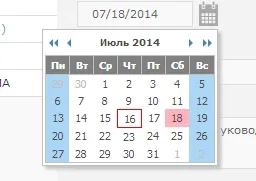
Cross-браузър вход тип дата падащия календар, за да въведете полетата за дата
- Защо WordPress е по-добре от Joomla?
Този урок е вероятно да бъде психологически, защото Много хора работят с WordPress и едновременно с Joomla, но не могат да бъдат решени, как да използвате CMS.
След инсталирането и конфигурирането на двигателя трябва да работим с дизайна на нашия уебсайт. Това е доста дълъг тема, но ние ще се опитаме да кажеш всичко кратко и сладко.
Днес бихме искали да ви разкажа за TypeIt библиотека - безплатно JQuery плъгин. Можете да го използвате, за да се симулира пишете. Ако всичко е настроен правилно, то е много реалистичен ефект може да се постигне.
Днес, ние ще ви кажа какво първата настройка, за да се направи, след като инсталирате WordPress двигател. Този урок ще бъде много полезно за начинаещи.
Промоция статии в блога - не е лесна задача. Това често се случва, че ти пиша наистина добро съдържание, включително визуални ефекти, което прави правилните корекции SEO, но това не дава очаквания резултат.

Предлагам да се използва сценария въведете датата в падащия календар. Тъй като не всички браузъри приемат строителство необходимостта от този сценарий не е под съмнение. Календар ви позволява бързо да изберете коя дата и бързо флип през цялата година. Руски и английски език.
Инсталация Script прост-календар
Изтеглете и разархивирайте. Трансфер до корен сайт папка "IMG", tcal.css файлове, tcal.js. Свързване tcal.css, tcal.js.
Синтаксис изход скрипт в HTML код:
По отношение стилове в tcal.css файл можем да промените външния вид на календара.
Към календара показва в английски букви не се свържете tcal.js. и tcal_en.js скрипт
