Създаване и дизайн маси
В близкото минало, популярността на масите беше невероятно високо, те са били използвани не само за таблични данни, но също така са основното средство за формиране на структурата на документа (въпреки някои недостатъци). В момента, за оформлението на документа, все по-често с помощта на блок DIV елемент.
Таблица остава един и същ език HTML елемент, който е необходим за създаване на сложни структури за представяне на таблични данни, в която членовете на блок са безсилни и не се отличават с такава променливост.
В основата на масата
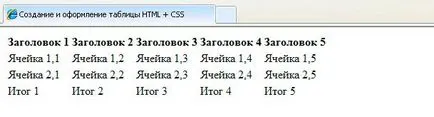
Таблица е сложна структура, и се формира от няколко HTML тагове. В първия етап се конструира на блок елемент
- маркер двойка създава клетка, която служи като заглавната част на колона, на маркера не е задължително; - задължителните две етикет създава клетка - в основата на масата;

Както се вижда от кода намира над таблицата съдържа четири линии (
Обърнете внимание на структурата на таблицата, тя има строго йерархична структура на вложените ако да го пробие и да пренаредите таговете в различен ред, на масата, или се показва на страницата, или показва, но не и правилно. Основните правила в дизайна на масата:
- етикет двойка
база за маса, за всички други маркери са вградени в него;
- етикет двойка
маса второ ниво или низ да бъдат вградени в маркера ;
- Сдвоени тагове
и трета степен на масата или на неговите клетки трябва да бъдат вградени в маркера и съдържа таблични данни; - Ако поставите друг текст или етикет е двойката тагове
, тези данни ще бъдат игнорирани и няма да бъдат показвани на уеб страницата; глава маса
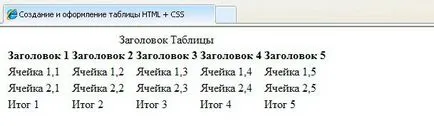
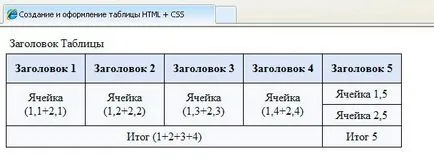
Таблицата дава възможност за добавяне на глава на сдвоено маркер
. който се поставя след маркера . По принцип, може да се добавя във всяка позиция в таблицата, не е грешка. Текстът на заглавието по подразбиране се показва над масата.

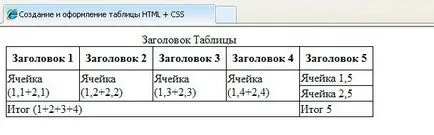
Фиг. 2. В таблицата със заглавие.
раздел маса
Използването на секции, които са сдвоени тагове маса могат да бъдат разделени в логически части. Те не се показва на страницата на браузъра, но изпълнението му може да бъде настроен за всеки от тях. Има три логически части:
- - позиции сечение на колоните;
- - раздел маса бази;
- - обобщените данни раздел обобщава цялата таблица;
,
, , поставен в таблица, и трябва да съдържа тагове
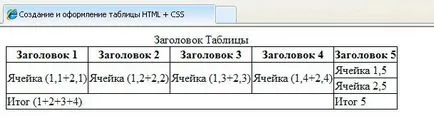
: ), Използване ROWSPAN атрибут със стойност 2:Сливане на клетки
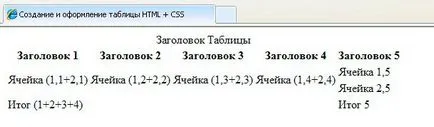
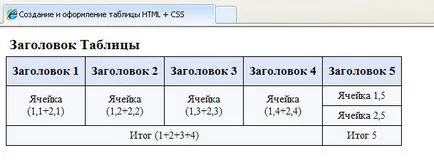
Над таблицата с проста структура се преразглеждат и, ако е необходимо, за да го усложни, например, да се комбинират няколко клетки в една. За този случай, има специални качества и ColSpan ROWSPAN тагове
и . Първият служи да събере на едно хоризонтално, вертикално втори. Стойност атрибут е случвало няколко клетки сливат: 1. За да се комбинират първите четири хоризонтални клетките на последния ред на таблицата, трябва да се припише етикет ColSpan
(Което съдържа текста "Общо 1"), за да се придаде стойност на 4: 2. За да се комбинират клетки вертикално главния документ част (част
Имайте предвид, че ако се слеят клетки или атрибути ColSpan ROWSPAN, трябва да бъдат отстранени от кодовите обединени клетки, с изключение на този, който започва на сдружението, броят ще зависи от стойността на атрибута ColSpan, ROWSPAN.
Това означава, че в Пример 1, четири клетки се събират, като се започва с първата, която се обозначава атрибут ColSpan = 4 (както тя започва да асоциация), останалите три трябва да се отстрани (защото те са комбинирани). само една пета клетка ще остане в кода (защото тя не е включена в съюза).
Същият принцип ще бъде интегрирането на вертикалата. Във втория пример, предназначени първите четири клетъчни линии ROWSPAN атрибут = 2, в резултат на първите четири нисш клетките се отстраняват от кода, тъй те са обединени. С изключение на последния, който не е включен в съюза.

Фиг. 4. Сливане маса клетки чрез ColSpan атрибути, ROWSPAN.
Осъществяване свойства CSS маса
След създаване на HTML средства за маса, преминете към следващата стъпка, формулирането на таблицата с CSS стилове, които се прилагат за тагове
,
, , . Рамка за клетки
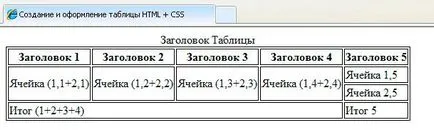
Рамката около клетките може да се направи с помощта на CSS свойства граница. със следния синтаксис:
- дебелина линия - може да се настрои на пиксел (пиксела), както и използването на специални резервирани думи: тънък (2 пиксела), средно (4 пиксела) и дебелина (6 пиксела);
- тип надпис - атрибут стойност специални думи: осеян (пунктирана линия), прекъсната (пунктирана линия), твърди (ред), двойно (двойна линия), и т.н.

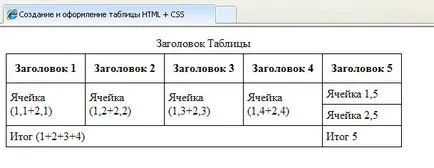
Фигура 5. Прилагане на границата на клетки от таблица имоти, рамка за всяка клетка рамка.
Ако искате рамката е само между клетките, а не в рамка от всеки един поотделно, трябва да използвате граничния колапс стил свойства. следните стойности:
- колапс - рамка между клетките е само един;
- отделно - всяка клетка е ограден собствен кадър;

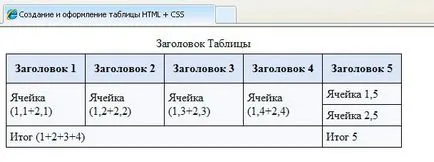
Фигура 6. Прилагане на граничен разпадането маса свойства. Съседните клетки са разделени от един кадър.
размери на клетките
Размерът на неизпълнение от страна на клетките, форми на браузъра, в зависимост от тяхното съдържание, ако това е необходимо, за да зададете статичен форма, използват стила свойства ширина, височина. В този случай, ако съдържанието не се поставя в един ред, това се случи на следващия трансфера.

Фигура 7. свойства кандидатстване ширина и височина, за да определите ширината и височината на клетките.
Padding в клетките
Има два вида на външни и вътрешни отстъп, първият отстъп вид определени границите между съседни клетки на втория кантове на клетки на съдържанието им. CSS свойства тире посочени по-долу:
- уплътнение - вътрешен отстъп е настроен на пикселите (пиксели);
- граница между редовете - стойност на външен отстъп е зададен като пиксела (пиксели). Тази опция не трябва да се използва, ако, както Тире монтира между границите на съседни клетки, но само един кадър се отделя в присъствието на споменатите свойства на съседни клетки;

Фиг. Таблица 8. Заявление за имоти подложка, за да зададете маржове.
местоположение титла
По подразбиране заглавието на таблица се намира по-горе, но позицията на място може да се променя с помощта на стилови свойства на надпис страна. което приема стойности:
- най - глава се намира над таблицата;
- отдолу - заглавната част се намира под масата;
цветни клетки
За да рисувам килия с определен цвят трябва да използвате имот фон-цвят:

Фиг. 9. Използването на клетъчната имот фон-цвят.
Привеждането в съответствие на съдържанието на клетка
За подравняване на съдържанието на хоризонтални и вертикални клетка, използвайте следните свойства стил:
- текст подравняване - хоризонталното разположение на съдържанието на клетката, заема стойности ляво, център, дясно;
- вертикално подравняване - вертикално подравняване на съдържанието. Стойности: горе, средно дъно;

Фиг. 10. съдържание изравни клетката свойства текстови подравняване и вертикално подравняване.
Регистрация на съдържанието на клетката
Според съдържанието на дизайн разбира форматирането на текст намира в клетките. се използва за тази цел Главна CSS собственост е на шрифта:

Фиг. 11. Регистрацията на съдържанието на клетката шрифта собственост.
Всички CSS стилове, прилагани към масата
виж също
- - раздел маса бази;
- етикет двойка