Видове HTML HTML елементи блокират елементи и малки HTML елементи, блог за създаване на сайтове,
Видове HTML елемента: блокови елементи и малки HTML елементи
Здравейте, посетител на сайта ZametkiNaPolyah.ru. Този запис, ние продължаваме заглавие: места за гнездене. в който има раздел за HTML. Ние вече говорихме много за характеристиките на езика HTML, и дори се опита да сравни структурата на HTML с HTTP протокол структура. Ние също така разглежда как браузърът тълкува документ на HTML. В този пост се вгледаме в практиката, което прави браузъра с HTML тагове и да отговори на въпроса: "Какво е HTML елемент и това, което е необходимо на HTML елементи". Ако сте разбрали как браузър с HTML код и да разберат принципа на формиране на HTML елементи, няма да имате проблем с разбирането на езика HTML.

Видове HTML елемента: блокови елементи и малки HTML елементи
Както казах и преди, в този пост ще се справят с HTML елементи. Ще научите какви са HTML елементи, което е характерно за линия на HTML елементи и това е характерно за блок HTML елементи. Точно в края на този пост ще намерите два примера за това как браузърът показва HTML елементи на страницата.
Видове HTML елементи. Какво е HTML елемент?
Когато разглеждаме HTML синтаксиса и HTML тагове. споменахме HTML елементи. Нека първо да отговори на въпроса: "Какво е HTML елементи?". За да отговорим на този въпрос трябва да разберете малко как работи браузъра. Когато браузърът получава HTML документ. се чете етикети, написани на HTML документ за тези тагове тя създава HTML страница. потребителят вижда на екрана.
HTML елементи са разделени на два типа: блокови HTML елементи и малки HTML елементи. Първата е най-често се използва за създаване на структурата на HTML страница (да не се бърка със структурата на HTML документ), вторият най-често се използва за декорация и логично разделяне на съдържанието на страницата.
Този запис ще ви помогне да се справят с тези, каква е разликата между главни HTML елементи и блок на HTML елементи. Ако разбирате характеристики на малки и блок на HTML елементи, може да се каже, че вие как HTML, както и всички проблеми, свързани с по-нататъшното му проучване няма да разбере.
Блок HTML елементи
HTML блокови елементи, често се използват за създаване на структура на HTML страница или логическо разделяне на HTML документ на части. Типичен пример за блок HTML елементи са:
- HTML тагове , което създава блокове на страницата;
- HTML тагове
, която разделя HTML документа на секции или абзаци;
- списък HTML тагове:
- ,
- и други;
- HTML хедъри.
- HTML тагове , , с която можем да създадем връзки;
- HTML тагове , което ни позволява да се направи на части от текста, в рамките на една точка;
- HTML тагове , която казва на браузъра, че текстът е важно и браузъра подчертава текста в курсив;
- HTML тагове , също така каза, че текстът е важно, но браузърът идентифицира като текст с удебелен шрифт.
- ,
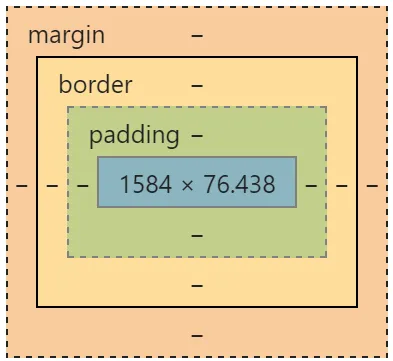
Ако страницата HTML, за да видите как на стената, а след това се блокира HTML елемент - една чиния с ширина, равна на ширината на стената. Височината на блока на HTML елемент е височината на съдържанието плюс подложка блок HTML елемент. За уплътнение говорим, когато започнем да се помисли CSS. Сега добавете, че ако един блок на HTML елемент няма съдържание, а след това му височина е равна на нула, но ширината е равна на ширината на областта, в която се намира на елемента.
Ние описваме всички от ключовите характеристики на HTML блокови елементи. Примери за блок HTML елементи ще намерите в края на този пост, се преминава към малки HTML елементи. Едно важно правило на стандарта HTML е, че вътре в тага
, малки HTML елементи не могат да бъдат разположени, те трябва да се намира в рамките на един блок от HTML елементи.String HTML елементи
Вградени HTML елементи - това са HTML елементи, чиято ширина е равна на ширината на съдържанието им. Ако договорената покупка не разполага с HTML съдържание, тогава ширината му ще бъде нула. Ширината на хоризонтален HTML елемент зависи само от ширината на съдържанието му, така че малки HTML елементи могат да заемат няколко реда. С други думи, по-ниските случай HTML елементи могат да бъдат преместени на нов ред.
String HTML елементи следват един след друг, което означава, че ако линията е приключила HTML елемент, в една и съща линия може да започне на следващия ред HTML елемент. Отново, ако страницата HTML е стена, а след това на малки букви на HTML елемент - е тухлена, на която е направена стената.
Като пример, малки HTML елементи могат да бъдат цитирани:
Примери на блок HTML елементи
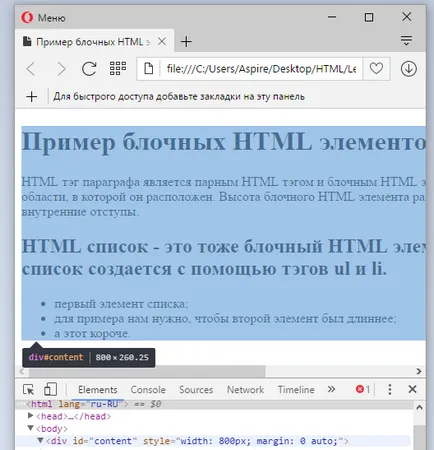
Отваряне на HTML документ в браузъра, ще видите как да се позиционира на блокови елементи на страницата:

Местоположение блок на HTML елементи на една страница

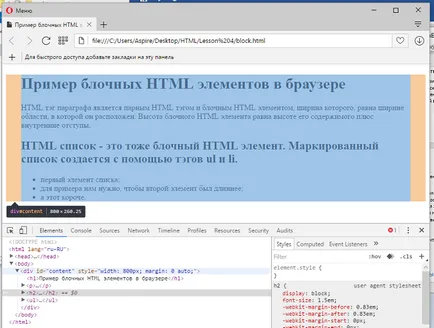
Размерите на блок HTML DIV елемент
Първо, браузърът ще подчертае нас HTML на DIV елемент на страницата, и второ, браузърът ще покаже размера на HTML елемент: височината и ширината. Ако преместите курсора на мишката с останалите елементи, ще видите, че тяхната ширина е 800px, така че всички те са разположени в блок на DIV, ширината на която са ясно посочени, и то е 800px.
Така че ние се е убедил, че ширината на блока на HTML елемент е ширината на областта, в която се намира, съответно блок HTML елементи, разположени един над друг, ако не и да определят допълнителни правила за поведение с помощта на шаблони или HTML атрибути. И както видяхме в това, че височината на блок HTML елементи зависи от тяхното съдържание.
Нека да направим един експеримент с блок HTML елементи. Отворете тестовата страница в браузъра на цялата ширина на екрана и ще видите, че съдържанието е изложена ясно в средата на страницата, което сме постигнали за сметка на маржин CSS свойства и стойности 0 автомобил, ние го попита.
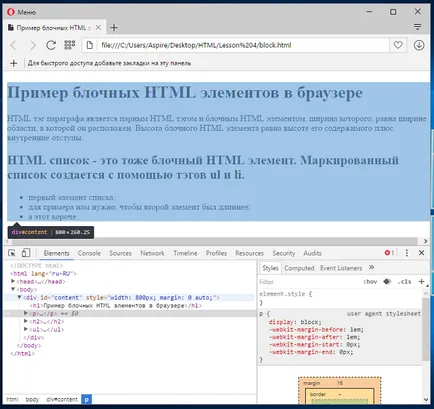
И сега да започне бавно да се стесни широчината на прозореца на браузъра, първо вие ще видите, че съдържанието е "като се започне да се движи" към левия ръб на прозореца, когато ширината на прозореца на браузъра ще бъде 800px, вие няма да има бели граници нито десни, нито наляво, по цялата ширина отнема блок HTML елемент:

Ширината на блока на HTML елементи в момента е равна на ширината на прозореца на браузъра

Мисля, че сме готови с функция блок на HTML елементи и с начина, по който браузърът показва блокови елементи на HTML.
Примери за HTML елементи в долен
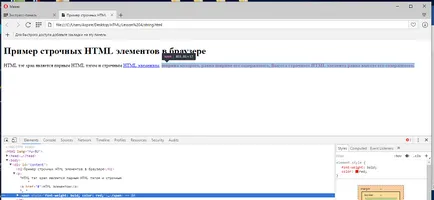
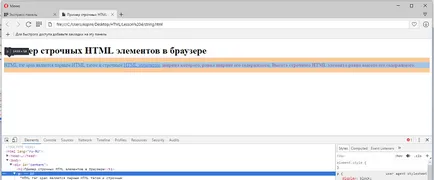
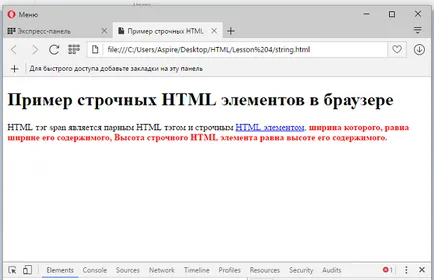
Нека разгледаме един пример за това как браузърът работи с по-ниско HTML елементи. Създаване на HTML документ, както е показано в примера по-долу:

Пример че ширината на линия елемент е HTML ширина съдържание
Ширина от блок парче Р, е равна на ширината на прозореца на браузъра:


Разликата в поведението на линия и блокиране на HTML елементи
Така че, сме измислили как да се държат в малки елементи HTML страници, и каква е разликата между блок и вградени HTML елементи. С разбирането как браузърът показва HTML елементи на страницата, ще видите как HTML.
Малко по-малко за това как да създадете обекти и начините за насърчаване на сайта:
- HTML тагове