Инсталиране SAPE на WordPress код без плъгини - statievsky Даниел, блог
Искам да ви кажа как да инсталирате кода SAPE на WordPress блог без плъгини. Също така, тази информация ще бъде полезна за тези, които просто искат да научат как да вмъкнете PHP код в WordPress джаджа.
На първо място, няколко препоръки за поставяне на линкове на вашия сайт.

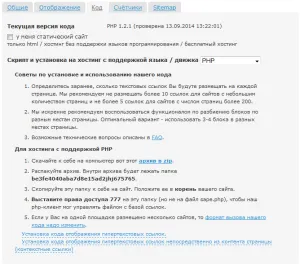
Комплект SAPE код в сайта е проста - в замяна има инструкция (отидете на площ настройки - допълнително към "Кодексът"), което носи действието на няколко стъпки: качите на татко сървър, го постави необходимите права в шаблона за сайт, за да сложи призвание код SAPE на ,

Ако имате сайт на WordPress, а след това не използват приставки на трети страни, за да инсталирате кода - това е твърде много. Просто поставете кода в шаблон без плъгини (не ми харесва плъгини - допълнително натоварване с актуализиране на проблеми, ако предприемачът ще го хвърли, и т.н.). За да се сложи кода на SAPE в блог без щепсел, просто изберете падащия spsike "сценарий и инсталирате на хостинг с поддръжка на език / двигател" опция "РНР" и следвайте инструкциите. И още по-лесно, ако имате много стара тема дизайн WordPress, поставена директно в приспособлението.
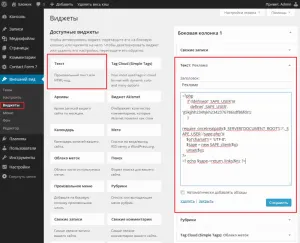
Това е лесно - просто текст джаджа е включена в административната област, и е поставен на правилното място шаблона - обикновено в страничната лента. Wordpress отворете конзолата за управление, отидете в раздел "Appearance" в "Джаджи". Намери джаджа там, "текст" и го плъзнете до желаната позиция в колоната. Като такъв, можете да поставите PHP код SAPE повикването. Всичко е показано на екранната и подчерта важни точки:

функционални php_in_widgets ($ widget_content) ако (strpos ($ widget_content, "<'. '?') !==false)
$ Widget_content = ob_get_contents ();
ob_end_clean ();
>
върне $ widget_content;
>
add_filter ( "widget_text", "php_in_widgets", 99);
В резултат на това да се създаде SAPE код на WordPress ще ви трябва само някои:
- Добавете и конфигуриране на сайт в замяна SAPE. Ако все още не са регистрирани на фондовата борса, след проверка на инч
- За да изтеглите папка сървър, който дава SAPE (след кликване върху "Получаване на кода" в интерфейса на обмен на връзки, които ще бъдат показани на връзка към тази папка) и го сложи на дясното CHMOD 777.
- Активиране PHP приспособления, както е описано по-горе.
- джаджа WordPress Текстовият вмъкнете PHP код SAPE повикване. Обърнете внимание на кодиране! Шансовете са, вашият блог работи в UTF-8, което означава, че кодът, който трябва да се направи промяна. ред:
$ Sape = нов SAPE_client ();
заменя от тези 3:
$ О [ 'Кодова'] = 'UTF-8';
$ Sape = нов SAPE_client ($ о);
изключено ($ о);
за показване на текстови линкове в правилното кодиране.
Е, ако вашата тема не е Widgetized, а след това да поставите кода на повикване SAPE директно в шаблона (най-вероятно тя ще sidebar.php). Инструкции Лесно и описани подробно в настройките и код в SAPE - кликнете върху линка "Монтаж код дисплей хипертекстови връзки" на и ще бъде кода си. Тя все още е по-лесно и по-добре, отколкото сложи SAPE плъгин за WordPress.
Не забравяйте да експериментирате с партньорски програми. защото приходи от продажба на линкове от сайтовете си, постепенно ще стане нищо.