Споделяне в обществена мрежа без плъгини
В тази статия, то ще се счита за един лесен начин да се инсталира на място плаващия блок с бутони "гр + 1" от Google ", като например" от Fasebook и "Tweet" на Twitter. И то ще бъде показано в лявата част на съдържанието на сайта и да се премести заедно с преминаване съответно нагоре или надолу.
♦ Как да се създаде плаващ блок на HTML
♦ Как да добавите бутон Twitter, Facebook и Google+ на WordPress сайт

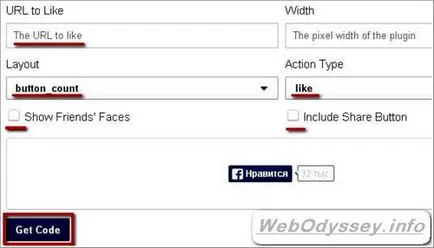
Аз препоръчвам да изберете бутона "Tweet" (Share), тъй като той съответства на размера на страна вертикалната лента, която ние създаваме. Ако изберете друг бутон, най-вероятно ще трябва да се направи по-голям блок Html, отколкото аз предлагам.

* The «Разпределение» поле избран «бутона брои», тъй като големината на картината, подходящи за ширината на брояч произведена единица.
* В «действие Тип» ляво «Както» - като, поради дължината на думата зависи от ширината на бутона.
* Tick в областта, «шоу приятели Лица» (покажи снимки на приятелите си) и «Включи Бутон за споделяне» (завъртете бутона "Сподели") са с увреждания. Нямам нужда от тези функции, и вие, ако искате, можете да експериментирате с тях.
* Сега е необходимо да натиснете «получаване на кода" и да видите следното:

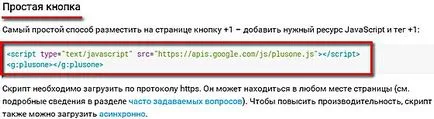
Копиране и поставяне на кодовия фрагмент между и . Запазване на промените.
Всички, за да даде кода на бутона завършихме и сега трябва да се работи с CSS стилове.
♦ CSS стилове за HTML плаваща единица
И така стигаме до последния етап. Файл с Html и CSS код за плаващо устройство, което имаме сега, е "щастие", трябва по някакъв начин "prisobachit" на вашия сайт WordPress. Аз предлагам, на този етап, най-лесният начин да отида и да поставите кода на блога си с помощта на приспособление, "текст".
За да направите това, трябва да се извърши на три прости стъпки:
1) Влезте в администраторския панел на WordPress.
2) Щракнете върху "Облик" ⇒ "Джаджи"
3) От наличните джунджурии в лявата колона, щракнете върху и след това щракнете и плъзнете приспособлението към "Текст" в страничната лента на дясната колона. Сега копирайте всичко, което е във вашия socialbox.html създаден файл, поставете джаджа и да запазите промените.

заключение:
Разбира се, винаги можете да добавите повече бутони и редактирате стиловете CSS да ви хареса. Например, поставете плаваща единица не е в лявата част на сайта, както и на правото, на мястото на CSS стил е само един ред - дясно: 10px; в ляво: 10px; ,
В този дълъг и късмет на всички!
С голямо уважение, Владимир Zadorozhnyuk