Почистване неизползвани стилове CSS чрез purifycss, sebweo

В този урок, ние ще продължим да се проучи работата с конзолата и на практика ние използваме инструмента за почистване на CSS стилове - PurifyCSS.
инструмент инсталация
За да инсталирате PurifyCSS, можете да го изтеглите директно на GitHub. или инсталиране използване NPM опаковъчната система (подробно работа на терминала е описано в предишната сесия).
За да инсталирате PurifyCSS чрез Terminal и въведете следната команда в конзолата:
NPM инсталиране -g пречистване-CSS
Подготовка за маркиране на файлове и CSS стилове
Най-лесният начин да се почистване стил инструмент се прилага за статични файлове, например, укажете пътя до статичните файлове с маркиране и index.html файл в един стил, който ще се отнася това за маркиране.
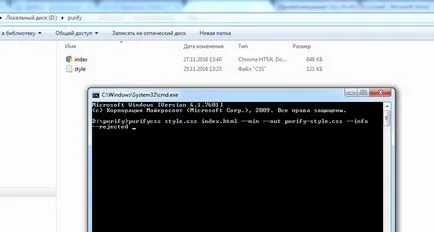
Например, можете да добавите тези два файла в отделна папка (D: \ пречиствателна \) и започва да тече от тази папка конзола. Препоръчително е да стартирате конзолата го от папката, която след това ще трябва да се работи - така че няма да се наложи да се регистрирате пълния път до желания файл, и тя ще бъде заместена автоматично.
Ако използвате Total Commander: Отворете желаната папка, задръжте натиснат клавиша Shift и щракнете с десния бутон някъде в празно място на прозореца в текущата папка - това ще отвори контекстното меню, което се добавя към елемента, който искате от нас да "Open Command Window". Когато кликнете върху този елемент се отваря конзолата вече разписани пътя до папката, използвани.
Същото може да се превърне в един прост Explorer: Отворете желаната папка, напишете в горните търсене бар CMD и натиснете Enter. Така че ние също ще се отвори конзолата, която вече е установена по правилния начин за нас.
Сега, след изготвянето на необходимите файлове, че е време да започне почистване на инструменти стилове.
Работещи чрез конзола PurifyCSS
Крайната ни команда е както следва (бяха използвани всички гореизброени параметри):
purifycss style.css index.html --min --out Пречиства-style.css --info --rejected
Можете да поставите всички от тази команда в конзолата чрез копиране: изберете команда и натиснете Ctrl + C. да копирате; След това, за да поставите копирания текст в конзолата, която искате да използвате комбинацията Alt + Spase (празно). за да отворите менюто диалогов прозорец, а след това в падащото меню изберете Edit - Paste. Така ще се въведат всички копирания текст в конзолата и ще трябва само да натиснете Enter, за да започне почистване на CSS стилове.
Послепис Практически начин е установено, че резултатите от динамични обработка на файлове се нуждаят от допълнително потвърждение, тъй като не всички селектори са били взети предвид и някои от стиловете са били изтрити. При лечението на статични обекти, общо взето, няма такива проблеми.
При работа с статични страници малък сайт източник файл CSS стил стана по-малко в повече от 100k (най-вече неизползвани стилове взети от фърмуера рамка са премахнати). Това е един много добър резултат, както и такива за оптимизация е позволено да се увеличи скоростта на сваляне в браузъра.