Как да се изработи супер-бърз сайт
Как да се изработи супер-бърз сайт -15
- 04.10.16 12:28 •
- maria_galeeva •
- • # 311704
- • Habrahabr
- • от пясъчника
- 17 •
- 4200
- като Forbes, само по-добре.
Тези дизайнери, които се интересуват от скоростта на вашия сайт, се оценяват много по-високи от тези, които не ми пука. Какво е най-бързият за потребителите на сайта? Как мога да го изразя с числени стойности?
Прекарахме малко на научните изследвания и тук е това, което те показаха:
Дизайн минималистичен дизайн
Толкова е просто - по-малките елементи на сайта, толкова по-малко информация, трябва да изтеглите. Намаляване на броя на елементите, използвани може значително да ускори зареждането на сайта. Много зависи от начина, по който се доближава до дизайна на сайта. Да се изработи с едно око, за да публикувате оформление, от самото начало, за да се ограда от неприятните неща, които могат да излязат в последния момент и да повлияят неблагоприятно върху скоростта на вашия сайт.
Дизайнерите ще бъдат полезни, за да се придържат към принципите на минималистичен дизайн за пореден път, за да не се изработи продукт, който ще продължи да чака вечно, преди да преминете от една страница към друга.
Ето някои примери за минималистичен подход:
- Hamburger меню вместо стандартната разкритие;
- Повече бели пространства или отрицателен (vyvorotki);
- Кратка форма на изпращане;
- Светлината на изображението;
- Само един шрифт вместо един куп различни шрифтове на един сайт.
Wikipedia - отличен пример за такъв подход минималистичен дизайн.

Проверете скоростта на сайта си и wikipedia.org страници търсят статия на думата «тигър». Отнема по-малко от секунда, преди да влезете в страницата за статия, описваща тигъра.

Ако погледнем да се разшири, за да Alexa уеб браузър, ние можем да се уверите, че това е вярно!

Важното е, как да се интерпретира работата на вашия сайт
В уеб дизайн действителните резултати могат да се различават от очевидното. Това означава, че сайтът може да бъде много удобно, но в същото време, за да се гарантира високо ниво на удовлетвореност на потребителите и отлично UX, той не трябва да бъде изключително бързо.
Въпреки факта, че сега е важно да се създадат бързи уеб сайтове, можете просто да си създадете "Импресия" Бързи сайтове и след това повечето потребители ще бъдат достатъчни.
Получаване на помощ от Google
Google иска да направи вашия сайт работи по-бързо. Това е в съответствие с глобална мисия на компанията - да направи интернет по-бързо. Google го обяви миналата година по време на освобождаването на нов алгоритъм за компресиране Brotli. Така че защо да не използвате страхотни инструменти, които Google ни предлага, като уеб дизайнер?
Най-добре е да се започне с инструмент за разработчици Google, наречена направи работата в интернет по-бързо. Тук ще намерите богата гама от инструменти и информация за това как да се ускори вашия сайт.
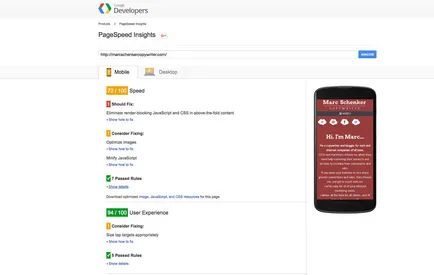
Един от най-добрите инструменти, които могат да предложат Google - най-PageSpeed Insights. чрез които можете да получите подробна информация за защо сайтът работи бавно. Интересно е, че можете да получите подробен доклад и препоръки както на мобилни и настолни версии на сайта си. Сега извиненията си за това, което вие не знаете как да се направи сайта по-бързо невалидна!

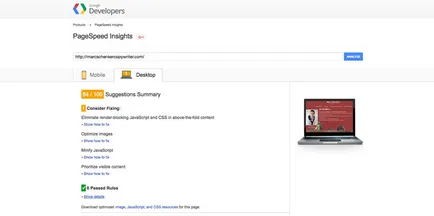
Ако преминете към раздел с резултати за настолната версия, можете да видите, че тук отбележи, е много по-висок - 84 на 100. И тъй като в списъка на препоръки. Колкото повече се следват препоръките, толкова по-бързо ще работи вашия сайт.

Опитайте "мързелив натоварване"
Забележка: когато си страница много съдържание, и потребителят трябва да превъртите страницата много, мързелив натоварване ще бъде много полезен. В този случай, отлага натоварване значително да се увеличи скоростта на сваляне на сайта си и да се подобри UX.
В момента, ние осъзнахме, много мързеливи товарни решения, така че може просто да се търси решение в интернет, за да използвате тази функция.
Ето списък на доста добро:
- Lazy Load Plugin за JQuery
- Lazy Load WordPress Plugin
- BJ Lazy Load
- Unveil.js
- bLazy.js
- Ъглови Lazy IMG
- ocLazyLoad
- Реагират-Lazy-Load
- Джейсън Slyvia на React-Lazyload
страница продажби iPhone 6S - добър пример за дълго страница. Това я прави идеалният кандидат за използване мързелив натоварване. Ако се вгледате в тази страница, можете да видите много високо качество на изображенията, както и всеки един от тях трябва да се зареди.

Тази страница ще се възползват от използването на мързелив натоварване, което потвърждава разширяването на Alexa - Сега страница се зарежда за около две секунди и показва средния резултат.

Оптимизиране на вашия сървър
Колкото от скоростта на вашия сайт отразява начина, по който се работи с вашия сървър. По-специално, се уверете, че вашият сървър е достатъчно бърз, за да отговори на исканията на браузъра. Можете да толкова, колкото е необходимо, за да се оптимизира вашия сайт, но ако пренебрегнем конфигурирането на сървъра, а след това всички ваши усилия ще бъдат напразни.
Не забравяйте да обърнете внимание на следните точки, за да се уверите, че вашият сървър реагира бързо:
- използва по-малко количество ресурси за всяка страница (забавяне зареждане на изображения, комбинирайте външни CSS файлове, комбинирайте външните JS файлове);
- използва мрежа за доставяне на съдържание (CDN);
- кеширане е разрешено;
- актуализиране на конфигурацията на вашия уеб сървър.
Бързо сайтове се посещават от повече потребители, купувачи и читатели
Прилагането на горните съвети, със сигурност ще увеличи скоростта на сайтовете си. Това ще повиши нивото на удовлетвореност на потребителите си, и по този начин, ще привлече нови клиенти за вас!
Продължи да експериментирате с вашия сайт и не забележите как вашият проект най-бързият сайта. И не забравяйте, че винаги можете да намерите някои интересен начин да се увеличи скоростта на сайта си малко повече.
Но аз не съм против това, аз написах в сърцето на уеб дизайн
Това е един пример за това, как да лети издуват слона ... :)
Това е проста:
Ако можете да направите онлайн, без JS - прескочена.
Ако можете да направите на сайта без CSS - прескочена.
Ако можете да направите на сайта без образи - прескочена.
Вие не може - оптимизирана.
Е, и т.н. и т.н ... :)
Най-бързият интернет страницата написани на Nginx довереник върху логиката на Nginx. По-малко бърз интернет страница е написано в Lua в конфигурационния Nginx.
Да, Лапис! А още по-малко бърз сайт четене модел е Nginx + кеш + нещо, което е необходимо в допълнение към кеширана версия. Wordpress укроти дори чудовище :)