Методи за деактивиране кеширане CSS
Кеширане е много тясно свързана с браузъра, и в резултат на това е по-лесно да го изключите. Задайте настройките на браузъра, за да се запази кеш CSS една година (което не е необичайно). И тогава ще трябва да се промени стила. В този случай, трябва да се мисли за това, как да изчистите кеша и принуди браузъра, за да презаредите CSS. Ето няколко варианта за решаване на този проблем.

HTML5 и CSS3 практика от нула до резултата!
CSS за кеш, това е много важно ...
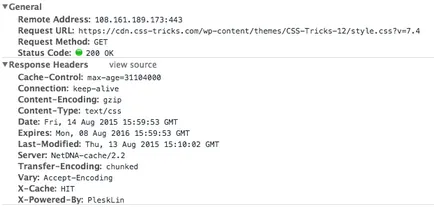
Само погледнете външния вид на заглавията в кеша за CSS файл:

Имаме нужда от Cache-Control и Изтича. Аз не съм експерт в областта на конфигурацията на сървъра, обикновено аз гледам H5BP довереник. Но в нашия случай е налице класически път през Apache / Htaccess:
Сега браузъри видите URL адреса с всички искания като отделни файлове и просто да ги държим в течение на най-новите копия. Най-CDN такава подкрепа и го препоръчвам.
Нещо не е наред? Промяна на този:
Можете да улесни този процес, като зададете променливата на сървъра, а след това да го използвате навсякъде, където е необходимо. Тогава бихме с всяка промяна в кеш файл ще бъдат разделени на няколко отделни файлове.
Променете името на файла
Заявките не винаги работят. Някои браузъри не правят разлика между различните заявка низове като различни файлове. Но някои софтуер (калмари) обикновено не се кешира файлове за заявки низ. Стив Souders, в своята статия обяснява защо не трябва да използвате заявки низ. Подобна техника се използва за промяна на името на файла. Както и в HTML кода по-долу:
Трябва да програмно промените името на файла, а не просто да карам готов. По този начин, файлът всъщност не съществува изобщо, трябва да се напише няколко реда код, за да стигнем до желания файл. Съвсем наскоро, Джереми Кийт е открита тази техника.
Сигурен съм, че можете да си представите подобен код на всеки език задния (като ASP). Можете да практикувате с писането на сценария за актуализиране на променливата.
Изключване на кеширане се основава на датата на подновяване
При търсене в интернет за деактивирането на кеширане се сблъскате с един куп съвети, ще бъде посъветвана да използва сървъра за проверка на последната актуализация на кеширана файл и да се създаде "номер" изключен кеш (брой означава нищо, че можете да промените за опресняване на кеша).
Може би ETag'i изглежда добра идея, тъй като повечето от тях са информация за това дали има вече има копие от файловия браузър. Но по-голямата част от съветниците в интернет се каже, "изключи ETAG заглавки." Yahoo се казва:
"Проблемът с ETag'ami, че те са създадени с атрибутите, които ги правят уникални за всеки сървър. ETag'i не съвпадат, ако браузъра е получил компонент от един сървър и един се опитва да потвърди компонент на друг сървър. Често срещан проблем обекти, построени на касетъчни сървъри. "
Друг проблем е, че те просто не са ефективни, когато кеширане. За да проверите ETag'ov все още трябва да се направи заявки към мрежата. Това не е просто изтегляне на файлове, което намалява производителността, както и разнообразие от страна на сървъра забавяне в обработката на заявките.
Отново, аз не съм експерт в тази тема, но се препоръчва да ги изключим, Apache:
Делото за рамки
Направих някои работа с релси fayloprovodom и венци. Ако ме питате какво е, аз ще отговоря, че това е една мечта рамки. Имам връзка в шаблона:
Това генерира HTML:

HTML5 и CSS3 практика от нула до резултата!
Ако използвате за кеширане на страници в WordPress, като W3 TotalCache или нещо друго, не можете да се притеснявате, че filemtime натоварването на сървъра. Гилбърт Pellegrom написа статия за техниката на изключване на кеша на WordPress, в която той се използва този код:
Plugin Busted! Той прави същото нещо, само автоматично.
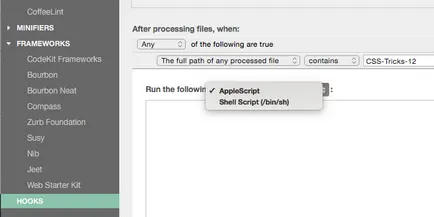
В CodeKit не вграден метод промените името на файла, но има начин да се напише скрипт Shell.

С Препроцесори
Асинхронно зареждане на CSS
Редакция: Екип webformyself.

HTML5 и CSS3 практика от нула до резултата!
Най-IT новини и уеб разработки на нашия канал Телеграма
