Как сайт-карта Амир от идеята да започне
Какво е необходимо, за да се създаде уеб сайт:
1) домакин и домейн;
2) страница шаблон (и);
4) скрипт, за да инсталирате Amiro.CMS.
Парични разходи - 200 рубли наведнъж, а след това 100 рубли на месец. При условие, че цялата работа ще се справи сам, без участието на специалист.
Етап 1 - Получаване
Във вашия локален диск създадете папка (по ваше място).
Имаме нужда от скрипт за инсталиране на двигателя. По-добре е да се изтегли от официалния сайт тук. По време на това писание, версия 6.10 инсталатор. В бъдеще, че броят им може да се увеличи. Разширение на файла е .php (няма нужда да кликнете върху него и се опитват да определят как правите с приложения в средата на Windows). След като изтеглите го копирайте в директорията ни.
Етап 2 - Шаблон Page
Тук са възможни варианта: шаблон можете да търсите и изтегляне безплатно. Можете да се направи. Възможност за покупка не се разглежда, тъй като ние изготвяне на бюджет, който не яде през дупка в джоба си, но би трябвало да изглежда прилично. Ето защо, всеки може да се оказа, като. Заради своите знания и умения.
Аз не считам себе си гуру, Photoshop, и винаги не го използвам в оформлението. Понякога е по-лесно да създадете сайт от нулата. Verstov направо от главата ми. Това е, създаде един образ в ума си и да го пресъздаде на екрана. Но това не винаги е реалистично, така че в този случай, което направих в Photoshop шаблон и да го прилага по отношение на урока. Ако ви е трудно да се разбърква до собствения си, можете да използвате мина за техните сайтове.
Можете да го изтеглите от тук.
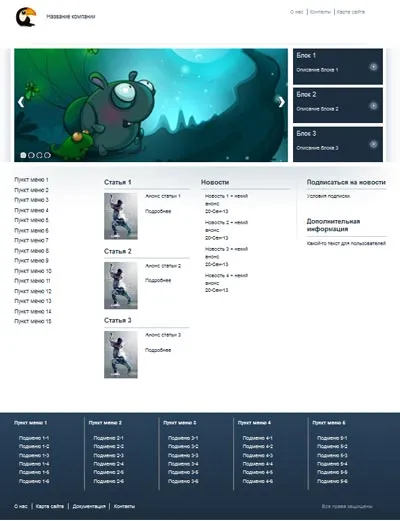
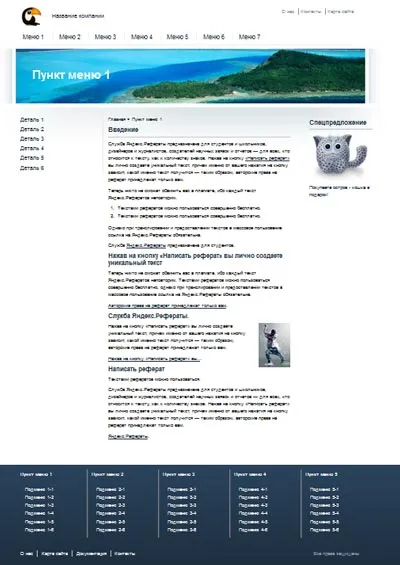
Каква е даден шаблон: е типичната информация сайт, който може да служи като дружество с фонокарта и корпоративен сайт. Тя включва два напълно обзаведени страници: началната страница и вътрешни. Снимки на екрани можете да оценят външния вид на страниците.


За информация относно това как да се намали на снимката, аз няма да говоря поотделно (ако имате въпроси по чл направят отделна тема и да обсъдят подробностите). Тъй като това е отделен въпрос и има много нюанси.
Стъпка 3 - Определете Ameer на хостинг
Освен това, те трябва да бъдат прикрепени един към друг. Когато закупите и двамата от един регистратор, домейнът автоматично обвързани с хостинга (освен ако не посочите друго в настройките на DNS). Ако имаш всичко, на различни места, а след това, преди да продължите, ще трябва да намери своя DNS хост и да ги регистрира в контрола домейн панел. Свързването отнема средно на 24 часа.
Бих искала да отбележа, че имате нужда от хостинг spodderzhkoy PHPi MySQL. Къде мога да проверя, това е най-евтиният курс, но не винаги. Така че бъдете внимателни и проучване на характеристиките на страната домакин и на тарифите за заплащане на услуги.
Сега, след като уеб хостинг и домейн обединени, ние трябва да се подготви няколко неща и можем да започнем. На първо място, ние се нуждаем от база данни MySQL.
Изграждане на база данни MySQL
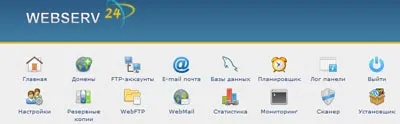
Това се прави много просто. Отиваме в уеб хостинг контролния панел. Аз го имам, както следва:

Търсим има раздел за бази данни (в този случай, с изображение на делфин - е логото на MySQL). Влизаме вътре. Излезте с име и парола база данни. Ние го напиша в отделен файл или на хартиен носител (както предпочитате). Важно е, че паролата е трудно. Опитайте се да избегнете елементарни комбинации (12345678, password123 и т.н.). Най-добре е да се използва комбинация от букви и цифри, с минимална дължина от 10 символа. А с помощта на буквите в различни регистри.
Конфигуриране на FTP-връзки
Инсталиране Amiro
Етап 4 - Подготовка за интеграция
Сега трябва да активирате лиценза за нашия сайт, да премахнете всички ненужни, да направите резервно копие и да преминете направо към интеграция. Е, хайде да отидем в ред.
лиценз за активиране Amiro.FREE
За достъп до тази страница трябва да бъдат регистрирани в Amiro система. Не е по-трудно, отколкото да има пощенска кутия на Yandex, така че ако възникнат проблеми.
ще видите текстово поле, където искате да се регистрирате вашия домейн и системата ще генерира ключа в страницата за генериране на ключове. Копирайте го в клипборда и да отидете в администраторския панел на нашия уебсайт. Ние трябва да Tools - Активиране License. Има по подразбиране има произволен клавиш. Премахване на старата и поставете тази, която току-що генерира. Натиснете бутона лиценз Активиране. Ако всичко е направено правилно, надписа на изтичането на срока на лицензията трябва да изчезне.
Извличането на двигателя
Както може би сте забелязали, след инсталирането на сайта вече има определено съдържание. Ние няма да се нуждаят от нея, така че трябва внимателно да се почисти. Разбира се, винаги има шанс, че нещо ще бъде изтрит прав. Ако се съмнявате, че можете да премахнете и това, което не си струва, по-добре първо да предприеме следните стъпки - Backup, а след това се върнете към ток.
Резервната или по прост архивиране
Когато се създаде резервно копие, ние се връщаме към нашия файлов мениджър и копиране на резервната сайта, за да им локалния твърд диск. Необходимо е да се предупреждават от всички видове проблеми с хостинг и падения (хакерство) на сайта. Ако нашия уебсайт, че ще се случи, ние ще бъдем в състояние да го възстанови на друг хостинг възможно най-скоро. Това ще отнеме само разпределение и Амир инсталатор.
Папката за бекъп е в [своя домейн / _shared / сис / Var / архивиране].
Етап 5 - Design интеграция Двигател
За да се справи с този раздел, трябва да имате ясна представа за това как да се изгради на страницата и да разберат структурата на HTML-документ. Тъй като има случаи, при които в процеса отстранени някои характер и целия код веднага се срива. Към това трябва винаги да бъде готов. И за да се запази под ръка резервен за всеки случай, ако грешката да се изчисли по своя собствена не могат.
оформления на страници
Ще започнем с факта, че се създаде структура за страниците на нашия уебсайт. Skeleton вече имаме. Ние използваме това за нашите празни страници, получени във втория етап.
Ходим на мениджъра на сайта раздел меню и да намерят там оформления. По подразбиране, вече има няколко. Ние се докосне до тях, докато (след това ще бъде възможно да се премахнат всички ненужни) ние. Ние трябва да създадем нова. За тази цел във формата на дъното започнем да попълваме наличната информация. Можете просто да въведете името и кликнете върху бутона Apply. След това продължете с вече създадената оформление.
Първоначално оформлението изглежда така:
Както можем да видим, че е табличен оформление. Нямам нужда от една маса, аз имам всичко на блоковете, така че да убие всички превишението, оставяйки само най-необходимите елементи.
Сега няма никакви таблици, но основната ми страница трябва да има различна структура от amirovskoy по подразбиране. Затова ъпгрейд този код, добавяне на нови елементи.
Идеята, че
- блок съдържание обвивка. Не може да има 8 различни блокове: f1, f2 ... f8 и девета lay_body - това съдържанието на страницата. В този блок ние поставяме най-важната информация.В резултат на това ми оформление е както следва:
Id част трябваше да бъде заменен от класовете, нещо, което обикновено се изтрива.
Имена сектори: Основна единица - съдържание 1 - шапка 2 - слайдер 3 - Меню 4 - мазе.
стил на оформление
Всеки оформление Amiro има няколко раздела, в които са регистрирани стилове на страницата. Можете да работите директно от оформлението. Редактирайте стилове там и да добавите нещо ново в раздела потребителското CSS. Въпреки това, аз се чувствам толкова неудобно да работят, така че аз се използва различен подход: стоя всички стилове във външен файл и да зададете пътя до него в заглавната си част.
Това в крайна сметка трябва да се окаже: оформлението е на 5 раздела. Три стилове, оформление и кодови самата шапки. Маркери с стиловете ние прозрачен (всичко се премахне, ако вече сте създали и запазили външен стилове). С оформлението сме готови. И в кодови капачки добавете следните редове:
Разбира се, че имате файловете могат да бъдат наречени по различен начин и имат различен режим.
пълнене страници
Следващата стъпка - това е почти копиране и поставяне. Трябва да вземем нашия шаблон на 2 етапа и поставете съдържанието на блоковете, които са били използвани в оформлението като контейнери за данните в място. Единственото нещо: аз трябваше да се промени структурата на шаблон, за да го вградите в Амир толкова просто за копиране и поставяне не е краят. Ако dopilivat стилове хванат номер променило, заменен от стилове. Чисто код, и така нататък.
Но това не винаги трябва да се направи. В този случай, аз специално се шаблона изложени в идентификатора, а не на класовете, за да може да се каже разликата и да се чувстват всички тънкости в интеграцията Amiro.
Така че, ние създадохме първия оформление. В следващия урок, оформлението ще бъде напълно интегриран в Amiro. Ще се научите да персонализирате менюта и други функции, които ще ни позволят да се избегне ръчния труд в много случаи и да се опростят работата със сайта.