Как да вмъкнете изображение от Джумла меню 2
В тази статия Нека разгледаме как да се сложи снимка на елемента от менюто Joomla, и как позоваването на снимката.
Покажи на един от реалните обекти, копие от което е на локалния сървър.
Местоположение на сайта Няма значение.
В Joomla 2.5 е достатъчно просто да се направи, най-малко в сравнение с предишната версия (J1.5).
Например, сложи снимка на артикул "дом".
Нека да преминем към Menu -> Main Menu.
Отворете елемента "Home".
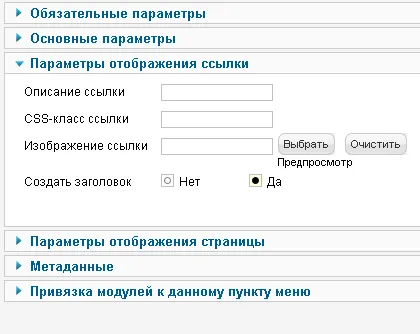
Ние се нуждаем от "Настройки на дисплея връзка."

Малко да обясни какво е това, което.
Описание на връзката - заглавие маркер за връзки.
Да, Joomla 2.5 има способността да се уточни заглавие на елементи от менюто, да кажем, че не е лошо влияние върху SEO.
CSS клас препратка - тук можете да заместите свой собствен CSS клас, който дойде до селото. Основното нещо е, че тя не съвпада с някоя от клас, който вече съществува в шаблон, т.е. тя трябва да бъде уникален.
Такива като "дом-бутон-меню" - сигурен 99.9% от този клас не се използва в шаблоните.
Изображение връзки - всъщност са избрани изображения за опцията в менюто (в папката снимки).
Създаване на заглавието - тази опция показва етикета на елемента от менюто, в този случай - това е думата "Home".
Изберете изображение на елемента.
Създаване на заглавие е оставена като е - т.е. "Да".
Запазване!
Ние се получи това:
Представете малко натиснат към текста, но това лесно може да се коригира.
За да направите това, се върнете в менюто за настройки и излезе с CSS клас за тази позиция.
Аз вече измислих - ще бъде - домашно бутон меню
Добавя, че до елемента и спаси.
След това отворете на CSS-файл на вашия шаблон, обикновено template.css или style.css
И ние добавяме нашия нов клас някъде в началото (или в края), за да можете, ако е необходимо, е по-лесно да се адаптира.
Приблизително тя ще изглежда така:
.imgpadding домашно бутона-меню: 5px 0 0 0;
>
Зададохме стила за изображението. която изпълнява и ролята на класа домашна бутон меню и надясно тире, изработена от 5 пиксела.
В резултат на това ние имаме:
На снимката се появи на полето тире.
Нека сега само един образ, без текст.
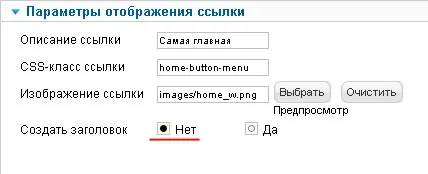
Вземете картината е по този начин.
Отидете на точка от Settings и го изберете от папката изображения.
отпуск CSS класа, както е.
Създаване на заглавието - "Не", зададен.

Оказва се, по този начин:
Картината малко пързалки надолу и точки са големи маржове от двете страни.
Можете да поправите това по два начина:
1. Уверете се, размера на изображението, малко по-малка (коригиране на височината, но маржовете от двете страни остават)
2. Промяна на CSS стилове за връзки nahodyayscheysya в менюто.
Ще го направим втория начин, т.е. чрез CSS.
В крайна сметка, този елемент от менюто и неговите компоненти имаме уникален клас домашно бутон меню!
Отиди на CSS-файл и да коригира малко стил.
Но първо трябва да се намери стилове, които се отнасят до елементите от менюто по подразбиране.
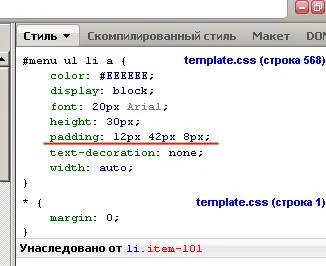
Това може да стане с помощта на FireBug'a:

Принцип, ние трябва да знаем само пълнеж (вата).
По подразбиране всички елементи от менюто (на своите референции) действа тире: 12px отгоре, отдолу 8 пкс, от двете страни на 42px
могат да бъдат други в шаблон.
Сега ние сме добавяне на техните стилове за опцията в менюто "Начало", т.е. клас домашно бутон меню
1. Отстранете IMG, тъй Asking стилове вече директно на самата връзка.
2. Намаляване на периферията на горната и страни на (звяр).
В CSS, тя ще изглежда така:
.домашно бутон-menupadding: 7px 15px 15px 13 пкс важно ;!
>
Моля, имайте предвид, че ние добавихме! Важна
Това се прави, за да се гарантира, че нашите нови стилове имат по-голям приоритет пред стилове, които вече съществуват върху елемента, по подразбиране.
На интернет страницата, тя изглежда така:
И когато се движат:
Сега, вместо думата "Начало", ние само изход картина.
Това от една страна изглежда интересно, и второ, все още е повече място за други елементи :)
Тук най-важното нещо е да се намери правилният подложка, за да изглежда гладка.