позиция елемент
С тези функции, е възможно да се признае, координатите на страницата. Освен това, при използване на офсет (), можете да промените елемента координати. Има няколко възможности за използване на функции:
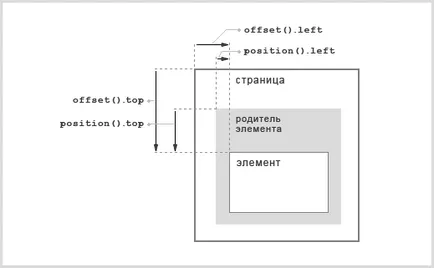
И двете функции връщат на мястото на избрания елемент (JS обект с горния и левия маржове). Ако изберете няколко елемента, стойността ще бъде взето от първата. Методът се връща изместена позиция по отношение на, както и най-позиция във връзка с най-близкия родителя, който е поставил тип позициониране (позиция CSS-имот е относително или абсолютно или фиксирана).

Той се променя координатите на всички избрани елементи, което ги прави еднаква стойност. Значение стойност трябва да бъде обект с две полета -.
отместване (функция (индекс, стойност)): 1.4 JQuery
задава нова стойност на елементи координати, която връща потребителски дефинирана функция. Функцията се нарича за всеки от избраните елементи. Когато се обадите, че е преминал следните параметри: индекси - позицията на елемента в комплекта. стойност - текущите координати на елемента.
се върне на координатите на първия клас съдържание DIV-елемент. в сравнение с началната страница.
се върне на координатите на първия клас съдържание DIV-елемент. спрямо близкия родител с предварително позициониране.
задава координати спрямо листа, на равно (100, 30) за всички елементи със съдържание клас.
1. Забележка промяна на координати, като използвате компенсира функция. всички избрани елементи, които не са посочени вида на позициониране (т.е. позиция статична), автоматично се променят относителното позициониране на (относително).
Забележка 2. Важно е да се отбележи, че с помощта на .offset () метод, вие ще получите само позицията на първия елемент на всички избрани. Ако имате нужда от координатите на всички елементи, трябва да използвате .map на тип конструкция () или .Всеки ().
В действие
Първият елемент на списъка пропусне 30 пиксела.
Опции за търсене:- елемент изместване
- позицията на елементи на страницата
- позицията на елементи на страницата
- координатите на елементите на страницата
- настроен координира елементи
- промените координатите на елементите
- определяне на стойността на координатите на елементите
- .офсет ()
- офсет ()
- .позиция ()
- позиция ()