Ние правим на фърмуера меню хоризонтална падащия и адаптивна
Хоризонтална адаптивни менюта фърмуера
Е, нека сега разгледаме един пример за създаването на опростена хоризонтална навигация с помощта на рамка. Нека менюто ще имаме 5 точки. Това е кодът, че всички форми:

Начално зареждане рамка - ние да компенсирате адаптивна, лесно, бързо!
Овладейте най-лесна, бърза и гъвкава начин за създаване на адаптивни уеб сайтове
Да, кодът е доста обемиста, но да се разбере, че всичко е достатъчно проста. Всички менюто се превръща в навигационно маркер, който трябва да съдържа класовете и навигационната лента с навигационната лента-подразбиране, както и задължително атрибут роля = »навигация». Navbar-подразбиране клас е отговорен за появата на менюто.
Той е поставен друг контейнер, който определя ширината на менюто - било то по цялата ширина (клас контейнер-течност) или ще се разшири в широки монитори, спиране при крайна максимална широчина (просо контейнер клас).
Следващият блок - капачка на нашата навигация. То ще се види на ширината на екрана по-малко от 768 пиксела. По-специално, тя ще се покаже името на сайта, може би лого, ако имате нужда от един, а откриването на бутона за менюто. Тя се нарича още кликване хамбургер заради външния си вид.
С ширина повече от 768, този бутон ще бъде скрита, а навигацията е просто лого и сайт на името на. Всъщност, това устройство NAV-глава е затворена и следващата се образува директно се меню.
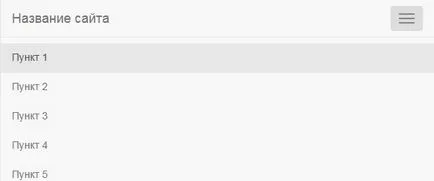
Отново, тя се поставя в часовете за единица продукция на колапс и навигационната лента-колапс добавите някои стандартните стилове на нашата навигация. Самото меню се формира списък с водещи символи с класове NAV и навигационната лента с навигатора, който записва всички елементи. Резултатът можете да видите на снимката по:
На широк екран в дясно ще бъде много по-голямо пространство, нашите продукти ще вземат само малко повече или по-малко от половината от пространството. На тесни екрани също ще бъде такава ситуация:

Това е, както можете да видите, сви меню. разгръщане Негово се появява, когато щракнете върху бутона-бургер. Точки за тесни екрани са разположени вертикално една след друга.
Искам да отбележа, че това меню се генерира, ако сте регистриран клас навигационната лента с навигатора за списъка, ако можете да го замени на НСА-оправдано, тогава точките ще бъде приложен към Хоризонталното разстояние, така че да се разпространява по цялата ширина на екрана. Ето как:
В този случай, дори и ако в менюто ще имате само 2 точки между тях по прост начин огромните маржове, че заедно те пръснати по цялата ширина.
Но нека да се върнем към стандартната навигация и да видим какво ние все още може да го направи.
Ние правим в фърмуера падащо меню
Така че, докато сме направили със себе си една проста хоризонтално меню, която по подразбиране е адаптивна и се компресира на малки екрани. Но нека си го усложни малко, което прави една точка падащия. Например, три. За да направите това в маркирането се нуждаем тук е кода:
Забележете това:
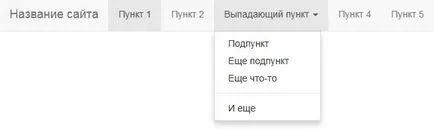
Пробата за код взех от документа, само пренаписване точките на българския език. Ето какво се получава:

Така че, нека да се анализират подробно, какво е какво и как падащо меню в връзки за обувки.
На първо място, този параграф трябва да бъде клас падащия и JavaScript, за да работи, трябва да имате атрибут на данни за превключване = »и падащото меню» на връзките в рамките на този параграф. Span с карета класа създава стрела, която просто показва, че елементът е падащо.
Ако някога сте се прави в HTML списъци на няколко нива, допълнителни маркировки не са обезкуражени - ние поставяме в нашата капка меню пълен вложени списък с вашите точки, които ще бъдат показани по време на откриването. Също така, този списък с прикачени файлове, уточни роля = "меню" атрибут.
Следваща оформление е абсолютно ясно, Li с разделителя на класа, както сам би се досещате, е отговорен за показване на линия разделител между параграфите. Такива сепаратори могат да направят, колкото искате, но много подменюто може да съдържа най-малко 15-20 точки.
Поставянето на допълнителни елементи към нашия хоризонтална навигация
Начално зареждане го прави лесно да се вгради в менюто допълнително. Елементи. Така например, и поле за търсене. Това също е обяснено в документацията. Нека и ние създадете поле точно в нашия хоризонтална лента. За да направите това, поставете следния пример код преди DIV затваряне с клас навигационната лента-колапс:

Начално зареждане рамка - ние да компенсирате адаптивна, лесно, бързо!
Овладейте най-лесна, бърза и гъвкава начин за създаване на адаптивни уеб сайтове
Така че тук имаме форма на своята стихия, а 2 - на полето за търсене и бутон за търсене, които можете да вмъкнете съответната икона. Имайте предвид, че формата е получил допълнителна опция клас - навигационната лента с ляв. Той е отговорен за позицията на даден елемент в навигацията. Ако сте се регистрирали навигационната лента с десен, а след това формата за търсене ще бъде натиснат в дясно. И сега, нашата форма за търсене се интегрира без проблеми.
Факт е обаче, че нашата така е станал твърде дълго, така че всички се поберат в един ред, то е само за ширина от около 1000 пиксела. Когато се свие през прозореца по-силни на формуляра за търсене пързалки на втора линия.
По този начин се формира ситуация, която екраните на някои устройства, като нетбуци, меню могат да бъдат подредени в два реда. Може би дори не виждам това като проблем. Във всеки случай, за първоначално зареждане предлага няколко решения на този проблем:
Първоначално брои ширината на съдържанието на менюто, така че да се вмести изцяло до ширина от 768 пиксела. И тъй като тази ширина, той ще бъде скрит зад бутона-бургер, така че се тревожи за бъдещето си местоположение не е необходимо.
Скриване на определени елементи или елементи от менюто на размера на екрана, където тя започва да "изнесат". В този случай, може да се откриване на най-малко 1000 пиксела крият полето за търсене.
Промяна на ширината на прозореца, при което превключването на навигация, това е, когато има това е ключът:
И се оказва, по подразбиране, когато ширината на по-малко от 768, както казах и преди. Това е просто стандартна рамка обстановка. Така че, това може лесно да се променя с изходния код, или по-малко Сас или на страницата за персонализиране. Например, можете да направите така, че сгъването случило в ширината на 1000 пиксела, а не 768. В този случай, можете да си позволите да се изгради малко по-богато меню, което ще бъде много елементи.
Или обратно, като може и да сложи край на компресията на менюто някъде в 520 пиксела. В общи линии, всичко зависи от вашите нужди във всеки отделен случай.
Няколко списъци менюто в обща навигация
В едно хоризонтално меню всъщност можете да добавите повече от един списък на елементите. Нека просто след формата за търсене, за да добавите още малко меню:
Това меню ще бъде само 2 точки, с една конвенционална, а другият - падащо с две подточки и сепаратора. Мисля, че този код би трябвало вече да е съвсем ясно за вас, след това говорихме по-рано. Също така ние се добавят тук навигационната лента с десен клас за втори списък с точки, разположени в десния край.
Сега, менюто е доста обемист и дори по широк екран (1280 пиксела или повече) заема почти цялото пространство в една и съща линия:
Е, на средния екран е менюто ще изглежда също сравнително добре в два реда, тъй като двете линии той заема почти целия сайт:
В действителност, ако сте собственик на медийни заявки, можете да получите по-добра видимост, като просто променят втория списък (който е в долния десен ъгъл) на определена ширина на екрана (в този случай, от 1000 пиксела или по-малко) клас навигационната лента с десен, така че менюто е от лявата страна а не отдясно.
Промяна на изгледа на менюто Външен вид
Сега аз се премахне вторият създаден списъка и формата на нашето меню, оставяйки само 5 точка, тъй като тя е била първоначално. Аз ще ти направя това и мога да настроите външния вид на навигацията. По принцип това може да стане с помощта на фърмуера. Запомни казах в самото начало, че навигационната лента с неизпълнение класа, която се определя от съда за навигация, е отговорен за появата на нашето меню. Така че, ако ние замени този клас в навигационната лента с обърнати, то ще завърши инверсия на цветовете:
На тази вграден капацитет за фърмуера край. Ако трябва да се придвижите до пребоядиса в различен цвят, можете да направите по няколко начина:
Създайте файл на фърмуера-theme.css, която предефинира стилове
Създайте свой style.css файл и да го направи предефиниране
Изтеглете персонализирани връзки за обувки, където сте първоначално създаден по силата на всички цветове, което трябва
Сега ще създадете свой собствен style.css файл, който предписва стилове. В резултат на това ние ще притежава приятно менюто на връзки за обувки само за няколко минути. Това са стиловете, които поставих в CSS-файл:
Не забравяйте да прикачите файла към HTML-документ. Освен това следва да се свърже по-късно от bootstrap.css. Сега остава да се промени в HTML-кода на маркера за навигация навигационната лента с неизпълнение клас на в навигационната лента-ми. Това се трансформира в менюто:
Естествено, аз не изпълни всички промени стила. Например, все още трябва да се регистрирате стиловете падащото точки за всички други елементи за навигация, ако имате такива. Например, можете да добавите малко красив декоративен разделител и т.н. Но аз просто ще даде пример, да се направи елегантен меню, без специално време, а сега вие ще бъдете в състояние да го направи, без никакви проблеми.
Как иначе да се украсяват менюто? Добавяне на икона
Можете лесно да добавите и всички икони в менюто, както за първоначално зареждане има ikonochny шрифт. Дори и да има нещо, не отговарят, лесно можете да се свържете с различен шрифт. Например, шрифт ефекти. Ето един пример от артикули с икони:
Разбира се, добавят икони, така че те да съответстват на точката, тъй като в този пример, аз ги добавили, казват те, "от фенера". Но добави съответните икони може да разкрасяване навигация в пъти. Както върху реалната сайта вместо скучно надпис "Име на сайта" ще бъде лого, което все пак ще бъде по-добре украсена навигация.
Както можете да видите, връзки за обувки значително опростява създаването на менюто, особено за онези времена, когато трябва да го поставите в няколко списъка, падащия предмети и допълнителни елементи, като полетата за търсене. За хоризонтална рамка навигация положи адаптивност подразбиране, което значително опростява целия си бизнес, така че трябва да се извърши само на малки промени, и дори изобщо без тях.

Начално зареждане рамка - ние да компенсирате адаптивна, лесно, бързо!
Овладейте най-лесна, бърза и гъвкава начин за създаване на адаптивни уеб сайтове
Най-IT новини и уеб разработки на нашия канал Телеграма