.
- Създаване на повече от един хоризонтален слайдер с различни опции.
"Проблемът» Лесно Лого Slider, че вие не можете да изключите автоматичното превъртане на изображения - това е, въртележката работи непрекъснато. Поне аз не намирам настройките. Докато всички останали (особено на интерфейса) изглежда доста добре.

Главната особеност плъг-ин:
- Адаптивност, подкрепа за всички браузъри.
- Наличието на навигационните стрелките или номерирането (+ конфигурация).
- Има Кратък да вмъкнете в постове и страници.
- Възможността за локализация.
- Подкрепа за мулти-сайт и SEO, обаче, трябва да бъда честен, не е ясно по какъв начин.
- Задаване на размера на елементите на въртележка (тук, за разлика от Kiwi Logo Carousel дори за фиксиран размер блокове адаптивност работи добре).
- Наличието на реакции за плъзгача.

Аз почти забравих за модула, с който започна всичко. Logo Slider Plugin доста популярни (10 хил. Downloads) и дата (за WP 4.2.2) с висока оценка от 4.3 точки.

По принцип цялата функционалност, че идвам тук:
- Просто и лесно скрипт хоризонтална въртележка.
- Подкрепа адаптивност.
- Drag Drag Пускане на елементи плъзгача.
- Изборът на различни видове стрелки за навигация.
- настройки за височина, широки, въртележка ефекти.
- Възможност да се уточни връзки към лога.
- Включване / Изключване на автоматичното плъзгача.
Добави плъгин и може да бъде публикации в блога чрез кратък номер и шаблон чрез PHP функция. Е, това е всичко, което трябва тук.

И аз не дойде, защото модула за хоризонталните логата въртележка аз трябваше да "обръщане" точно се е случило едно лого на ляво и тук (доколкото си спомням) се заменя с няколко. На теория, това е възможно да се копае в кода и да се включат тази точка правилно, но аз избрах да се намери друго решение. Между другото, безплатната версия може да създаде само един плъзгач за лого.
Накрая бих искал да кажа за различни скриптове и библиотеки.

Някои от приставките над хора (и останалите в хранилището WordPress) с помощта на готови скриптове и библиотеки. Slick - един такъв разтвор. Ако сте добре запознат с уеб програмиране, можете да опитате да се свържете директно на скрипта посредством шаблон WordPress. Ако знаете как да се създаде WordPress плъгини, или дори да бъде в състояние да създаде свой собствен уникален решение. Аз по принцип намерих няколко приставки, използващи Slick библиотеката, но броят на изтеглянията в рамките на 50-100 пъти, меко казано, не е впечатляващо. Такова решение може да бъде проблеми, проблеми с актуализацията, или дупки в сигурността.
Подобно на този пост? Абонирайте се за блога актуализации чрез RSS. E-mail или Twitter.
Здравейте Наскоро (не мога да кажа - завършен)), създаден на мястото и в същото време да продължи да подобрява неговото съдържание. Първоначално се като основа шаблон Magazine 1.1, като се очаква на мястото да достигне мащабите на портала, но аз новодошъл беше трудно да го правят уникален. Затова се фокусира върху Двадесет Тринадесет, много неща се промени, нещо такова би било желателно да се направи повече. Тук мисля, че да се постави хоризонтална плъзгач за отделните колони. Какво съветва, и не би ли било ужасно, ако някой се вмъква в края на записа, още един в мазето? Благодаря.