Създаване сертификат SSL

Приятелите, Добре дошли в моя блог! Конфигуриране на SSL сертификат на неговата интернет страница днес е много спешно, това е за него и да поговорим.
Сигурен съм, че много от вас, когато създавате свои собствени уеб сайтове, дори не мисля, че те работят по какъв протокол.
Сега е време да се мисли за това. Чрез WordPress да се създаде уеб сайт е съвсем проста, но тя трябва да донесе на ум, да се изготви семантично ядро, инсталиране на необходимите плъгини и др.
Със сигурност всеки е чувал за сигурна HTTPS протокол, както и необходимостта да се движат по него. Всички от най-големите портали, банки, онлайн магазини отдавна преминали към HTTPS, и това е с нас, че е време да го направя.
За да се премине към протокола HTTPS трябва да бъде инсталиран и конфигуриран сертификат SSL в блога.
Аз няма да навлизам в тънкостите и детайлите на защитените модификации на протоколите и SSL сертификати (на няколко вида), само имайте предвид, че сайтовете / блогове, работещи над HTTPS комуникацията е криптирана.
Стъпка 1. Конфигуриране на сертификат за SSL за страната домакин
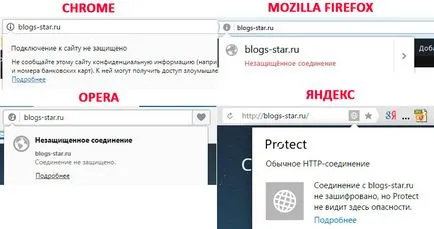
Днес, най-вероятно всички хостинг предлагат безплатни SSL сертификати на своите клиенти. По-специално, моите сайтове са на хостинг Taymveb. че осигурява безплатен сертификат SSL: Encrypt SSL Нека. Това е всичко ние ще се инсталира на WordPress сайт, създаден върху платформата. Ето сайта на различни браузъри, докато инсталира сертификат за SSL:

Браузъри за инсталиране на сертификат SSL
Така че започнете да настройвате сертификат за SSL в даден сайт, аз ще се инсталира на вашия тест домейн.
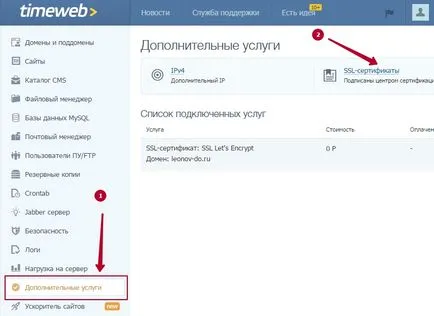
Ходим на хостинг контролен панел TimeWeb, следното меню Допълнителни услуги, които:

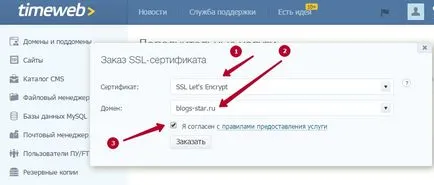
В отворилия се прозорец, кликнете на SSL сертификати, ние имаме избор на възможни сертификати и нашия домейн. Съответно, изберете от списъка на сертификат SSL Нека Encrypt (0 търкайте.) И името на домейна.

След натискане на реда показва съобщение:
Заповедта за SSL сертификат е изпратено успешно. поща ще бъде изпратено известие за инсталирането на сертификата е завършена.
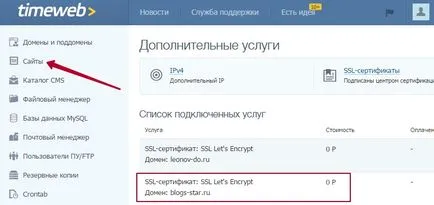
След няколко минути на нашето SSL сертификат се появява в списъка на свързаните услуги:


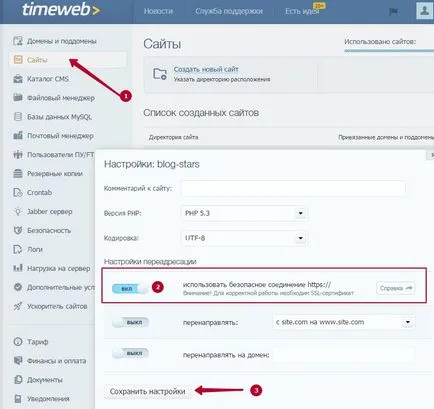
Не забравяйте да запазите настройките си. Не всички уеб Силите са такава голяма възможност, следователно, този въпрос трябва да бъдат разгледани с техническата подкрепа на вашия хостинг.
В тази първа фаза на инсталацията за SSL сертификат на място е завършена, преминете към втората фаза - вътрешната конфигурация на обекта.
Стъпка 2: Възстановяване на външния вид на сайта
Така че ние сме създали сертификат за SSL и да се премине към HTTPS сигурен протокол. Но ужаса - изкривен нашия сайт, както и всички премества надолу малко зелен катинар, така или иначе се посочва сигурна връзка не, и освен това не е възможно да се логнете в административната област на сайта.
Site след инсталиране на SSL сертификат
Но, моля, не се паникьосвайте, има таблет. За да направите това, поставете един ред код в .htaccess файл. Тази процедура трябва да се направи за всички хостове.
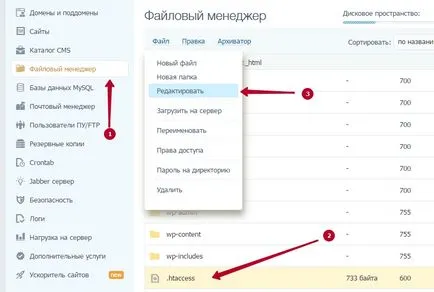
На Taymvebe трябва: меню File Manager - намерете вашия сайт - папката public_html - Редактиране .htaccess файл:

Отворете файла .htaccess за редактиране и поставете следния ред към края:
SetEnvIf X-HTTPS 1 HTTPS

Същността на действието - кажете на сървъра, който той отвори за HTTPS. След тази стъпка, нашият сайт предлага, както и преди, ура! Но това не е всичко. Ние все още трябва да направите определен брой операции за окончателния преход към протокола HTTPS.
Стъпка 3: Създаване на блог, след като се премести в HTTPS
За да се премахне проблема с входа на администраторския панел, във файла за WP-config.php, трябва да добавите следния ред:
определи ( "FORCE_SSL_ADMIN ', вярно);
Намерете файла на WP-config.php е лесно, тя се намира в същата директория, където .htaccess:

Промяна на протокола HTTPS
Не забравяйте да запазите промените. Тази промяна е заредена в нашата база данни и позволява на всички предварително качените изображения и файлове вече използвани от HTTPS протокол.
Тук стигаме до последния етап от превода на нашия сайт в HTTPS сигурен протокол.
Етап 4: решаване на проблема с смесено съдържание
Създаване сертификат SSL е успешно, превода сайт, за да направи по защитен канал, но все пак има заветната зелена катинара, защо? И всичко това, защото в нашата база данни има връзки с протокол HTTP, т.е. На място има смесено съдържание. За браузъра това е много важно, че абсолютно всички връзки са защитени, само ако той смята, защитена страница.
За да се реши този проблем по няколко начина:
- промените всички връзки в базата данни ръчно
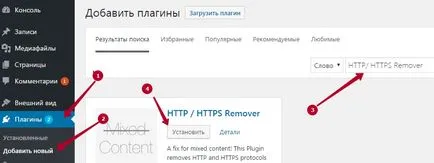
- я инсталирайте на HTTP / HTTPS Remover
Тя е много проста в полето за търсене въведете HTTP / HTTPS отстраняване, инсталирате и активирате приставката. Не е необходима допълнителна конфигурация.

След като това действие е завършен сертификат за настройка на SSL и нашия сайт е напълно преведен на защитения HTTPS протокол. Остава да кажа търсачките около направи нашата работа.
Стъпка 5: Информиране на търсачката
robots.txt редактиране
Първата стъпка е да се направи промяна в файла robots.txt. Това може да стане в хостинг същия начин, както ние се редактира файлове .htaccess и WP-config.php. Редактирайте имам от картинката:

Не забравяйте да запазите промените.
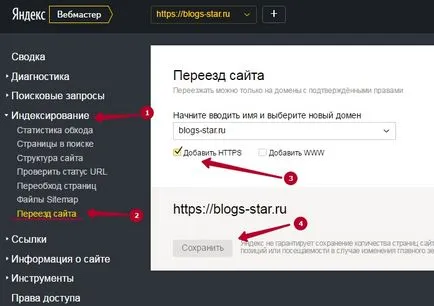
Преместване в Yandex.Webmaster
Следващата стъпка е да уведоми Yandex.Webmaster услуга, че вашият сайт пусна към протокола HTTPS. Предпоставка е потвърждение на правата върху сайта, но мисля, че всичко това се прави.

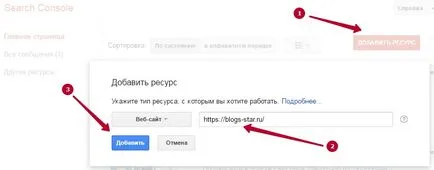
Потвърждаване на Google за уеб администратори
Ще отидем по-нататък в нашия план за преместване на сайта, за да защитен протокол. Следващата стъпка - потвърждаване на правата върху уебмастера Google. Отиди //www.google.com/webmasters връзката. добавите, е добавянето на нов сайт с протокола HTTPS (стар променило с нищо) и го потвърдите правата си.

Или да потвърди правата си по старомодния начин, изтеглете каталога на файла си сайт HTML. След това добавете карта на сайта, тъй като На този етап Search Console не ги вижда. Кликнете върху «й файл липсва" - Добавяне / ПРОВЕРКА НА ФАЙЛ НА САЙТА.

Моля, имайте предвид, че името на файла, съдържащ картата на сайта може да бъде различна, като не е в моя пример. SEO плъгини генерира карта на сайта зададете различни имена, най-популярният sitemap.xml.
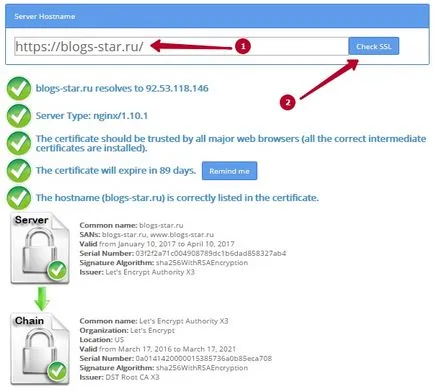
Стъпка 6: Проверка на SSL настройки правилния сертификат за

инсталация Проверка на SSL сертификат е правилно
На него да завърша, и аз се надявам, че настройката на SSL сертификат на всички успех, който Поздравявам ви. Нека пожелах зелен ключалката ще донесе в живота си blogerskogo спокойствие и уравновесеност.
Послепис Обърнете внимание на страницата се препоръчва. който съдържа безплатни курсове за създаване на уеб сайт и правят пари в интернет.
Искрено Дмитрий Леонов.