Проверка на валидността на кода на сайта (HTML, CSS, RSS)
Поздрави на всички и се радвам, че посещавате нашия ресурс. Много хора, които се развиват свои собствени сайтове (фирми, физ. Лице), дори не мислят и не се сблъскват с проблеми като валидността на кода и какво да го проверите. Имам пример от собствения си опит, когато бях едва сега започват да се развиват поле от интернет, съм работил за една компания, в която никой не мислеше да се провери валидността на кода на сайта си. За мен това е луд и аз винаги се опита да направи проверка. Когато поех много сайтове, които фирмата се правят и се правят промени, както и проверка на кода, аз бях смешно да погледнете тази снимка на голям брой грешки.

Проверка на валидността на HTML, CSS, RSS сайт код
Как може да не отговарят на стандартите и да се направи за клиентските средства с един куп грешки. Но за щастие на мен всичко свърши добре за няколко месеца работих там се откажат и да разбере за себе си какво да се прави с високо качество на продукта.
Първо, нека да видим, какво е валидността на общия код на сайт и защо е необходимо. След това преминете директно към кода за потвърждение.
Каква е валидността на кода и какво упражни контрол.
Валидност - един спазване код стандарти специфичен World Wide Web Consortium (W3C). Задачата на разработчиците и интернет браузъри е да се придържат към тези правила и да ги прилагат в тяхното развитие.
W3C (от английски World Wide Web Consortium.) - организация, която разработва стандарти за интернет. Тъй като светът е ГОСТ и ISO контрол на качеството, както и в интернет имат свои собствени стандарти, за да се следват и изпълняват.
За да се провери валидността, е необходимо за да се види, ако няма грешка в кода. Ако те са необходими, за да ги премахнете и валидатора ще каже как да го направя. Bad код в бъдеще може да се отрази насърчаването на ресурса като цяло.
Проверка на валидността на кода и неговите видове.
- Проверете URI (ние ще използваме)
- Проверете изтегления файл (изтегляне на файл от компютъра, за да се провери)
- Проверка на печатен текст (написан код и проверка)
Ние ще използваме теста на URL адрес, тъй като нашият сайт е в интернет.
Проверка на валидността на кода на сайта HTML.
Проверката се извършва, което ще разкрие грешката в vorstke сайт. Но не винаги може да се определи всичко, толкова много, не се спирам на него. Ако не провери кода на HTML в бъдеще могат да бъдат изправени пред проблема с лошо класиране сайт. като грешки в оформлението може да попречи на правилното индексиране.
За да тествате отидете на връзката:
В адреса въведете домейна на сайта, а след това ще се разпространи и в страница, която показва грешка.

Аз 7 показва грешки и всичко сочи към факта, че дублира ID "Duplicate ID пост-1911", но това няма да има проблеми.
Всички грешки и как да се справят с тях, можете да видите малко по-ниски, ако превъртите екрана. В резултат на това можете да получите подобна картина като на снимката по-долу:

Проверка на валидност код CSS сайт.
Както и в предишния случай не се проверява за валидност на CSS код може да доведе до лошо индексирането на сайта и по този начин в бедните търсачката класиране. И както можете да видите, когато проверката за грешки стайлинг, които влияят на визуална представа за показване на сайта.
С цел да се провери валидността на CSS код трябва да отидете на следния адрес:
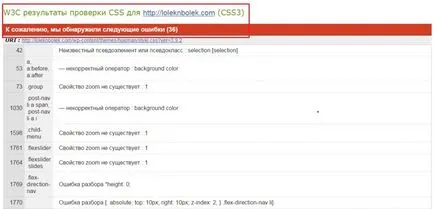
В адреса за влизане в домейна на сайта и ще се разпространи към страница, където можете да видите грешката.

Картината показва 36 грешки в моя CSS kode.Bukvalno вчера ангажирани редакции онлайн и явно някъде в коригира, така че да излезе цял куп грешки, преди да е имало само 3 парчета. И ще седна да се произнесе. Полезно е понякога да отидете и да гледате валидиране.
Просто проверете дъното можете да видите информация за правилното CSS. Някои вземат данни линии копиране и просто да ги вмъкнете в CSS файл ще замени старите. Но не винаги, този метод води до подобрена. Цялата тази информация - това са препоръки, така че е най-добре да прегледате всички грешки и да ги коригира ръчно.

Проверка на валидността на RSS.
Проверка се извършва в този случай, ако си направил лента (RSS) за sovego сайт. Какво е RSS технологията може да се намери в статията:
За да проверите валидността на RSS трябва да кликнете върху линка и регистрация на URL адреса на техните ленти.
След кликване върху бутона "Проверка", ще се разпространи към страница, където грешката ще бъде показана като в предишните два случая. Аз нямам грешки, това е угодно.

И последното нещо, което искам да кажа. Винаги проверявайте техните уебсайтове за валидност, след направени някои промени. Ето вчера правя промени през нощта и някъде малко nachudil, сега ще седна да се разбере. Можете да проверите в 2 минути и да бъде спокоен, че всичко е наред. Ако има грешки в кода, е възможно както казах получите лоша индексиране и впоследствие лошо класират от търсачките. Съвкупността от всички тези проблеми ще доведе до намаляване на трафика на сайта си и, съответно, до по-ниски печалби.