Преместването на снимки на сайта
Начало »Най-желаните плъгини" движещи се картини на сайта. Как да привлечем още повече внимание?
Здравейте читатели и посетители на блога Seo bloga Fomika! Как е настроението ви? Ако сега сте тъжни, а след това аз ще се опитам в този пост ще го вземете. Как? Много просто - се движат и да скочи снимки. Update: Този плъгин работи на WordPress версии под 3.7.1

Аз ще ви кажа сега за готин плъгин, който прави снимки в блога си движи. Не, това не е форматът на хифите, че е много по-хладно ...
Изтеглете движещи се картини
Как да си направим снимки в длъжност или преместване на скок?
За да направите това, трябва да инсталирате само в блога си страхотен плъгин SoreThumb. Лично аз го нарича "скочи-галоп."
Как работи този плъгин?

Приставката може да изпълнява 8 различни движения в поста и за основните (няколко дни аз страдах, за да "направи" картината на дома и най-накрая решили проблема. Ето защо този пост идва със закъснение ...)
Така че, тук са тези движения:
- Тада! - не е преведено, но хладно
- Пулс - пулс
- Flash - Flash
- Bounse - отскок
- Разклатете - разклащане
- Потреперване - потръпване
- Мърдам - люлеене
- Swing - люлка
Plug-буржоазната, но да превежда с уеб браузър и не е трудно да се разбере, е в това, толкова повече ще ти кажа всичко. От администратор не изтеглите. Свободен да го можете да изтеглите от моя dropboks кутия, предварително кликнете върху една точка от 3-те социални бутони, за да избирате.
Моля, кликнете върху един от бутоните и да получите подарък
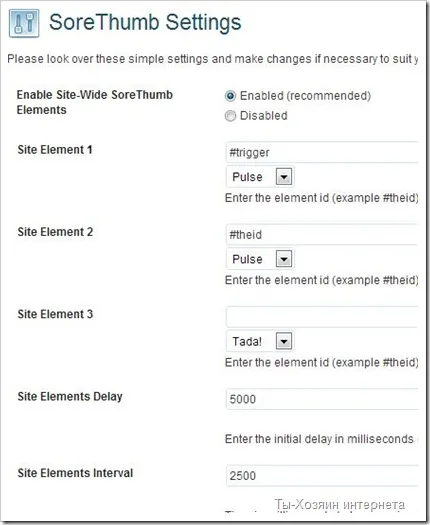
монтаж, и активиране - обичайните. След като инсталирате плъгина админ панела се появява отделен раздел на своите настройки.


Според настройките на панел, можете да използвате не повече от 3 елемента. И още, и не е нужно да, защото можете да отидете твърде далеч с него и отчужди читателя. Така ли е?
Веднага след като инсталирате и активирате плъгина е разрешен по подразбиране - Enabled.
Как да направите снимка, за да танцуват на главната страница?
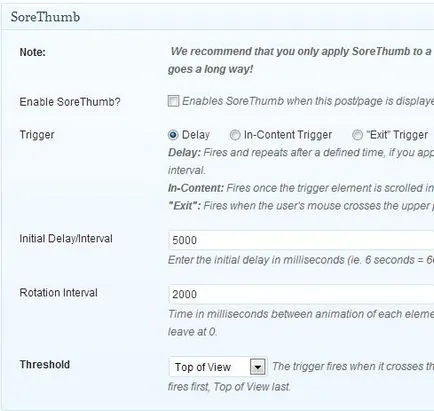
Сега ще ти кажа и ще ви покаже как да се създаде движението на елемента на началната страница, тъй като това е по-трудно, отколкото в гредата. Конфигуриране на плъгина аз препоръчвам да Денвър или поддомейн. тъй като не е известно как ще се държат по този плъгин, но аз поставих на самия сайт и нищо - всичко е наред.
Отваряме тази джаджа и започнете да редактирате. Тук ми е редактирана код.
Bold очертах желания ред код, който трябва да въведете кода на изображението в по-голямата си да работи. Green - е името на ефекта, който е отговорен за вида на движението. За да промените ефекта на движение, да го промените в настройките на плъгина и да го монтирате в кода на изображението. Опитайте го, вие всички трябва да се окаже, и да печелят.
Тук отново се покаже правилния ред код -
Как да си направим танцуващите изображения и текст в един пост?


Как да деактивираме танцуващите изображения и текст?
Приятели, някой, който няма да бъде в състояние да изберете този скочиха-галоп плъгин, моля, свържете се с мен, аз ще ви помогне в това. Най-малко 10 на първия свободен спомогне за справяне с ...