Как да скриете ненужните елементи и премахване на лентата за превъртане в adaptivke

Здравейте на всички читатели и посетители. В тази статия, аз правя от малък, но много важен проблем. Те се обръщат към мен с много хора, най-вече три типа искания uskorenit, мобилна версия и mikrorazmetka. Това може да се види сега такава тенденция, всички изгубили ума, Google всички уплаши като ада. Но сега не става въпрос за това, но мобилната версия на сайта, по-точно попълнение в тази статия тук.
Така че, най-важната статия Обясних на плана за действие в адаптацията, но всички там са боядисани много лесно, защото ми шаблон е направен изцяло от мен и всичко е много просто и разбираемо. Аз съм все още правим всичко адресирано безплатно упражнение, но това е тези шаблони са изпратени, ATAS, аз седя с тях в продължение на 3-4 часа, докато новодошлите ще прекарат 3-4 дни, аз не знам.
Първият проблем, не ми трябва и трябва да се скрие.
Да предположим, че не разполагате с мобилна версия на баровете на място и мазе, аз просто се отстранява от него. Нямам нужда, разбира се, можете да оставите на подписката, но аз все още също разрушена, но това не е това. Сега аз ще ви научи как да се отървете от ненужните покупки от мобилната версия. Този метод ще работи навсякъде, не само в WordPress, отидете.
Считам също така бар сайт, предполагам, аз искам да с марка от 900 пиксела и до края на краищата аз се почисти напълно цялата лента и остави само съдържанието, менюта и шапка. А сега погледнете на процеса е много лесно, ние откриваме елемента, който искате да скриете, тогава пропуснете под око и да гледате.

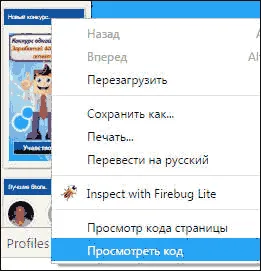
Първо трябва да донесе най-якото инструмент в Google Chrome, това е "видите кода." Щракнете върху елемента, който ние искаме да се сложи в adaptivke десния бутон на мишката и изберете желания ред. И ще имаме през прозореца по-долу капитана, след това погледнете снимката и описанието към него.

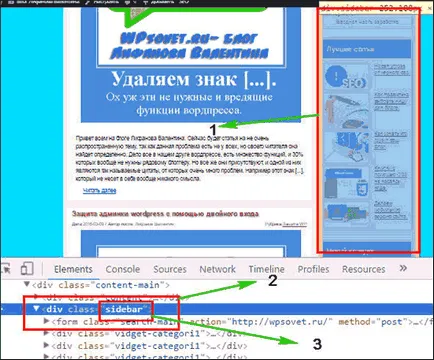
- Задължително място да се търси за вас, добре, има светлина, както можете да видите на снимката, аз избрах saytbara целия регион, и стана малко по-синьо.
- Единица и в който всички елементи са странични колони.
- Ето това е точно това, което имаме нужда, е класа на елемента, с помощта на него, и всичко, което правим.
И сега, построена в стил на медийни заявки за моя клас страничната лента, както е споменато интервал е между 900 и 240, това е най-малкия екран, гледане на записа и се рови.
И в края на краищата, когато резолюцията на ширина 900 пиксела и по-малък бар сайт ще бъде напълно премахната.
По-малко от този метод, обектът все още ще се зареди, просто няма да се появи като невидим. Това със сигурност е малко влияние върху скоростта на сваляне. но ако го направите всички препоръки, които казват, че това може да се сведе до минимум.
Ами да отидем до втората точка, как да разберете какво пречи.
Вторият проблемен знам какво пречи.
- Самата лента за превъртане в процеса тя ще намалее и да изчезне напълно.
- Всичко, което се показва на страницата е секция от корпуса, така че отворите този раздел започва. Изборът на първия под-елемент на маркера.
- Кликнете с десния бутон и изберете «изтриете елемент».
В резултат на лентата за превъртане, или намаление, или да остане на мястото си. Ако се остави като е zanachit да преминете към следващия, и повторете операцията.
Основното, което с всеки такъв цикъл, да гледате на групата, тя може да бъде увеличена, но не изчезва напълно (но все пак не забравяйте, това място), а след това всичко останало в начина, по който и да продължат напред.