Metro потребителски интерфейс и описание примери за уеб дизайн, savepearlharbor

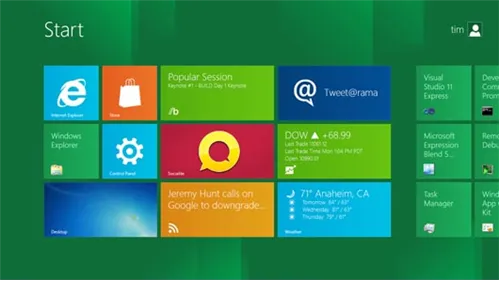
Новият интерфейс Metro стил е ключов Windows Phone мобилна операционна система функция 7. Той е не само нея едно: това вече е ясно, че потребителският интерфейс ще бъде използвана във всички продукти на Microsoft, включително флагманът на Windows 8. По този начин, на интерфейса Metro един или друг начин ще съществува от дълго време, и си струва да го опозная по-добре.
В тази статия ще се фокусира върху интерфейса: как работи, мрежести, структура и основни елементи.
Какво е Metro, за които тя се използва и т.н.
Metro нов "дизайн език" от Microsoft. Новата концепция има за цел да се промени логиката на изграждане и експлоатация на операционната система и приложенията, както и модели на взаимодействие между потребителя и електронното устройство.
Основните принципи на изграждане и външен вид до голяма степен са взети от информационните системи трафик възли. Надпис и графични елементи в рамките на тези системи имат много специфични изисквания: много висока четимост и визуално възприемане на информация, липса на отвличане на вниманието, чисти и ясна представа за всички външни елементи.

В идеалния случай, човек трябва бързо да възприемат информацията, представена за тях, и да получи ясни и недвусмислени указания на съответните мерки. Но не само това: външен вид трябва да бъде приятен, чист и да оставите добро впечатление на потребителя.

За Metro стил, тя се развива собствените си принципи, използвани от Microsoft, за да създадете своя собствена операционна система и приложения. Той препоръчва разработването на приложения на трети страни, които използват същите принципи.
Основният принцип на системата е фокуса си върху генерираното от потребителите съдържание. Накрая, когато се работи с електронно устройство, потребителят иска да получи достъп до съдебни спорове данни или решаване на някои други проблеми, бързо, удобно и минимално разсейват от други неща. Интерфейс за насочване на потребителите бързо и удобно до мястото, където той може да направи това, което той иска. Интерфейс губи значението си "лице" на устройството се превръща в един указател към пътя до исканата потребителското функция. По тази логика на Microsoft го нарича "чисти" интерфейс: изтриване на всички на заден план и декоративни елементи, които разсейват само потребителят, оставяйки само най-важните неща. Това трябва да се улесни движението на потребителя около навигацията и възприемането на информация.
Разбира се, интерфейсът трябва да е с приятен външен вид и да остави добро впечатление. Но красотата не може да бъде за сметка на простота, скорост и достъпност на информацията. Дизайнерите са оставени не толкова работни инструменти. Но Microsoft смята, че средствата са достатъчни, за да се постигнат желаните резултати.
Първо, трябва да се обърне внимание на характеристиките на шрифтове и техните атрибути. Размер, стил и място на етикета самата може да каже много. Понякога визуално впечатление на знаците може да бъде още по-силна от информация компонент ─ и това трябва да се използва.
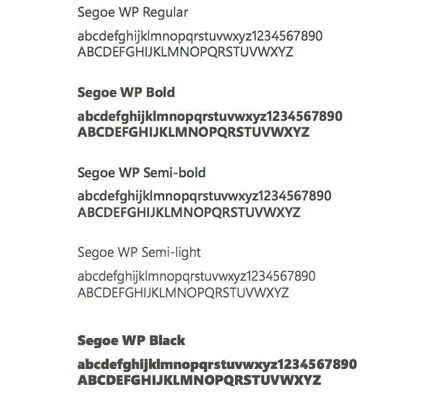
За Windows Phone 7, Microsoft е разработила специален семеен Segoe шрифт.

При проектирането на шрифтове, специално внимание бе отделено на тяхната четливост. Font е все още да се включи дори в много малки размери. Накрая, и това е най-вече Microsoft подчертава, шрифт просто визуално красива.
Друга важна задача на интерфейса трябва да бъде динамична и е насочено към движението. Това е доста трудно да се обясни с думи, но идеята е, че много дизайна и външния вид на необходимостта на интерфейса да настоява потребителите да се движим напред, за да му покаже, че има повече възможности и повече информация. Така например, добре позната функция на интерфейса, когато името на следващата страница се появява в дясната част на екрана.
Концепцията на метрото, много важна роля да играе анимация интерфейс. Той трябва да "отклони и забавляват потребителите." Красиво анимиран интерфейс с интересни преходи и ефекти той създава много добро впечатление от работата с тях. Анимация прави ярко интерфейс. Microsoft настоятелно препоръчва, да се засили това впечатление. Например, активните елементи и бутони трябва да реагират при натиск.
Преходът от един екран на друг трябва да се извършва с анимиран ефект.
Системата предлага разнообразие от различни, понякога много интересни видове анимация.
Така например, в клиент за електронна поща, на прехода от папката "Входящи" в папката за определено съобщение, името на подателя и при спазване на съобщението не изчезва от екрана, те са "летящи" на новия екран. Когато кликнете върху бутона "Изпрати", съобщението се намалява и лети над горната част на екрана. Между другото, анимация се изпълнява вградени средства за системата, тоест, преди разработчиците е трябвало да излезе с и да се създаде всички ефекти ръчно, но сега това е достатъчно, за да укаже на системата какъв тип анимация искате да видите. Това улеснява работата на разработчиците.
Анимирани преходи, могат да бъдат маскирани по време на обработката система потребителски команди. В идеалния случай, добре проектирани анимация е, че потребителят не забелязват, че приложението "мисли". Благодарение на прекрасната анимация, той не забеляза изобщо, че преходът от една страница към друга отнема време.
Microsoft съветва да се откажат от копиране обекти и обектите от реалния свят ефекти във виртуалния интерфейс, но вместо това препоръчва по-активно използване на възможностите, предоставени от виртуалното пространство. По този начин, на прехода към ikonografike и информационни графики помага Metro интерфейс.
Меню сега е почти винаги построен върху иконата, която е на статични изображения, които могат не само да намерят, но и да стартирате приложението.
Като цяло, иконата е един вид идентификационен номер на приложението, която е статична. По този начин, разработчиците ще създаде най-атрактивните икони за приложения, като правило, в стила на бутона (3D и т.н.), тъй като визуален компонент е важно.
Игрални инфографики е във факта, че опцията в менюто трябва не само да се осигури стартирането на приложението, но и да се предостави на потребителя необходимата информация, свързана с това приложение: текущото състояние, нови уведомления, както и друга информация.
По този начин, за потребителя, в главното меню е не само изтегляне и пълно информационно табло, където той може да наблюдава новите събития на системата, както и да реагира бързо.
В това кратко описание на идеологията на Metro интерфейс, ние използвахме съвети Microsoft надолу всички второстепенни елементи, и като се фокусира върху най-важното.
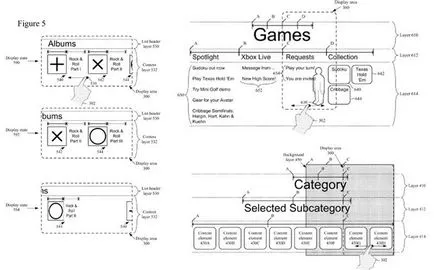
Патентованият понятието Metro UI

"Един от аспектите на потребителския интерфейс, който осигурява визуална обратна връзка в отговор на вход от потребителя. За пример, на екрана може да се използва за създаване на визуални ефекти за указанията за ползване, например, като се посочва, че той е достигнал края на превъртане списък. Друг пример на такава обратна връзка е, че някои паралелен интерфейс елементи могат да се придвижват отделно и с различни скорости в отговор на действията на потребителя. Друг пример е моделирането на инерцията по време на елементите на движение на потребителския интерфейс, използвани за осигуряване на по-естествено от сензорите. Различни комбинации от тези функции са описани в патента. "
потвърждение за патент е много важно за Microsoft. В действителност, в близко бъдеще, интерфейсите на всички основни продукти на компанията ще бъдат по някакъв начин на базата на тази концепция. Windows Phone, Xbox и Windows 8. Освен това, тя осигурява допълнителна защита срещу елементите MetroUI използвани от конкуренти. Например, Google се е опитвал много пъти, за да копирате различните елементи MetroUI.
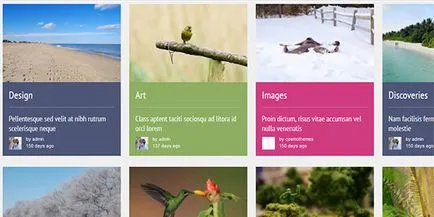
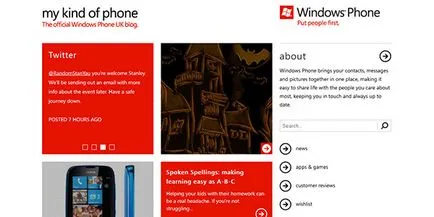
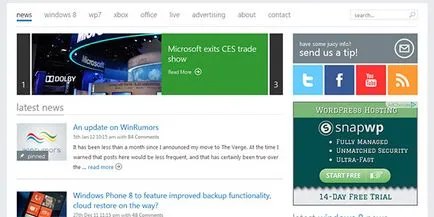
Примери за стил Metro UI в уеб дизайн
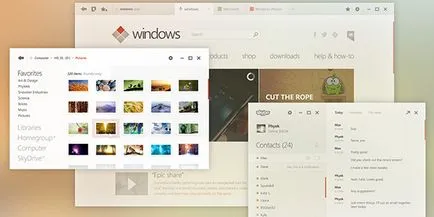
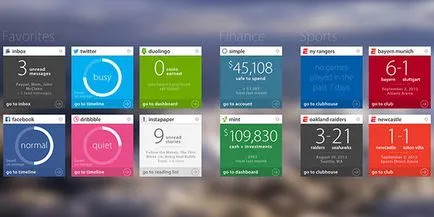
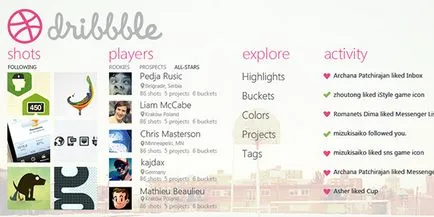
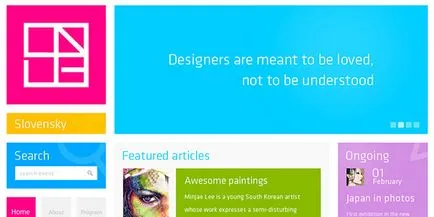
Подготвили сме няколко интернет страници, които имат дизайн Metro Style за вдъхновение. За повечето от тях, от подземните функции, може да се идентифицира в мрежата на теракот, можем да видим в сайтове за вдъхновение и в други важни аспекти, като например видът, изборът на изображения и ikonografiki.
Концепцията на потребителския интерфейс на Windows

Metro Dashboard

Режим на Windows 8 Ден

Режим на Windows 8 Night


Metro Dribbble


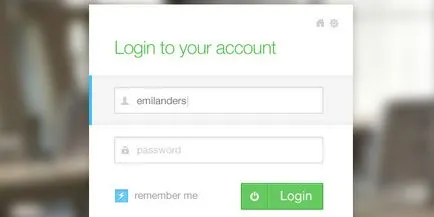
Metro Style Form

Експериментирайте с Metro UI



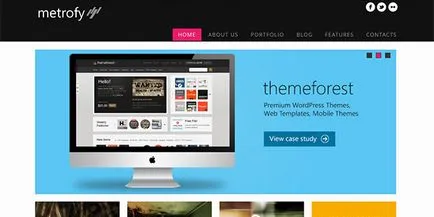
Metro - Личен портфейл HTML5 / CSS3 картичка

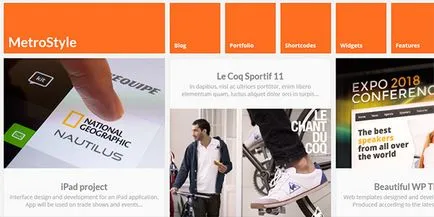
MetroStyle

Фазер - Адаптивен социален Списание Тема

Matrix - отзивчиви WordPress Тема

Windows Phone UK



заключение
По мое мнение, Microsoft е създал един много интересен дизайн. Ние можем да спорим за многото плюсовете и минусите на не по-малобройни, но поне има интересна концепция. И най-важното е, че операционната система има своя собствена идентичност, която го отличава на пазара.