Използване на списъци, webreference
Списъците са лесни тяхната йерархична структура, и гъвкава настройка на формата, така че да се използват не само за своето предназначение, но също така и за създаване на различни елементи на страницата, като галета, страниране, менюта, табове и др.
галета
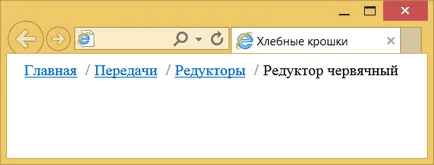
Навигационен помогнат да се движите в сайта и да показват мястото на текущата страница във връзка с други секции на сайта. Това го прави лесно да се премине към по-високо ниво и да се разбере в коя секция сте сега. Така навигация може да бъде, както следва (Фиг. 1) за сайт поддръжка.

Фиг. 1. Вид на галета
Последно текст показва текущата страница и връзката не е така. Всички елементи са разделени с някакъв характер, обикновено стрелка (→), наклонена черта (/), по-голямо от знак (>), и други подобни.
Тъй като проектирането на отговорността на стиловете, в HTML кода е много кратък. Създаване на списък и да го прехвърля на някой клас стил галета други списъци не са разпределени.
Имайте предвид, че не дистанционни елементи не са тук, те са показани с помощта на стилови свойства на съдържание (Пример 1).
Пример 1. Създаване галета
За да започнете, ние нула, всички маржове и пълнеж от списъка с елементи и изграждане на хоризонтално през имота на дисплея със стойност инлайн блок. Той също така премахва маркерите, така че специално за да направите това, вече не е необходимо. Псевдо. преди това е необходимо да се добави разделител между точките за контрол и неговите възгледи. Текстът се добавя към всички точки, включително и първата, че ние, разбира се, не е необходимо. Ето защо, извадете го използва псевдо: първо дете. който се отнася до стила на първия елемент
номериране на страници
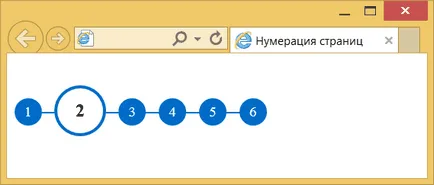
Голяма част от материали, като член на сайта, често е разделен на отделни страници 10-15 членове на страница, което води до намаляване на теглене от сайта. Преходът между отделните страници се осъществява чрез тяхното номериране, където всяка стая е линк към съответната страница. Може ли изход всички страници, определен брой от тях или само препратка към следващата и предишната страница. Коя опция да изберете, зависи от дизайна на сайта и вашите предпочитания. Един възможен начин за номерация, показано на фиг. 2.

Фиг. 2. Pagination
За да се направи такава номерация отново използваме обикновен списък, сега с класа на пейджър. Всички елементи в този списък е линк към страницата. За избиране на текущата страница ще добави клас на активност (Пример 2).
Пример 2: Pagination
Линията между точките се извършва чрез граничния дъно собственост на елемента
- . като
- и (Пример 3). Те са в близък контакт един с друг и да се създаде ефекта на една единствена лента.
Пример 3. Хоризонтална Меню
Градиентът на този пример, се добавя чрез функция линеен градиент. и сянка - с имот бокс-сянка.
падащия
По-сложен от падащото меню, наречено. Когато курсора е върху елементите на подменюто показват, преди невидима (Фигура 4). веднага след като маркера да се движи с текста, менюто е скрит отново.

Фиг. 4. Вид падащо меню
Този тип меню е доста сложно за оформлението, така че нека да го разгледа по-подробно. Първоначално, ние правим вложени списък - точки на първия списък са текстовете на главното меню, втори списък в рамките на елемента
- Тя ще служи като подменю. Ако не се изисква подменю, оставете само един от елементите
- . и
- тя не се добавя. Структурата на всеки артикул е както следва.
- . да се определят стила на точките на първия и в менюто на второ ниво. Ако просто укажете селектор Ли. стила ще се прилага за всички елементи на всички. Така че ние използваме за избор .menu> Ли. това се отнася само за елементите на стила
- първо ниво. Като резултат от нашето стил за хоризонтално меню се променя малко.
Подменю ние се скрие през имота на дисплея. в края на краищата трябва да изглежда, както е показано на фиг. 3. нулирани стойности също са добавени към списъците, това е полезно за нас, когато добавяте под-плюс участват относително позициониране, без Z-индекс няма да работи. И ние трябва да го за правилното налагане на някои елементи в сравнение с други.
Временно, можете да активирате показването на подменю и да коригира външния им вид.
Остава да се заключи, подменю, когато задържите курсора на мишката върху елементите от менюто. За тази цел ние използваме псевдо: висене. добавянето на Ли.
Селектор казва, че стилът трябва да се прилага към елемента
- . в този случай, показва, че само когато показалеца на мишката е насочена към член
- вътре в контейнера с клас на менюто.
След това, в менюто ни ще работи и ще покаже подменю, където тя е на разположение. Остава последните декоративни акценти, свързани с сенките и правилното наслагването. За да се покаже правилно, сянката в групите, първото меню ниво създадете празен псевдо-сам. преди. създаде сянка за него, и го постави под линка (тук Z-индексът за и полезно).
Крайният код е показано в Пример 4.
Пример 4: падащото меню
- вътре в контейнера с клас на менюто.
Сега трябва да се прави разлика между различните елементи на стил за
- - блоков елемент и заема цялата ширина на нейно разположение, е необходимо да се ограничи или да зададете ширината. или, както в този пример, чрез създаване на дисплея стойност инлайн блок. Линията е число, така че елементите на менюто са изместени надолу до половината от височината им.
Създаване на менюта
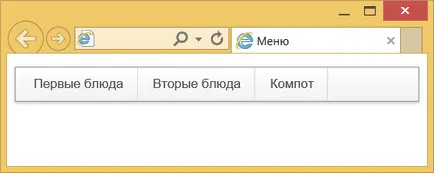
Менюто онлайн е един от начините да се движите през него. Най-лесният вариант - набор от хоризонтални връзки, наподобяваща в форма трохи. Разликата е, че няма връзка между индикаторите (фиг. 3).

Фиг. 3. Хоризонтално меню
За да създадете това меню се прилагат принципите, които се използват в предишните примери, но vnesom декоративни промени за промяна. Менюто има малък наклон, под него има лека сянка и елементите на менюто са разделени от вертикална линия. Самата нестандартно и се състои от сиви и бели ивици линия, така че ние ще добави отделен ред на елементите