Започнете да рисувате, html5 урок
Сега ние ще се опитаме да извършват отколешни мечти - да представлява уеб страницата наклонената линия (преди това е необходимо да се използва Flash или, да ме прости Господ, ActiveX). Тук наистина трябва да се направи:
Var платно = документ. getElementById ( "myCanvas");
контекст Var = платно. getContext ( "2г");
Всичко се оказа (фиг. 34). Но това, което сме направили? метод beginPath започва строителство на траекторията изготвянето на даден контекст. Когато се направи линия или верига, което правим се на пътя (добре, например, молив линия, която всички ние се направи). Всички сегменти на пътя, се съхраняват в паметта на контекст, както и с всеки нов разговор beginPath паметта се изчиства, което ви позволява да започнете нова фигура.

Фиг. 34. Ето това е - наклонената линия!
moveTo () метод се движи нашата виртуална молив към дадена точка на координатите на платното. Когато платното само инициализира или след метод на разговор beginPath, отправната точка е зададена в положение, (0,0), съответно, този метод се прилага към изходна позиция за прехвърляне на правилното място.
LineTo () прави линия до предварително определена точка. Като отправна точка се съхранява в контекста. Например, даден moveTo () или предходна аргумент lineTo (), причинена непосредствено преди.
И накрая, инсулт () метод се основава на получения образ върху платното. Ако се използват методите на * запълнят очертаване попълнено фигури, ходът има за цел да покаже на линиите.
Сега можем да направим нещо по-сложно? Лесно! Ето, например, един триъгълник:
Този пример може да бъде попълнен, както следва:
Context. lineTo (250,150); контекст. lineTo (50250); 0); контекст. flosePath (); контекст. инсулт ();
closePath () метод винаги се опитва да затвори веригата в резултат, очертаване на права линия от текущата точка на старта.
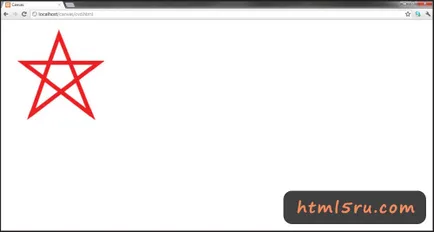
С тези три метода може да се направи полигони с всякаква сложност. Тук звездата:
Context. strokeStyle = "червен";
Context. ширина на линията = 10;
Context. lineCap = "квадратен";
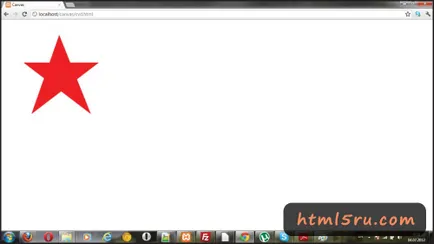
Тук, в допълнение към революционните цветове и линии дебелини, картографира окончания на същите тези линии - ineCap имот могат да се настроят към дупето (по подразбиране), кръг, квадрат, съответстващ на не-правоъгълни, заоблени и ъглови линии на завършване (разбира се, това се отнася само за даден параметър на ширина на линията ). Star, начертайте очертанията, можете да се усъвършенства, промяна на начина на рисуване (фигура 35.):
контекст. strokeStyle = "червен"; контекст. fillStyle = "червен";
Context. closePath (); контекст. запълване ();

Фиг. 35. Начертайте звезда
И все пак, резултатът изглежда доста подобно на пролетарската (фиг. 36), и да се прави сърп с чук да си тръгна като упражнение. Въпреки че спирка! Сърп - са криви, все още не сме усвоили, сега е вярна.

За да се направи "правилните" криви - дъги - имаме метода на дъга. Ето синтаксиса:
Аргументите тук - координатите на центъра на окръжността, радиусът, начална и крайна ъгли на дъгата (в радиани!) И знаме - указател към посоката на въртене. Всичко това е напълно достатъчно, обаче, чука аз не искам да се направи, но едно лице - с удоволствие:
Var платно = документ. getElementById ( "myCanvas");
контекст Var = платно. getContext ( "2г");
Context. fillStyle = "зелени";
Context. ширина на линията = 10;
Context. strokeStyle = "зелени";
Context. lineCap = 'кръг;
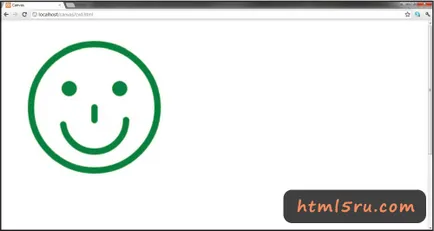
Резултатът - на фиг. 37. Този пример показва необходимостта да се използват различни видове на рисуване.
Налице е в арсенала на платно и на метода на съставяне на произволни криви, по-скоро, Безие криви, както и че е възможно да го направя в кубични и квадратичен сортовете (четвърти и трети ред). Методи за оказване криви са както следва:
QuadraticCurveTo (cp1x, cp1y, х, у); GezierCurveTo (cp1x, cp1y, cp2x, cp2y, х, у)
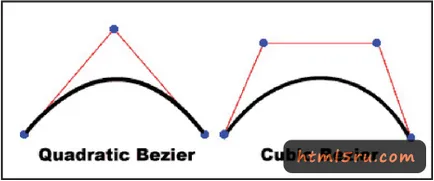
Разликата между кривите, показани на фиг. 38.

Фиг. 37. Използване на дъгата за мирни цели

Фиг. 38. криви на Безие
Квадратичен крива Bezier има началните и крайните точки (в точки 1 и 2) и една контролна точка (точка 3), докато Bezier кубичен крива използва два контролни точки.
х параметрите и у - е координатите на крайната точка. cp1x и cp1y - координати на първата точка на контрол и cp2x и cp2y - координати на втората контролна точка.
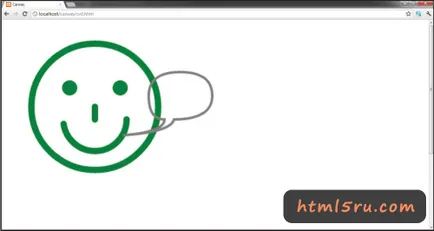
Ние използваме най-квадратното кривата на pririsovat нашата усмивка на лицето "говори балон":
Context. beginPath (); контекст. ширина на линията = 4; контекст. strokeStyle = "сивата"; контекст. moveTo (275,75); контекст. quadraticCurveTo (225,75,225,112.5);
Резултатът - на фиг. 39.

Фиг. 39. изграждане на "Гласът балон"
Context. fillStyle = "червен";
Сърцето е, това е само за да го вградите в нашия състав трябва да се изброят всички координати, така че се оказа на точното място, и това е извън моята сила. Тук ще помогне за превръщането на методи. Платното има способността да се превърне вече изготвени форми, като се използва матрица трансформация. Ние няма да влязат в джунглата, хвърляне на матрицата, а просто "се движи в пространството" чрез поставяне сърцето ни в точния глас балон:
Context. превод (258, 70); контекст. fillStyle = "червен"; контекст. beginPath (); контекст. moveTo (37.5,20);
Добавете текст, предвид факта, че пространството, което са били трансформирани:
Context. шрифта = "60px сериф"; контекст. fillText ( "I", -20, 56); контекст. шрифта = "20px сериф"; контекст. fillText ( "платно", -9, 73);
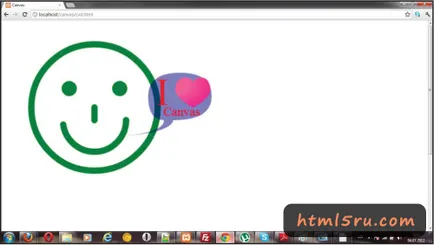
А сега да се направи картината малко естетика. На първо място, се прилагат за пълнене на "Гласът балон":
контекст. strokeStyle = "сивата"; контекст. fillStyle = "RGBA (0, 0, 200, 0.5)";
Тук се прилага метод RGBA (), за да определите цвета на запълване, ви позволява да използвате алфа канал, който отговаря за прозрачност. сърце запълване да се промени наклона:
Var radgrad = контекст. createRadialGradient (10,20,20,50,20,50):
Radgrad. addColorStop (0, "# FF5F98");
Radgrad. addColorStop (0.75, "# FF0188");
Radgrad. addColorStop (1 "RGBA (255,1,136,0)");
Context. fillStyle = radgrad;
Context. fillStyle = "червен";
Прилагането на радиален градиент попълните тук, можем да стреля от оръжията на врабчета, но, по мое мнение, резултатът е доста добър (фиг. 40). Що се отнася до метод createRadialGradient аргументи (), след това координатите и радиусите на двете среди да се простират градиент. На следващо място са запознати addColorStop (), присвояване на цвят.

Фиг. 40. Добавяне на текст
Е, достатъчно, за да се присмиват на нашата чаша. Нека да видим какво друго можем да предложим платно.