Css-дизайн фонов цвят или изображение
Предистория на дадена уеб страница - това е много важно, следователно, предоставя много възможности за това. Всички те започват с думите «Фон». На английски език думата "Background" и означава "Background". На правилата за фон чрез CSS и ще бъдат обсъдени в статията.
фон-цвят
Ние вече говорихме за цвета на собственост. който ви позволява да определите цвета на предния елемент на плана, което е, буквите на текста. фон-цвят задава на фона на всички HTML-елементи: маси, параграфи, списъци и др ...
Така например, цвета на фона на цялата страница може да бъде конфигуриран:
фон изображение
Тя определя като фоново изображение. Ако изображението е избран правилно, страницата на фона ще изглежда по-красива, отколкото на един единствен цвят фон.
Например, background.png картина се съхранява в същата папка, уеб страница, и искате да го настроите като фон алинеи на HTML-документ. Кодът изглежда така:
За същия Web позиция, можете да зададете няколко фонови изображения. Достатъчно е да се изброят всички тях в имота на фона изображение, разделени със запетаи:
Очевидно е, че избраната снимка ще бъде показан по време на припокриване с няма определена позиция, като първите от тях ще бъде на върха, последният - на всички, от фона.
фон-повторение
По подразбиране, фоново изображение, ако тя е по-малък от размера на клетката ще запълни целия обект, повтаряйки от горния ляв до долния десен ъгъл.

Има случаи, когато за пълнене е неприемливо. Точно за тях, и там е собственост фон-повторете. можете да зададете следните стойности:
- повтаря. По подразбиране е зададена. В резултат, който виждате на снимката по-горе.
- Повтарям-х. Картината ще се повтори само от ляво на дясно хоризонтално. Вертикална няма, така че само първия слой на запълване.

- Повтарям-у. Изображението ще се повтори вертикално, хоризонтално, но не, това е да отида в лявата граница на страницата.


фон-позиция
Дава възможност да посочите позицията на фоновото изображение, това не винаги е необходимо да се покаже в горния ляв ъгъл на прозореца на браузъра. В положение достатъчно да се посочи двете стойности разделени с интервал: координира заедно X ос (хоризонтално позициониране) и координира Y-ос (вертикално позициониране). Те могат да бъдат определени в единици за всяка дължина, но се препоръчва да се използва пиксела (пиксела), за сравнение с абсолютни стойности - Процент (%).
Също така, изображението може да се позиционира резервирани думи.
- употребявани думи оставени за хоризонтален режим. център и дясно (на левия ръб, център и десния край съответно).
- Вертикални топ позиция зададените стойности. център, а отдолу - позиционирането на горен, среден и отдолу.
Фон-повторение имот ви позволява да настроите като фонови изображения и няколко определени правила, така че изображенията не се припокриват. За да направите това, е достатъчно да се прехвърли един чифт координати от всички среди в едно правило. Например, за да позиционирате три снимки, можете да:
фон-закрепване
Той определя дали се превърта за фонови изображения, заедно със съдържанието на страницата, или е в покой. Стойностите могат да бъдат:
- фиксиран - фиксиран фон.
- превъртане - фон отключена (превъртане)
- местно - изготвяне превърта съдържанието само един елемент, но след това, ако елементът е свършила, не е така.
Ако няколко изображения, за които можете да се определят правилата, като ги по същия имот фон-прикачения файл, разделени със запетаи:
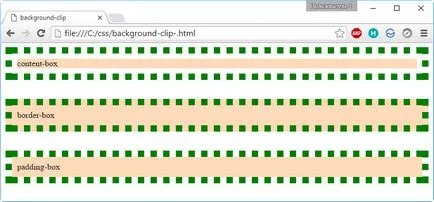
фон-клип
Той определя как ще бъде показан по отношение на границите на елементите фоновото изображение и цвят на фона.
- съдържание кутия - фон се появява точно под съдържание.
- граница кутия - и показва съдържание и по границите.
- уплътнение кутия - се появява в рамките на границите.

фон-произход
Същото като фон-клип. със същите стойности, само определя позиция по отношение на границите на текущия елемент не е, тъй като майка елемент.
- съдържание кутия - фон е за съдържанието на майка елемент.
- граница кутия - фон е позиционирана по отношение на границите на родителя, а рамката може да се припокриват на заден план.
- уплътнение кутия - фон се появява към границите на майки елемент, както и границите на това не трябва да излизат.
фон размер
Имоти казва на браузъра размера на фоновото изображение. Можете да ги попитате за всяка една единица дължина (обозначени с първа ширина пространство, тогава височината на изображението). Ако само една стойност е писано, това ще определи ширината, като по този начин височина остава оригинала, което е, като в графичен файл. За да посочите само височината и ширината на оригиналния отляво, фон размер трябва да се настрои за автоматично размер (например, фон размер: 300px автомобил).
В правилото, можете да използвате още две стойности.
- покрие. Везни фона на размера на блока, като се запазват пропорциите на изображението, което е, рисуване не се разтягат и няма да е твърде тесен.
- съдържа. Той поставя изображението в устройството поддържа пропорциите.
фон
Позволява свойства съчетават стойностите, посочени в един ред:
Пример свойства между фон-позиция и фон размер е наклонена черта (/), в която стойностите от друг трябва да бъде отделен, за да не се обърка браузъра.