Създаване на сайт на проекта в PHP в Dreamweaver
проект на сайта на PHP в Dreamweaver е малко по-различно от създаването на един и същ проект на статичен сайт. Основната разлика е, че ще бъде необходимо не само да се създаде папка проект на компютър локален диск, но и ще създаде виртуален домейн е бъдещата площадка на вече утвърдената виртуален сървър Денвър, въпреки че е възможно и да не се усложни процедурата и да се създаде проект директно върху виртуален диск локалния сървър и всички PHP скриптове могат да пишат в Notepad и Notepad. Но ние възнамеряваме да направим по различен начин, за да се разделя процеса на писане и редактиране на уеб сайта и прехвърлянето и надстройки на сървъра, в нашия случай това ще бъде местен Z. сървъра Denwer на виртуалната диск ще бъде по-лесно разбиране Dreamweaver сътрудничество и реално сървър на истински домакин. Така че, за да започнем с това, което трябва да се създаде една от местните дискове в нова папка (например D: / Mysitephp) и сложи шаблона интернет страница, която се споменава в предишните страници, а по-скоро файлове, свалени шаблон. На следващо място, трябва да се създаде домейн за нашия сайт, на виртуалния диск Денвър Z. За да направите това, отидете до Я: / Начало / и да се създаде нова папка има mysitephp.ru, което на свой ред създаде WWW папка. Вземи Z: / Начало / mysitephp / WWW /. Това ще бъде в папката, където той ще бъде нашият виртуален сайт на локалния сървър. Освен това, всички, както в създаването на проекта на статичен сайт. В главното меню Dreamweawer 8, което вече трябва да работи, и да изберете сайт -> Нов сайт.

След това кликнете върху бутона Напред и следващия прозорец, който се появява, да направи избор, както е показано на снимката по-долу. Това означава, че ние ще редактирате сайта на местно ниво в D: / Mysitephp и след претоварване на теста на сървъра, в нашия случай, Денвър.

Следваща щракнете върху Напред отново и следващата панела, който прави инсталацията, както е показано по-долу. Този метод инсталация за свързване към сървъра и на пътя към нашата папка домейн на виртуален диск Z.

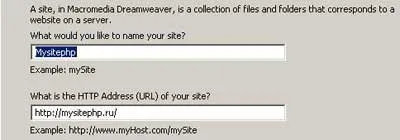
Отново, кликнете Next и да направи инсталацията, както е показано на снимката долу в ляво. Това е URL адреса на виртуалната основата на нашия сайт. Отново, кликнете Next. И ние направи избор по отношение на долния десен ъгъл на снимката.
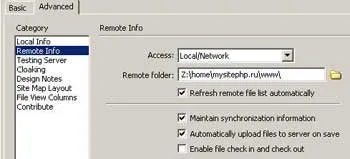
След това е необходимо да се движи самия панел към раздела Разширени и направете настройките, както е показано на снимката по-долу. Тези настройки позволяват промени, за да се прехвърлят автоматично файловете на проекта за виртуален домейн без много на интервенцията, за позора ще улесни работата с проекта. След което трябва да се върне в раздел Основни.

Следваща Next. И ние се панелът със списък на инсталациите и след това Next и проектира бъдещето ни сайт в PHP готов. След операцията направено право раздела наречен Program Files ще разгледаме.

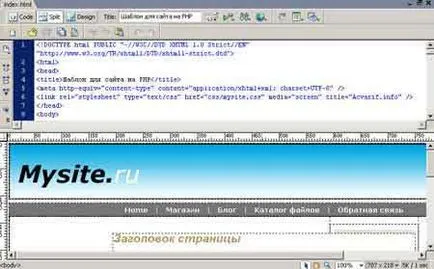
Сега направи двойно щракване върху index.html в работния прозорец ще се отвори основният шаблон файл. Освен това, за удобство на работа с шаблон, трябва да се направят някои корекции на работния прозорец. В менюто на работа прозорец, натиснете бутона Split до работния прозорец се виждаше, а самата и HTML код и страницата отидете в главното меню в раздела Изглед изберете Toolbars и след това сложи птицата на стандарта. Сега работи прозореца на програмата ще изглежда така.

Ами това е всичко, проектът на бъдещата площадка в PHP е създаден, основната ви шаблон за бъдещето на обекта е открит и работещ Dreamweaver е настроен прозорец за по-нататъшна работа.
Иди и се стопи в любимата си социална сфера