Хоризонтално падащо меню CSS, създаване на сайтове в WordPress на CMS, оформление на сайтове (HTML, CSS
Тези читатели, които следи отблизо цялото производство на материали в този блог вероятно знаят, че аз наскоро написа статия за оформлението на менюто (запознаете с него можете тук), в материала, че това е просто хоризонтално меню на едно ниво, което е, без падане при индукционни елементи.
Днес ние ще се фокусира именно върху падащото меню. Този вид меню е много често на големи информационни проекти, с комплексна структура, както и да могат да налагат такива падащи менюта, според мен, е много важно. Така че нека да започнем!
Създаване на HTML файл и да се свържете CSS стилове!
Между другото, ако сте съвсем нов и не знам как да се създаде един нормален HTML страница, Препоръчваме Ви да прочетете статията в блога си, където всичко е описано подробно. Запазете файла в HTML разширение на име index.html
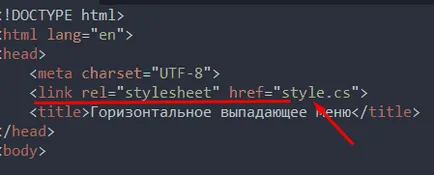
На следващо място, създадете файл на стилове с най-простият нулирани подложка (писах за това в подробности тук), и то (файл стил) се свържете с нашия новосъздаден файл с HTML структура с помощта на връзката на маркера:
Тъй като моят стил файл е в същата папка като index.html и style.css му се обадих в HREF атрибут Имам следния път на файла: HREF = »style.css».
В резултат на това вие трябва да получите:
1. Двете файлове, този с HTML разширение, а втората с CSS разширение, аз съм ги наричат index.html и style.css.
2. В досието index.html, трябва да бъдат подробно описани в структурата на свързване на стилове:

3 style.css файла трябва да бъдат регистрирани прост нулиране на кода за нулиране стиловете:
И не забравяйте да проверите дали файлът се присъедини към стилове (настроен правилно пътя до файла на стил), обикновено аз да направя за тялото маркер или да предпишат на тъмен фон и погледнете промени в страницата.
Е, нещо като измисли подготвителната работа, преминете направо към създаването на HTML структура на нашето меню.
Структурата на хоризонталната падащото меню.
Със сигурност знаете, че почти всички менюта са базирани на HTML списъци, тоест, всички менюта са структурирани под формата на обикновен списък, а ако това е падащо меню, а след това ние се занимаваме с вложени списъци. За да не си се бърка нека да напише HTML структурата на конвенционален списък без гнездене.
Както можете да видите в допълнение към обичайната списъка съм добавил линк към всеки елемент, и възлага на нашия списък .navigation клас.
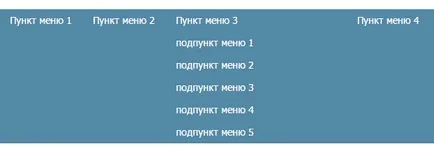
Досега в браузъра, тя изглежда по този начин.

Не са стилове, но все още не съществува уплътнение на всички, защото имаме да ги анулира за всички елементи, използващи нулирането.
Сега, нека да ни, да кажем, трета алинея, се добавя още от същото като списък поле от падащото.
Ако се вгледаме в браузъра в нашия списък намираме следното:


Но аз все пак препоръчваме да напусне, за да се изчисти стиловете в бъдеще, нашите хоризонтални падащи менюта изглеждат еднакво във всички браузъри. Така че, също, като подредени с структурата на менюто, че е време да започнете да пишете стилове и подробно разглеждане на принципа за създаване на хоризонтална падащо меню. Ние продължаваме!
Писане стилове за падащо меню.
Така че, както писах по-подробно за създаването на хоризонтална меню на едно ниво аз няма да се спирам на всяка стъпка, като описва само основните елементи на код, вместо всеки ред. Както обикновено, ние се връщаме стъпка по стъпка:
Стъпка 1. Отстранете маркерите в списъка.
Аз вече са описани подробно на този имот в посочения по-горе статия, така че давай напред.
Стъпка 2. Стайлинг .navigation.
Тук искаме нашия списък на ширина, цвета и го поставите в страницата.
Стъпка 3. Подравнява покупки, докато в левия край на списъка.
По подразбиране в списъка на предметите заемат цялата ширина на екрана и следвайте помежду си в общия поток. Задачата на плувка собственост, ние нокаутирам тези елементи с общия поток и причинява хоризонталата.
Проблемът тук е, че майка елемент, в този случай, етикет ул клас .navigation, престава да се вземат предвид тези елементи, и тя изглежда да се свива и виждаме следната картина:
За да коригирате това поведение, което трябва да се направи майка елемент, за да се вземат под внимание плаващите елементи. Това се прави така нареченото "почистване поток".
Стъпка 4. Добавете клас .clearfix за почистване поток.
Аз не искам да говоря в детайли тук за това какво да правя, защото всичко това е тема на отделна статия, освен да кажа, че блокът започва да се вземе предвид възможността за плаващ елементи към блока, който искате да добавите един клас със специални свойства:
В този случай, класът .clearfix трябва да добавите към блока с .navigation на класа, така че тук ние се окончателната структура:
Етап 5: Стайлинг връзка.
Тук ние ще направим връзка блок, така че те биха могли да се добавят подплънки, задаване на цвета, размера и шрифта семейството, премахване долна черта и за добавяне на подложка. В резултат на това, ние получаваме следната картина:

Дотук всичко изглежда така, така, добре, ние не завърши 🙂.
Стъпка 6 Скриване на менюто. Вие знаете, че падащото меню функция, която се появява, когато го задръжте елемент, който съдържа падащо меню, което е първоначално т падащо трябва да бъдат скрити.
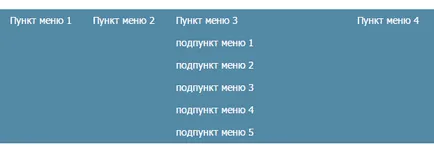
В резултат на това, ние получаваме:
Стъпка 7. Добавяне на стиловете за подменюта. За да ни падащия списък намира във вертикалната, ние се нуждаем, на първо място, за да отмените Ли елементи текат и да поиска списък с фиксирана ширина:
Сега нашата падащия списък все още е скрит, че е време да се направи така, че да се отваря, когато мишката върху елемент ли родител (елемент на горното ниво, което само по себе си съдържа списък .sub-меню).
Стъпка 8 прави вложено списък показва, когато задържите курсора на мишката. Води действителния код.
Не забравяйте да зададете цвят на даден списък, в противен случай няма да се вижда. Надявам се да се разбере този код. Това е, което получавате, когато мишката върху елемент от списъка:

Ясно е, че нещо не е това, което ни хоризонтална падащото меню работи меко казано нередно. Това, което не са предвидени? И ние не сме се счита факта, че падащото елемент се отразява на всички други елементи на страницата, тя се променя височината на майка елемент с .navigation клас, засегне съседни клетки и цялата страница като цяло, как да се определи тази ситуация.?
Много е важно да се разбере на основния принцип за изграждането на който и да е от падащото меню, както и принципът е, че вложените списъка трябва да се позиционира по отношение на покупка с отделен елемент. Знам, че звучи объркващо, но е много важно да се разбере.
Съответно ни от падащия списък, ние трябва да зададете на имота позиция: абсолютна, и неговата майка елемент, поставете на имота: роднина, за да под-елемент се позиционира по отношение на него.
Стъпка 8: Позициониране падащ списък по отношение на неговата майка.
Да не забравяме, както и на всички наши продукти за регистриране на позицията имот най-високо ниво: роднина, така че, както казах по-горе, падащия списък беше позиционирана по отношение на тях.
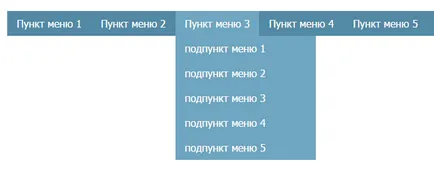
Нашето меню е почти готов, остава само да се добави промените цвета на фона на връзки, когато задържите курсора върху него, направете:
Струва Не съм забравил нищо. Всички стилове на окончателния код ще изглежда така, да я сравни с личната ви, ако не забравяйте:
Като цяло ние имаме тук е в менюто.

Разбира се, с стилове можете да играете с да стане по-интересно, да добавите различен цвят, промяна на шрифта, и така нататък. Г.
Моята задача е да ви покажем основната същност на създаване на хоризонтална спад меню CSS, то стилизирам можете, колкото искате. Надявам се да се разбере същността на това и за в бъдеще няма да бъде трудно да се наложат в менюто на всяко ниво на гнездене. На него имам всичко, докато се срещнем отново.