от Ръководство подпалвач за уебмастъри

Инсталиране на разширение подпалвач
Щракнете върху левия бутон на мишката във вашия браузър, Mozilla Firefox икона "Инструменти" в падащото меню, изберете "Добавки", след което въведете в полето за търсене "подпалвач" и натиснете "Enter" ключ. Намерете списък с разширения, която се появява в Firebug я и поставете върху големия зелен бутон "Добави към Firefox".
След като инсталирате Firebug приставката в горния ъгъл на иконата на браузъра Mozilla Firefox ще се появи под формата на грешката, а това означава, че тази добавка е инсталиран успешно.
Как да тече Firebug
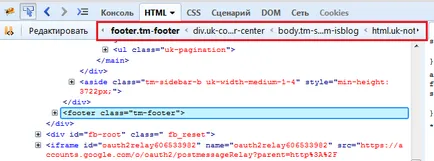
Ако щракнете с десния бутон на мишката върху местата на уеб страница интерес и изберете от контекстното меню "Проверка на елемента с помощта на Firebug", а след това ще получите част от кодовата страница, която е отговорна за образуването на елемента, който сте избрали.

Код елемент от интерес за нас ще се види в отворения прозорец в долната част на страницата, на частта от кода, който е отговорен за избрания елемент уеб страница ще бъде осветен в синьо.
Старт Firebug да използвате клавишната комбинация "Ctrl" + "F12" или като кликнете върху Zhuchka в горния десен ъгъл на екрана. И ако натиснете "F12". След това Firebug ще се отвори в нов прозорец на браузъра.
В лявата половина на Firebug приставка прозорец показва HTML - етикети, открити в страницата с уеб браузър. Тук можете да прегледате вложени тези или други контейнери и т.н. За да отворите съдържанието на контейнера трябва да кликнете върху знака плюс до него, и можете да го намалите, като кликнете отново. За удобство може да се използва за преместване на елементи за ключове навигация стрелки (синьо измества елемент за избор).

При преместване на мишката div- контейнера от лявата страна на Firebug, можете да видите какви елементи на отворени уеб страници са включени в DIV-контейнера.

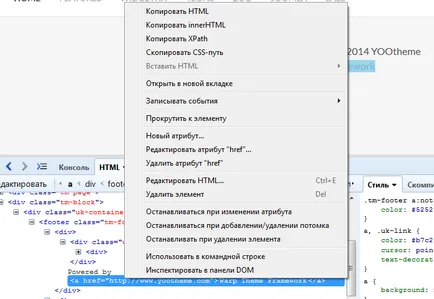
Ако щракнете с десния бутон на мишката върху даден елемент в HTML панел, в падащото меню, можете да изберете действието, което искате да изпълните с него :. Изтриване на елемент, добавяне на нов атрибут, редактирате HTML и др Промените в селекцията на HTML тагове, а след това показва на уеб страница.

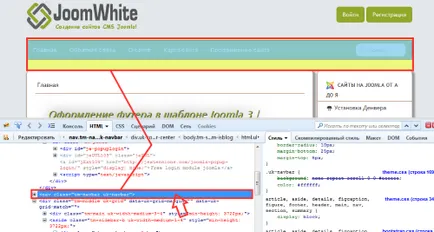
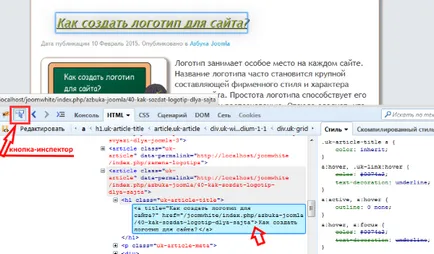
С цел да се бързо да намерите желаната опция, можете да активирате съответния режим в страницата с кода, като кликнете върху бутона в лентата с инструменти "Наблюдавай точка". След като натиснете бутон се активира, всяка уеб страница елемент, върху която да поставите курсора автоматично търси в HTML-код. Съхранявайте на мишката върху областта на уеб страницата, както и в лявата част на приставката, чрез изолирани фрагменти HTML- код син фон, са отговорни за формирането на страница данни елементи. Фрагмент от страницата, на която курсора на мишката ще бъде затворена в рамка от синьо.

Бих искал да привлека вниманието ви към факта, че когато щракнете с мишката върху елемента в HTML-код, панел, се показва ред на закрепване на HTML елементи на втория ред от горния панел на приставката. По тази линия, можете да се проследи наследството на CSS-свойства.

Firebug позволява симулация на желания дизайн уеб страница с профила на каквито и да било промени в HTML-код, но веднага след като си опресните страницата - всички промени, направени в плъгина ще изчезне.
Но ако решите да се най-накрая направи промяна в Html- код, се оказва, че за да намери файла, който генерира Html- област код не е толкова лесно.
Внимание! Подпалвач дисплеи в HTML панел е не само кодът, който се съхранява на вашия сайт в HTML - файлове, но и PHP генериран код.
Редактиране на CSS Style
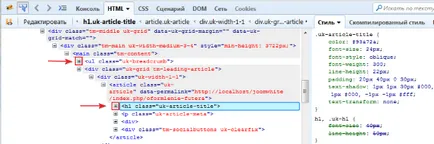
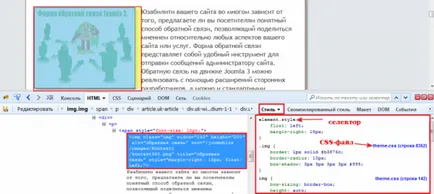
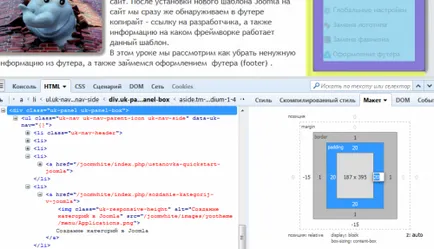
В левия панел разгънете по подразбиране Firebug показва HTML - кода и дясното CSS стил на избрания елемент. Тези CSS свойства определят облика на избрания елемент на HTML. панел CSS показва селектори, които важат за избрания елемент, името на номера на CSS-файл и линия, където са описани селектори

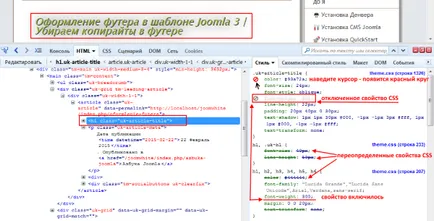
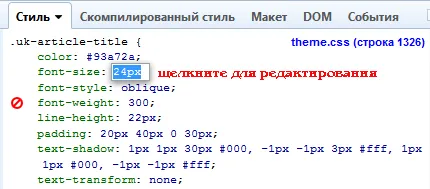
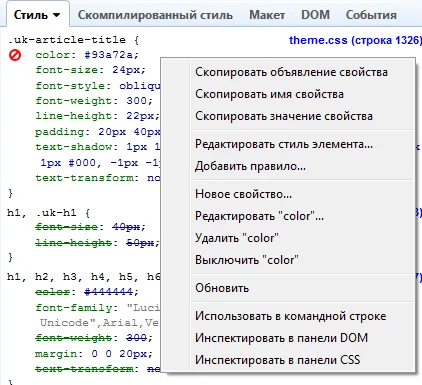
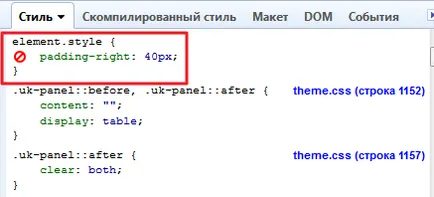
CSS-собственост на един и същ елемент могат да бъдат написани няколко пъти с различни стойности, след което браузърът разрешава само за CSS-имот с по-висок приоритет - Важно. Ако някоя линия е зачеркната, това означава, че този селектор специфичност е по-ниска от тази на селектора с по-висок приоритет. Фигурата показва, че за избор на .uk-член-заглавие приоритет по-висока от тази на h1 селектори. UK-h1 и h1. UK-H1. Поради свойствата на шрифта размер: 40px и цвят: # 444444 не се прилагат.
Всяко CSS-имот е изключен и включен отново, като кликнете върху празното поле в предната част на имота. Можете да преместите курсора на мишката на един имот, в близост до този хотел ще бъде червен кръг прекръсти. Кликвайки върху него, можете да изключите тази функция CSS- и погледнете в интернет страницата без него. Увреждания свойства са показани в сиво, в непосредствена близост до тях се показва сив пресече кръг.

Всички ценности и свойствата на името може да се променя лесно. Това е достатъчно, за да кликнете върху имота, и той ще може да се редактира. Това е много удобно и факта, че в Firebug плъг-ин, както и в Notepad ++. имат автоматично довършване.

Отидете на CSS панел за свойствата и техните стойности, както и за да вмъкнете празен ред, за да добавите нов CSS-собственост, използвате клавиша Enter. При натискане на десния бутон на мишката в CSS панел, за да отворите контекстното меню.

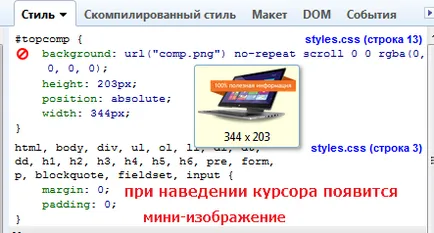
В раздела CSS достъпно predosmotr цветове и изображения, когато задържите курсора имота

Всички действия с стиловете веднага показва на уеб страница. Ако страницата за актуализиране на всички ваши действия в Firebug анулирани. Това ви позволява да експериментирате с различни стилове без страх за целостта на оригиналния CSS файл. За да направите промени в любимия ви сайт, който искате да отворите CSS файлове и намерете реда предложено от приставката. В случай на CSS стил е много по-лесно, отколкото промяна на HTML кода на страницата.
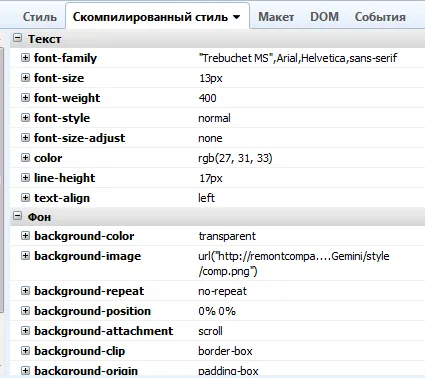
Tab "компилиран стил"
В "Съставител Стил" показва свойствата и техните стойности, които се прилагат към елемента и не е изрично определени чрез стилове. За всеки елемент, той генерира свой собствен стил на базата на стойностите на вътрешните браузъра и стил елементи на родителя, и това е намалената ставка единствено за информация.

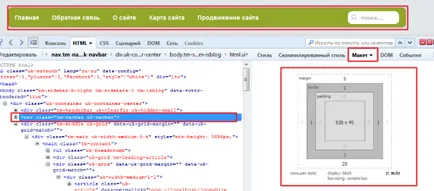
Tab "Layout" | Редактиране на размерите Firebug
Tab показва размера на избрания елемент, стойността на своята полета, граници, подложка и позициониране.


След смяна на цифровата стойност за таг "стил" на избрания елемент се добавя автоматично, а при отваряне на раздела "Стил" се появява бутон "element.style". Към това може да се добавят други CSS свойства и променят своите ценности, както и за всякакви други селектори.

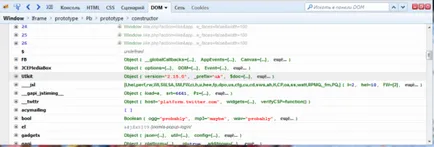
Tab "DOM" показва списък с всички методи и свойства на избрания в момента елемент. Ако е необходимо, можете да видите свойствата на даден обект или да ги промени, докато разглеждате резултатите от тези промени върху уеб страницата.



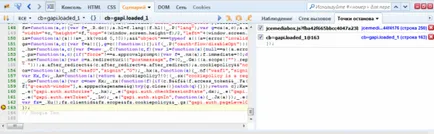
За стъпка по стъпка отстраняване на грешки сценария с помощта на бутоните в лентата с инструменти, Firebug:
- продължи изпълнението до следващото точка на пречупване (F8);
- отидете в устройството или функцията (Step Into) (F11);
- да преминете към следващия отчет, без да въвеждате в блока (Step Over) (F10);
- излизане блок или функция (добив Стъпка) (Shift + F11).
Измерване на скоростта на зареждане на сайта с помощта на Firebug


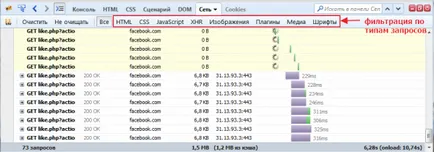
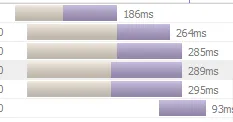
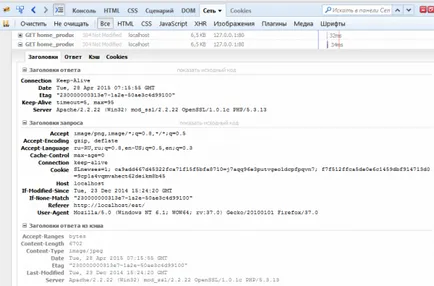
Всяка храна елемент е подробно описание на която е разположена в сгънато списъка. Щракнете върху знака плюс за да разширите списъка и ще получите цялата информация за детайлите: заглавия, отговор, кеша, бисквитката.

Това е всичко. Надявам се, че за вас урокът е интересно и полезно. Желая ти късмет!