Настройка на плъзгача в WordPress заглавния
плъзгачът
можете да поставите
всеки текст
всякакви изображения
и всяко позоваване
Има шаблони, които се намират във функцията на заглавната плъзгача мястото по подразбиране. Въпреки това, повечето от тези, които не поддържат тази функция за WordPress. Съответно, ако е необходимо, на изпълнението, трябва да се доразвият своя собствен код и не използвайте никакви плъгини.
Можете също така да се създаде изображение GIF и да го инсталирате, вместо стандартната заглавната част на изображението, но в бъдеще ще имаме никакъв начин да се приложи "слайдер", но да се създаде нов GIF изображение.
Тази статия се фокусира върху инсталирането на специален плъгин за показване на плъзгача навсякъде в WordPress сайт. Приставката се нарича vSlider. Сред основните предимства:
- Възможността за промяна на размера на плъзгача;
- Възможност да вмъкнете хипервръзки към всеки слайд;
- Възможността за добавяне на текст информация за всеки слайд;
- Наборът от преходни ефекти между изображенията;
- Поддържа неограничен брой плъзгачи;
- Поддръжка на до 20 слайда във всеки плъзгач.
За съжаление приставката не се прехвърля, но никаква трудност да го използвате, не е всичко, интуитивна дори за начинаещи.
След инсталирането на приставката в менюто, нов раздел ще се появи vSlider

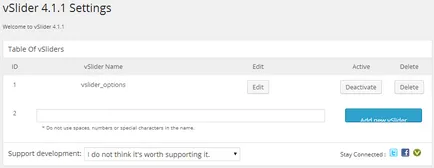
Кликвайки върху левия бутон на мишката, да навлезем в менюто плъзгач, където можете да създавате нови плъзгачи, изключете старите, както и да ги редактирате.

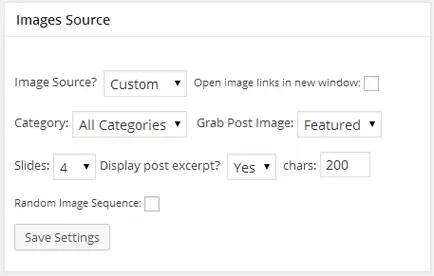
Тъй като ние се интересуваме от възможността да се инсталира слайдер с глава сайт, вие трябва да кликнете върху бутона Edit на съществуваща или новосъздадена ви плъзгача. В менюто Images Източник, трябва да инсталирате стойност по поръчка, в кадрите, които да въведат нужните ни броя на кадрите в плъзгача, и тогава ще трябва да запазите настройките.

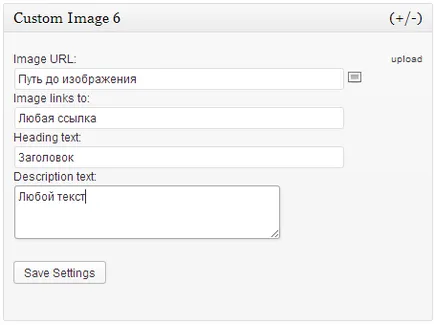
След това, в персонализираното меню, изображение 1, Снимка 2 обичай, потребителско изображение 3 и т.н. в поле ImageURL да поставите линк към предварително подготвени и качен на изображението на сайта си, той не забравя всеки път, за да натиснете бутона Save Settings.

Процедурата не е сложна и края му, се пристъпва направо към инсталацията на плъзгач в заглавната част на WordPress шаблон сайт.
За това ние трябва кода: