Използването на селектори в CSS мениджър на маркери на Google

Какво е най-CSS селектори и как да ги прилага в Google Мениджър на маркери
Видове CSS селектори
Помислете за основните видове селектори CSS: P, Разделение, педя - селектори, описвайки маркер. Селектор, който започва със символа "#", описва елемент, който съдържа съответния атрибут за идентификатор. Например:
където селектор # Form1 точки на DIV. Селектор, която започва с "." Символ, описва елемент, съдържащ съответния клас. Например:
където селектор .form-контейнер означава, че DIV. С DIV за избор можете да изберете всички Разделение елементи на страницата. И с селектора "*" - като цяло, всички елементи (
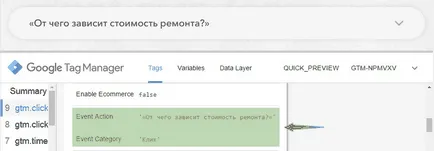
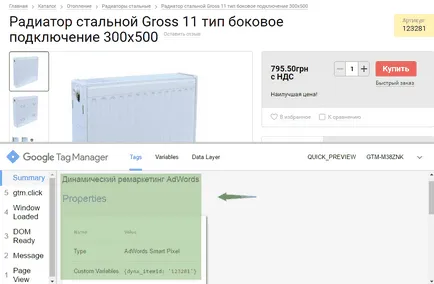
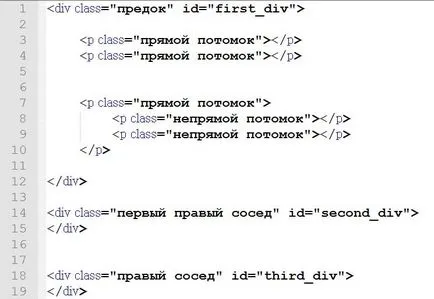
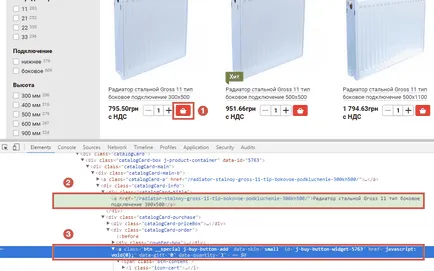
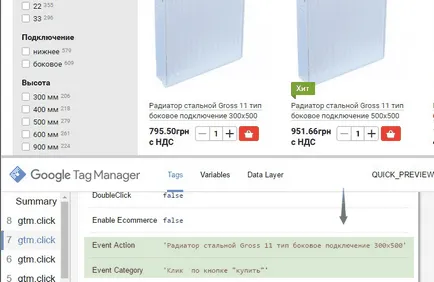
. . За да се проследи едно кликване върху бутона "Орден", трябва да се свързва с всеки атрибут на този бутон. Но атрибути, на която този бутон може да бъдат ясно определени, не. Ето защо, ние трябва да използваме за избор на CSS: който с помощта на уникален идентификатор форма # gform_1 позволява еднозначно определяне на съответния бутон. След това се задейства ще изглежда по следния начин: Вземем примера за използване на CSS селектори в променливи. Да, когато на потребителя достъп раздела "Какво определя цената на ремонта?", Pass стойността в Анализ, моля, използвайте типа на променливата "на DOM елемент". Задайте "метод на избор" трябва да се посочи "за избор на CSS". Селекторът в този случай ще бъде, както следва: Можете да видите, че през елемента с идентификатор "question4" има позоваване на дете с клас "заглавие". Освен това, тази променлива може да се предава, например, когато атрибута събитие върху съответния раздел, кликнете. Когато се създаде динамична ремаркетинг чрез GTM, в ситуация, в която няма възможност да се намеси в кода на даден сайт, в някои случаи, можете да използвате CSS селектори. За да се създаде динамичен ремаркетинг, ние трябва да се организират данните на идентификационния номер на продукта от картата на продукта. В същото време, ИД трябва да съвпада с този на съответните продукти в емисията. Например, картотеката, която съдържа стойността на статия таг с "_product-code__sku" клас, тази статия може да бъде получен чрез създаване на променливата "на DOM елемент" и зададени подходящия избор CSS в различни конфигурации. Освен това, тази променлива може да се предава като dynx_itemid на стойност при определянето на маркера за динамичен ремаркетинг. Всички елементи на една уеб страница е йерархия. Някои маркери могат да включват различни други маркери. Такава структура включва различни нива на гнездене елементи (пряк потомък на наследен косвени, правилните съседите). С CSS селектори могат да опишат отношенията между елементите. Помислете за видовете взаимоотношения. Съотношението на "предшественик потомък" Снимката показва, че най-първата DIV е прародител на всички етикети, съдържащи се в него . За да се опише тази връзка, трябва да се използва за избор на Разделение р, които осигуряват абсолютно всички тагове . вътре родител са преки потомци от първата част Разделение, ние се уточни, че трябва да се намери елементи с такива номера и second_div third_div. Съотношението на "първия десен съсед" Ако трябва да посочим само първата съсед десен, трябва да използвате дизайн #first_div + DIV. При този тип селектори да получите достъп до елементите на специфична характеристика. Например, за да се опише структурата Когато настройвате някои събития в GTM може да е ситуация, в която е необходимо да се получи допълнителна информация, свързана с обекта, на който се е случило събитието. Например, когато кликнете върху "Купете", което трябва да получи името на продукта, към който принадлежи на бутона. Това често се случва, че допълнителната информация е в структурата на останалите елементи, които са логически свързани с въпросният елемент, но достъпът до тях не може да се получи чрез CSS селектори. На работа, например, онлайн пазаруване може да бъде предизвикателство да премине на натискане на бутон събитие "купува" по отношение на продукта, който съответства на този бутон. Например, когато щракнете върху бутона "купува" (1), който е затворен в таговете с класа й-бай-бутон-добавка (3), за да получите името на съответните стоки. Както можем да видим директно в бутона на етикет, няма описание на стоката. Но точно имаме описание на DIV на контейнера с позоваване catalogCard-заглавие клас (2). Tag с име и бутон за "купува", разположен на различни нива на йерархията, така че само CSS селектори не могат да правят тук. Отправната точка за търсенето е името на продукта на обекта, съответстващ на бутона "Купи". $ обекта ( ". J-бай-бутон-добавяне") връща набор от всички бутони на страницата, вместо един, за които е имало едно кликване. За да намерите обект, съответстващ на един бутон, вие се обърнете към дизайна на формата: Освен това, тази променлива може да се предава, например, като атрибут на събитието, когато бутонът натиснете "купува". Това ще ви помогне да споделите стоките, които включват тези кликвания. Помислете за пример. Да кажем, на страница odesseo.com.ua ние трябва да намерим всички връзки, които водят до външни ресурси. В този случай, ние можем да използваме израз като:





Връзката между елементите

Умение селектори
Използването на JQuery функции за търсене на продукти



Валидиране компилиран CSS селектори