Структурата на папки и елементи, HTML урок
В тази част на урока ще ви запознаем с новите термини, използвани в описанието на папката и HTML-елементи.
Забележка: Папката е също често се нарича директория или директория.
място
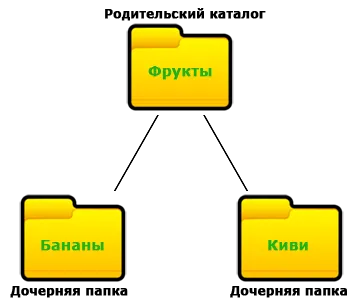
Да не се държи всички файлове в една папка. Дори малки уеб сайтове много по-лесни за управление, ако разширяваме HTML документи. изображения и други ресурси в различни папки, като по този начин създават определена структура на местоположението на различни файлове. Чрез структуриране на файловете, както желаете, можете да изберете достатъчно гъвкава система за организиране на файлове, имайки предвид, че сайтът може да расте на файловата система в този случай ще бъде ясна и разбираема. Структура (йерархия) на директории, в които са разположени на различни файлове, обикновено можете да се разглежда като едно дърво. Помислете за пример на следващото изображение.

Както можете да видите, структурата - това е просто схема на разполагане на една директория в друга. В примера, който използва всичките три директории, но това ще бъде достатъчно, за да се опише цялата необходима информация. Често директории описан чрез думи за наследствени (семейни) връзки. В момента има една папка, наречена "банани", тя се намира в папката "Плодове". Папка "Плодове" - родител директория "банани" и директорията "банани" - едно дете (дете директория) папка "Плодове". Ние също имаме друга папка "Киви", който също е дете директория "Плодове".
За да ви помогне по-добре да се помни, описва условията отделно:
- Дете директория - папката, на която йерархична дърво има главна директория.
- Родител директория - това е папката, която съдържа друга папка.
- Има такова нещо като "корен" - е основният (основна) в папката, където са всички останали директории и файлове.
елементите
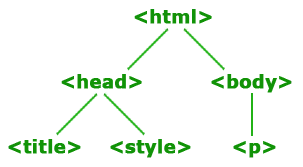
елементи структура могат също да присъстват под формата на диаграма, показваща разполагане на един елемент на друг. Помислете за един прост пример:
Диаграма, показваща вложени елементи могат да бъдат представени, както следва:

- Дете елемент - елемент, върху който йерархична дърво има главен елемент. Дете елемент също се нарича детето.
- Братя и сестри - е още едно дете от една и съща майка елемент в същите отрасли ниво. Тези елементи се наричат също сестра. в примера на такива елементи са и .
и <style> .</li> <li>Коренът елемент - горния елемент в йерархията (<html> ), Всички останали елементи са негови потомци.</li> <li>Майка елемент - елемент, който съдържа други елементи. Понякога това се нарича просто като родител.</li> <li>То може да бъде наследник на едно дете елемент директно, но обикновено това е общо име за всички елементи, които са вградени в други елементи, независимо от това колко дълбоко те са вградени, например <head>, <title>, <body>, <p> и <style> Те са потомци елемент <html>.</li> </ul> <p>На тази тема виж:</p> </div> <div class="extra"> <div class="clear"></div> </div> </article> </div> </div> </div> </div> <div id="sidebar" class="col-1-3"> <div class="wrap-col"> <div class="box"> <div class="content"> <ul> <li><a href="/articles/obrazovanie-v-evropa-lichen-opit-na-nov-student-v.html">Образование в Европа личен опит на нов студент в Сорбоната, портала "evropuls"</a></li> <li><a href="/articles/ime-katrin.html">име Катрин</a></li> <li><a href="/articles/opitt-s-blgarska-podkrepa-jablka.html">Опитът с българска подкрепа ябълка</a></li> <li><a href="/articles/mobilen-centr-tja.html">Мобилен център - тя</a></li> <li><a href="/articles/verojatnostta-za-razhdane-na-bliznaci.html">Вероятността за раждане на близнаци</a></li> <li><a href="/articles/dajte-volja-na-ljubimija-kopnezh-za-sebe-si.html">Дайте воля на любимия копнеж за себе си</a></li> <li><a href="/articles/projavi-na-vitiligo.html">прояви на витилиго</a></li> </ul> </div> </div> </div> </div> </div> </div> </section> <footer> <div class="wrap-footer pominodiko"> <div class="row"> <div class="col-1-1"> <div class="wrap-col"> <div class="box"> <div class="content"> <ul> <li><a href="/articles/prosto-pudra-ronliv-prah-204-ton-rozov-dnki.html">Просто пудра ронлив прах 204 тон (розов), дънки</a></li> <li><a href="/articles/opredeljane-na-bdeshha-stavka.html">Определяне на бъдеща ставка</a></li> <li><a href="/articles/rezhim-na-igra-igra-rezhim-v-zashhitni-steni-i.html">режим на игра (игра режим) в защитни стени и антивирусни!</a></li> <li><a href="/articles/otgovori-na-krstoslovica-13956-suchenici.html">Отговори на кръстословица 13956 съученици</a></li> <li><a href="/articles/osobenosti-tmno-cherveno-i-rusa-kosa.html">Особености тъмно, червено и руса коса</a></li> <li><a href="/articles/kirilica-v-tova-koeto-carjat-povjarval-v-rusija.html">Кирилица, в това, което царят повярвал в Русия</a></li> <li><a href="/articles/kak-da-risuvate-vrhu-koprina-kak-da-se-napravi.html">Как да рисувате върху коприна - как да се направи сложен модел на плат - ръчна изработка</a></li> </ul> </div> </div> </div> </div> </div> </div> <div class="copyright"> <p>Copyright © 2025</p> <ul> <li><a href="/articles/srce-bajpas-kakto-na-zhivo-operacija.html">Сърце байпас, както на живо операция</a></li> <li><a href="/articles/float-poplavk-pravopis-koeto-oznachava-kak-se.html">Float поплавък правопис, което означава, как се пише правописни думи поплавък поплавък</a></li> <li><a href="/articles/21-apr.html">21 апр</a></li> <li><a href="/articles/kakvo-trjabva-da-napravja-ako-pchelomatka-na.html">Какво трябва да направя, ако pchelomatka на пчелните семейства - полагане пчела работник - една статия от библиотеката на планетата Online</a></li> <li><a href="/articles/remarc-mediko-diagnostichni-divizija.html">REMARC - - медико-диагностични дивизия</a></li> <li><a href="/articles/scenarij-bal-v-rannite-klasove.html">Сценарий бал в ранните класове</a></li> <li><a href="/articles/kakvi-sa-lepenki-zdravosloven-nachin-na-zhivot.html">Какви са лепенки здравословен начин на живот - Здраве - мъже живота</a></li> </ul> </div> </footer></div> </body> </html>