Как да си направим номериран списък в HTML, красива и инвестирани
създадете списък
Така че, само по себе си той е създаден с помощта на маркера
- . и всеки елемент е поставен в тагове
- . Този код създава прост списък от три елемента:
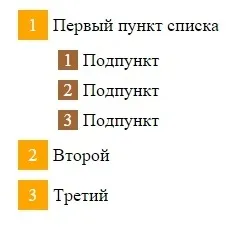
Това изглежда така:
За регистрация списъци трябва да използват CSS. Възможно е да зададете текст цвета, размера фон и др. Но модерен уеб дизайн изисква красив дисплей на списъци и за онова, което по някакъв начин трябва да се стилизирам пляскайки. Как да го направя? Нека разгледаме най-правилното рецепцията.
Как да оформите номериране
За да започнете работа е да се премахнат всички стандартната номерация, времето не можем да ги стилизирам отделно, по-добре е да се отървете от тях. Всичко ще се реализира чрез псевдо: преди.
Целият код е както следва:
На първо място, ние се отървахме веднага на всички номерирането по подразбиране. На второ място, да зададете размера на шрифта. Всички основни стилове, които оформят нашето psevdonumerator предписано елемент: преди. който ще бъде показан пред съдържанието на елемента в списъка.
Counter-нарастване: брои - определен за нашата псевдо-увеличаване брояч във всеки от следващите псевдо: преди.
Съдържание: брояч (брой) - съдържание на имот ви дава възможност да пишат на псевдо-текст, а в нашия случай това ще пиша до касата, като се започне с един и половина за всеки от следващия елемент от списъка.
Counter-нулиране: брои за ол - показва, че за всеки нов номериран списък стойност, която искате да възстановите и да започнете отначало в един.Тестване на системата, добавят още 3-4 позиции в списъка!

Виждаме, че всичко работи добре. Ако желаете, можете да подредите елементите в списъка, в един ред, това просто добавя към правилото за Ли:
Направете пляскайки, колкото е необходимо, като към тях от техния произход, заоблени ъгли (прочетете тук), както и всяка трансформация.Вложени списъци в HTML
Разбира се, както маркиращ език дава възможност да се направи вложени водещи списъци. Това се прави по следния начин:
Както можете да видите, ние пишем в първата алинея, но не и затварящ таг Ли. и да се създаде след основното съдържание на друг списък, който постави пет етикет Ли. След като създадете списък, той е затворен и едва след това се затваря ли маркер в основния списък.
Ако сега го оставите така, да номерирането от вложено списък ще бъде същата като тази на ядрото. Нека да поправя това.
С ол Ли селектор ол ние посочи, че стиловете се прилагат само за вложени елементите в списъка. Така че, ние се промени цвета на фона и леко намаляване на числителя в сравнение с конвенционалните.

Също така, можете да подредите с помощта на класа стил - всички вложени ли пишат някои от същия клас, след което задайте псевдо-преди за него да промените настройката.
Ето как с помощта на относително прости техники, ние бяхме в състояние да се получи хубав списък. Използвайте този метод за изпълнение на външния си вид и на своя уебсайт.
Можете също така да се интересуват от
