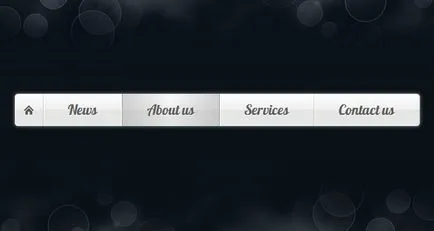
Създаване на анимирани менюта с помощта на CSS3
index.html:
В тялото на документа, имаме три HTML5 елементи: глава, навигация и долния, които разделят хартията в три логически части. Ние се фокусираме върху навигационен елемент, където ще се постави на списък ул. Това ще бъде нашето меню.
За да ни неномериран списък клас fancyNav приложимо, който ще се използва за ограничаване на последиците от CSS стилове, които ние сега пишат. Това ще направи кода по-преносим и да даде някои странни стилове влияят върху дисплея на нашето меню. Обърнете внимание на още нещо много важно: всеки елемент (Li) - уникален идентификатор, всеки от които ще бъдат съотнесени връзки в списъка с елементи. Той няма да ни позволи да използва псевдо-класа: мишена за стайлинга на текущия елемент от менюто.
Нека сега преминем към CSS стилове.

Вие вероятно изненадани, че ние не използваме снимки в нашето меню, в допълнение към къщата на изображението - прозрачен PNG. Правим го с помощта на градиенти, сенки и различни среди.
По отношение на подкрепата за браузъри, менюто работи в най-новите версии на Firefox, Chrome, Safari и Opera, и в същото време в по-старите версии на IE седмият. Въпреки това, най-доброто меню се показва в Firefox 4 като анимира го поддържа псевдо-елемента: преди и след: преход през имота на други браузъри (такива все още).
Да започнем декориране нашето меню! Първи стилове запис за неподреден списък с fancyNav клас и елементи от този списък:
Обърнете внимание на дългия списък от градиенти. Всички нови версии на Firefox, Chrome и Safari всички подкрепа градиенти. Същото важи и за Opera и IE 10. На първо място, са налице две противоречиви синтаксис за Firefox и Browser Webkit (Chrome и Safari), но Firefox е взел стандартната синтаксис правопис градиент.
Следващата стъпка е да се създаде сенките с помощта на псевдо-елемент: след това. Тези нюанси ще бъдат показани, когато курсора.
С елемент: след това, можете да създадете много стилни неща. Той е с гладка хоризонтална градиент, който се появява, когато мишката върху него. По подразбиране, наклона на невидимото, с CSS3 преходи ние анимирате дисплея му чрез определяне на стойност непрозрачност имот от 0 до максимум, с курсора. За съжаление, в момента поддържа само Firefox анимация псевдо-елементи, но други браузъри са на път да добавите този имот.

С помощта на псевдо-елемента: първо дете и: последната дете, ние изискваме от стилове за първия и последния елемент от менюто.
Това е много важно, за да питам за най-новите и първия параграф на индивидуалните стилове на менюто, тъй като не е нужно да се покаже цялото меню извън обхвата на грозното и други подобни. Необходимо е също така заоблени ръбове на тези елементи.
Забележка: можете да добавите един от елементите на списък клас = "избран", така че по подразбиране това е бил избран. Това е полезно, когато създавате шаблони.
След това трябва да се коригира малката ни меню. Скриване на текущия елемент по време на втората курсорът е върху менюто:
Всичко, което остава да се направи - е да стилизирам връзката затворени в списъка с елементи:
Създаване на менюта с помощта на CSS сам дава много възможности. Вие ще бъдете в състояние да контролира всеки елемент от дизайна, само да промените цветове или шрифтове. Единствената трудност при написването на този код е, че за всеки браузър трябва да включват отделни случаи. Но скоро тя ще бъде в миналото.

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!