Бутон - до - с Joomla уебсайт
Какво прави бутона "Назад" на сайта Joomla
бутона "Back" на сайта Joomla без разширения от трети страни Прилагане, снимайте. За да направите това, което трябва да направите 5 лесни стъпки.
- Качете свое скрипт в директорията на сайта;
- Качване на снимка за бутона "Top" в директорията на сайта;
- Добави PHP код в шаблона на началната страница;
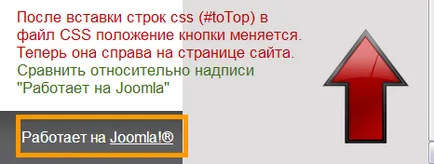
- Задайте CSS стил бутона "Back";
- Свържете JQuery библиотеката на сайта.
Първо най-важното.
Но преди да започнете работа по редактирането на файлове на вашия сайт, да вземе мерки, за да бъде в състояние да "се връщам" в случай на грешка. Например, да направите резервно копие на сайта (Backup) на вашия хостинг, или най-малкото, да направи копие на шаблона в "Template Manager".
Качете свое скрипт в директорията на сайта
За да изпълни мисията си, е необходимо плавно движение "Нагоре" след сценария.
Сега, този файл toTop.js бъдат заредени в който и да е сайт директория. По принцип, в коя директория (папка), за да се зареди стойност не подаде. Но за "ред" товар сценария (текстов файл toTop.js) в папка с вашия работен модел и папка, където има други скриптове. Отново можете да свалите сценария в някоя папка, но е важно следното:
Качване на снимка за бутона "Up" в директорията на сайта си
Изтегляне на снимката в сайта директория по-близо до корена, в папката на изображението.
Добави PHP код в шаблона на началната страница
За нашия скрипт да работи, трябва да се постави специален, за този скрипт, PHP код се поставя на началната страница.
Следният код е поставен в "Шаблон главната страница на сайта" преди етикета