Пълно ръководство за Първи стъпки в скицата с безплатна ясла
На първо място, ние сме малко запознаят с Sketch - какво е това, какво е спечелила своята популярност като получите безплатна пробна версия и инсталирате приложението на Mac. На второ място, проучи Скица интерфейс, аз ще обясня основните неща и ще ви покаже някои чипове и техники. На трето място, ние ще засегнем по-разширени функции на приложението (криви на Безие, смесване особено впечатляващ).
И накрая, аз ще споделя качество Скица на ресурси, включително безплатна ясла за 99 пункта, което е много удобно да се научат да работят в заявлението. Звучи добре?
1. Защо Скица

Но през последните години, тя се разви значително Sketch - и неговите възможности днес излизат далеч извън създаването на оформления на екрана. Като млад продукт, създаден специално за нуждите на днешния ден, не е излишно губене на всичко това, както и в пакет от продукти Adobe Creative Cloud.
Сега Скица гордо се продават като визуална, мобилни, ikonochnym, уеб и продуктови дизайнери, и мисля, че това е просто въпрос на време, докато неговите разработчици, бохемски Coding, безопасно да започне да се насочите вашия продукт и илюстратори и художници.
Какво е скица?


Всичко е наред - компактен
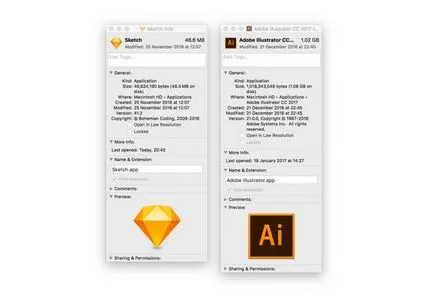
Скица в последните 12 месеца узрели, стана много по-стабилен продукт. За претегляне приложения най-малко 50 мегабайта на скица има повече от богат възможности, а сега има ясна чувство, че цената е много повече от е оправдано (общата цена на $ 99, за студенти - $ 49). За сравнение, Adobe Illustrator CC вече притежава над 1000 MB на моя твърд диск.

Освен това, текуща програма на бохемски кодиране за подобряване на софтуера означава, че когато има грешки, те са доста бързо решение.
Официален претендент Sketch, Adobe Illustrator, на пазара от 1987 г. насам (!), И остава в индустрията стандартни конвенционални дизайнерски студиа. Но за дизайнерите на новото поколение Скица предоставя чудесна възможност да научите основите и да се постигне отлични резултати.
Научете се да се изработи скица бързо изплащане, и забавно!
2. Първи стъпки Скица
Първо изтеглете Скица
Ако не сте съвсем нов, посетете страницата Първи стъпки на официалния сайт на скицата. Скица ще работи на всеки от Mac-е с OS X Ел Капитан (10.11) или по-висока, и можете да си изтеглите безплатно 30-дневна пробна версия.
Опитайте се да не се загубите в интерфейса
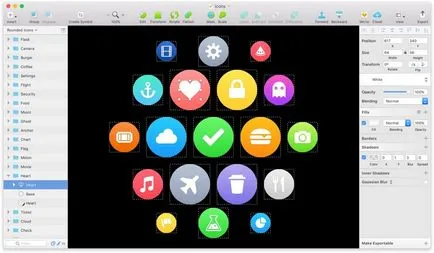
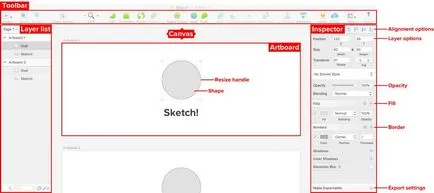
Когато се работи в скица, по-голямата част от времето, което трябва да погледнете тук е на екран. Това е снимка на надписите върху основен интерфейс, както и обяснение за това, което правят.

Ето по-подробно обяснение на функционалността на всеки раздел:
На следващо място, вижте няколко важни команди
а. Създаване artbordov
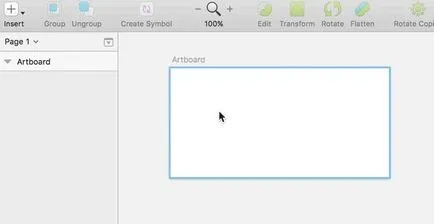
Когато отворите Скица за първи път, ще имате празно платно. Първото нещо, което ще искате да създадете artbord, че ще запази дизайна в ред. Можете да създадете колкото се може повече artbordov колкото искате на една страница.
За да създадете нов artbord, кликнете върху "Добавяне" в лентата с инструменти, след това изберете "Artboard", кликнете върху правоъгълника и плъзнете мишката върху платното. Или можете просто да натиснете "А" на клавиатурата си, а след това щракнете и плъзнете.

б. Рисуване форми
Най-лесният начин да се започне да се направи форми чрез горещи клавиши. (Не забравяйте, пред вас в очакване на ясла от 100 + клавишни комбинации!)
- О = Овалния
- Правоъгълник R =
- U = правоъгълник със заоблени ъгли
- L = линия
Използвайте "Insert" в лентата с инструменти, можете да получите достъп до по-голям набор от различни форми, като звезда, многоъгълник, триъгълник и т.н. Ето ме направи звезда:

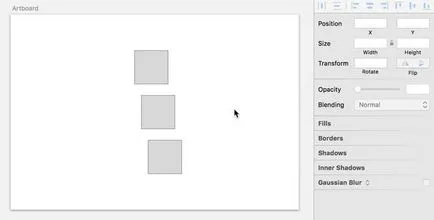
а. Изравнете и разпространение на обекти
Когато за първи път започнах да работя по скица, аз се влюбих в тяхното подреждане и разпределение на бутони, които живеят в горната част на панела инспектор. Това е това, което правят:
Хоризонтално разпределение
Изравнява хоризонталното разстояние между освобождаването на три или повече обекти.
вертикално разпределение
Изравнява вертикална вдлъбнатина между освобождаването на 3 или повече обекти.
Ляво подравняване
Подравнява левия ръб на 2 или повече избрани обекти.
Хоризонтално подравняване
Подравнява хоризонталния център на избора на 2 или повече обекти.
Подравняване вдясно
Подравнява десния край на два или повече избрани обекти.
Привеждане отгоре
Подравнява горните ръбове на два или повече избрани обекти.
вертикално подравняване
То ще съгласува вертикалния център на избора на 2 или повече обекти.
подравняване на дъното
Подравнява долния ръб на два или повече избрани обекти
Тези екипи изпълняват две важни функции. Първо, те ви помагат да работите ефективно, тъй като можете бързо да създадете един куп предмети, а след това се приведе в съответствие и да ги разпредели равномерно в само с няколко кликвания. Сега никой отчаян плъзгане на обект точно в правилната пиксел! И, второ, те помагат почистване на пистата в края на процеса на проектиране, както знаете, че всички елементи, точно позиционирани и разпространявани всички на местата си.
Ето един пример за това, как да използвам лявата подравняване (бутона "Подравняване вляво"):

г. Копирно слоеве и artbordov
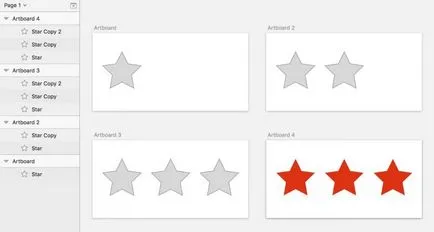
Скицата е много лесно да се дублира слоя и artbordy. Щракнете с десния бутон върху всеки обект, изберете "дубликат", за да се създаде копие на върха на оригинала. Като опция, просто изберете обект и натиснете Ctrl + D или просто задръжте натиснат клавиша ALT, след което плъзнете обекта, който искате да копирате. Тук дублира своя звезда:

Дублирането artbordov важен и в създаване на продуктивна процеса на проектиране. Дублиране artbord след всяка важна промяна, винаги можете лесно да се върнете към по-ранната версия без да е необходимо да използвате опцията "Undo" сто пъти:

д. Още няколко съвета за това основните варианти на скицата
Тази серия от Sketch съвети ще ви помогне да овладеете програмата и да се подобри производителността си:
Част 1 - Първи стъпки Скица
Част 2 - редактиране и експортиране на скица
- Измерване на разстоянието между елементите
- Настройката за плътност от цифровата клавиатура
- Промяна на радиуса на всеки ъгъл отделно
- Създаване на потребителски клавишни комбинации
- Използването на математически операции в полетата за въвеждане
- комбинирани форми
- Командата за натриса
- филийки
- Изнесени елементи и artbordy
- източник на износа за ретина екрани
- Позициониране обекти "отвъд"
- Комбинацията от светлина и сянка дълбочина за справка
- Имитация сгънати повърхност
- Създаване на остри сенки
- А разстоянието между обекта и сянката му
- Множество източници на светлина
- силует
- обекти се припокриват
И най-накрая се работи през тези уроци Sketch. Те на Руски
урок серия от Марк Андрю
Създаване на мобилни приложения Скица от Марк Андрю
Ако имате нужда от повече уроци и съвети как да започнете скица, ще ги намерите в "Допълнителни ресурси" в края на този пост.
3. По-напредналите методи на работа на скицата
След като сте усвоили основите, че е време да се премине към по-разширени възможности на разположение Sketch-потребители!
Усвояване на Безие
Петър пише роман умен статия за работа с криви на Безие. Той описва най-важните принципи на работа с този вид обекти, обяснява разликата между различните контролни елементи, дава практически съвети за справяне с инструментите за векторна в скица. Прочетете по-нататък!
Скица ви позволява да създавате свои собствени "герои". Това означава, че можете да спестите слой или група от слоеве като символ, а след това я поставете в документа, сякаш това е просто цифра.
Специални знаци правят това, което можете да кликнете два пъти върху "същността" на характера, редактирайте "главен" герой и всичко същността на героя в документа ще се актуализира автоматично. На тази GIF-ке създам символ във формата на листо, поставете по същността му две, и след това да промените непрозрачността на символа на родител. Вижте как различни хора се променят:

Разширени опции за преоразмеряване
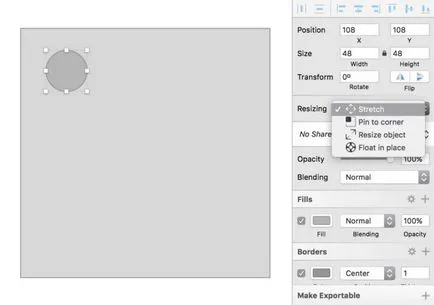
Когато се работи с групирани обекти, може да се наложи да се обекти в групата се държат по различен начин, когато преоразмеряване. За всеки обект в групата Скица ви позволява да изберете начина на промяна на размера.

Това са възможните опции:
- Stretch (разтегляне): otresayzen обект ще бъде пропорционално на общия размер група. Това е метод, по подразбиране, обикновено той е такъв ефект и да очаквате от преоразмеряване.
- Фиксиране в ъгъла (приложена към ъгъла): обекта ще бъдат преоразмерени, но ситуацията не се променя (във връзка с най-близкия ъгъл)
- Resize обект (предмет, преоразмеряване): размер на обекта се променя към една и съща стойност на пиксела, до която преоразмеряване група. Ако групата се разширява при 50px, тогава обектът ще бъде да 50px по-широк.
- Float на място. на обекта няма да преоразмерявате, когато otresayzen група, но това ще се промени позицията си, пропорционално на общия размер на групата.
Повече подробности за смесване режими

Режим на смесване (смесване) определя как цвета на един слой взаимодействие с слоевете отдолу. Сега Скица предлага 15 различни режима на смесване. Ако сте - Photoshop потребител, вече могат да се запознаят с някои от тях. В този добре илюстрира статия Маурицио Uehara описва всеки режим, както и техники за създаване на зашеметяващи ефекти с тях.
Използването на скица за печат дизайн!

За тези, които са по-бързи и по-продуктивна работа в скица, че има смисъл да се подготви и печат на документи в програмата вместо специализиран пакет, като например Adobe InDesign. В тази новаторска статия, Питър Nowell обяснява как да използвате Illustrator за подготовка на PDF, който е създаден в съответствие със скица за печат.
Тествайте уменията си в тези мини-проекти
Чели ли сте този момент вече, така че защо не опитате новите си умения, опитвайки се да играят няколко мини-проекти в съответствие със скица? Започнете проста - пресъздаване на Google Документи икони. След това се опитайте нещо по-сложно.
Създаване на икони Скица
Създаване на илюстрации на скицата
4. Допълнителни ресурси
Бъдете сигурни, да се проучи
Изтеглете мамят лист от 99 горещи клавиши за скица!
