Photoshop уроци за фотографа
Защо оптимизиране на снимките си в интернет - всъщност губим като? Често тези проблеми възникват от начинаещ фотограф при споменаването на компресиране на снимки за публикуване в Интернет. Забележително е, че ако имате високоскоростен интернет! И ако имате повече и високоскоростен мобилен интернет - тогава вие сте много щастлив!
Въпреки това, ние не трябва да забравяме, че не всеки има възможност. По-голямата част от населението на България (и в много други страни в Източна Европа и Азия) все още не може да си позволи да бързо и най-важното, стабилна интернет връзка. Особено, ако имате възможност да се използват само мобилен интернет. При ниска скорост на интернет връзката 1MB информация може да зарежда повече от 2 минути, а средният размер на изображението 10MP камера в JPEG формат е около 6-8 MB.
Сега си представете, че на уеб страницата си, а не една снимка, но няколко. Вие поставяте вашите снимки, така че те биха могли да се търсят други потребители на интернет? И чакаш да качвате снимки, на страницата за толкова дълго време? Вероятно не! И ако интернет връзка в допълнение повече и нестабилна?
Да, и по електронна поща за изпращане на такава информация на друг обем с "бавен" интернет просто неуважително! И като се има предвид, че броят на пикселите в цифрови фотоапарати расте със същата скорост като интернет технология, това е малко вероятно, че ние не можем да мислим за този проблем в бъдеще. Има само един изход - да компресирате изображения, преди да ги изпратят на световната електронна мрежа.
Така че целта на оптимизиране на изображения за интернет видяхме, но въз основа на целите си постави за цел: да промените размера на снимки в интернет, приета на 1 800 × 600 пиксела, големина и малко да се свие размера на файла, като контролирате качеството на изображението.
Един от най-високо качество и достатъчно бързи начини за оптимизиране на компресиране на снимки за интернет - е използването на подходящи функции Adobe Photoshop - Запиши за уеб.
снимка оптимизация компресия за поставяне в Интернет
Стъпка по стъпка инструкции за Photoshop
1. Изтегляне на снимки Sawe за уеб прозорец устройства
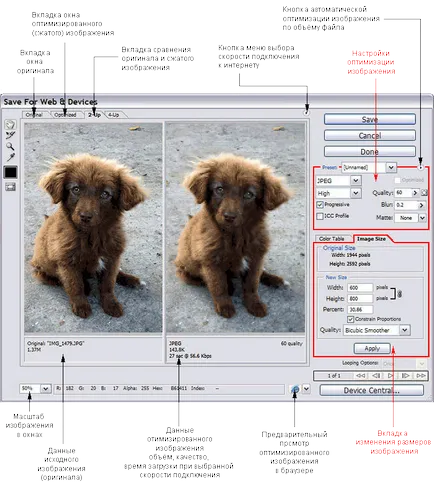
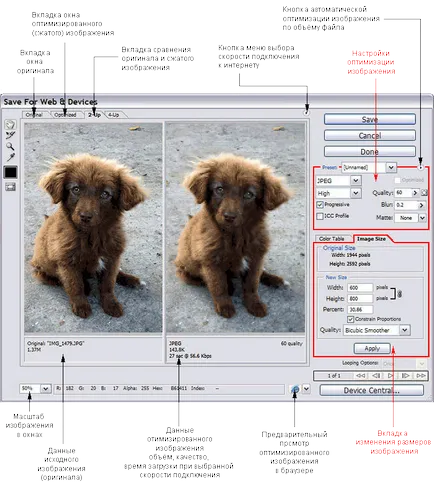
Така че, ние отваряме нашия имидж в Photoshop, стартирайте команда File> Save за уеб Устройства. или просто да натиснете "измишльотина" клавишна комбинация: Alt + Shift + Ctrl + S, и пред нас се нарича "страшно" на пръв поглед, на прозореца под запазете за уеб nazvanmem Устройства. което в превод означава Запиши за уеб и др. устройства.
Няма нужда да се страхува голям брой бутони и настройки - ние ще използваме само някои от функциите, предлагани - необходимите области съм маркирани в червено. Но дори и в тези области, ние не се нуждаем от всички настройки.
На всеки етап от оптимизацията на снимки за интернет, можете директно от запазете за уеб прозорец Устройства за стартиране на браузъра и да видят как ще изглежда работата си в своята кутия - Internet Explorer иконата в долната част на прозореца оптимизиране на изображения за Интернет.

Запиши за уеб Устройства - Инструменти за компресиране на изображения
Ако имате време да се проучи какво е в прозореца (просто се движат мишката върху изображението по-горе, в стопанството, където се появява въпросителен знак), а след това се пристъпва към оптимизиране на снимки за публикуване в Интернет.

2. Намаляване на размера на - размер
Поставете отметка Constrain Пропорции (поддържа съотношение).
В кутията С (широчина) на полето New Size (нов размер) настроен на 800 за изображение с хоризонтална или 600 за вертикално изображение. Ширина на снимката (височина) и процентът на намалението (процент) се променя автоматично.
3. Оптимизиране на качеството на снимките с компресия
За обема на файловете снимки "подходящи" в необходимия обем 80-100 килобайта, а когато картината не е много различен от оригиналния некомпресиран delaeem следното:
Внимание!
Не запазване на картина, оптимизирана за интернет вместо
източник на файла - гръб не е по-добре!
Esli сгъстен изображение започва да се появяват явни очни артефакти (изображение започва да "пулсации"), е възможно да се леко замъглен образ с помощта на плъзгача в прозореца Blur (Blur). Бъдете внимателни - в повечето случаи е достатъчно да замъгли 0.1-0.2
3 снимки са почти никога не използват формати GIF и PNG - това fomata изображения за уеб-дизайн. Снимки, съхранени в GIF губят много цветове, които ще бъдат до голяма степен от преходите на цветовете (остава не повече от 256 цвята и градации). Но в този формат, можете да зададете цветове, за да бъде прозрачен и да направи смяна на изображения - GIF-анимация.
Форматът PNG също ви позволява да правите цветни прозрачни, но в зависимост от настройките на загубата на цвят е по-малко забележими, отколкото, когато записвате снимки в GIF.
4 Ако махнете отметката Прогресивен - в този случай, когато се качите снимка в стара Интернет браузър, той ще изглежда така, сякаш слоевете: посетителят ще видите снимките си веднага, но в много лошо качество. Качеството ще се подобри, тъй като изображението се зареди преди напълно да се зареди. Съвременните браузъри тази опция вече не се поддържа, така че можете спокойно да сложите отметка Оптимизирани