Как да си направим iphone-версия на сайта
С WPtouch плъгин за WordPress тема знаех преди доста време, но пропусна момента, в който тя е обновен до версия 2, е била платена и бе станал един куп интересни характеристики. В действителност, това решение няма сериозни конкуренти, което ме спаси от налага да търсите твърде много към мрежата. Цялата задача е да се гарантира, че за да се разбере дали той е подходящ за изпълнение на задачата, или не.
Приставката има безплатна версия, но това не беше интересно за мен, поради липсата на най-интересните характеристики на персонализирания (с техните различия може да се намери на официалния сайт). Тъй като онлайн мнения не е намерен, аз трябваше да се хареса на разработчиците, които ми даде 7-дневен тест драйв като потенциален клиент.
Инсталиране WPtouch се случва, както и всички други теми. Просто го зареди в папката Plugins на вашия FTP, или правиш едно и също нещо отново adimn панел на WordPress и да го активирате. Това е всичко, на мобилния си сайт готов за работа и ще се активира автоматично, ако отидете на сайта, като се използва устройство с IOS, Android, Bada, или Blackberry.
С цел да се изработи тема с помощта на обикновен компютър и Safri браузър, направете следното.
- Отиди предпочитания Safari (CMD +,), а след това върху раздела Разширени активирате менюто за разработчици.
- В Меню → Развитие на потребителския агент, за да изберете Mobile Safari.
- Сега можете да проверите как темата на нашия уебсайт.

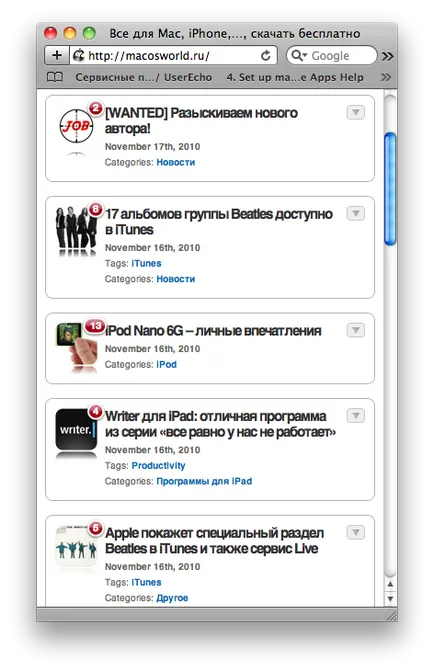
Standard тема дизайн и усещане на сайта е подобен на свободна тема и се нарича Classic 2.0. но за разлика от свободни, тя създаде бързо за себе си:
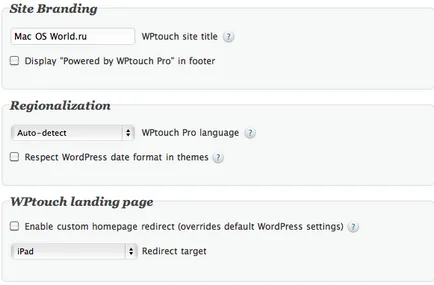
В раздела General → Общи опции можете да:
- изберете името на сайта
- деактивиране на лого «Създадено с WPtouch Pro» в мазето на блога
- изберете езика на интерфейса (български все още)

- Определени Начало мобилни теми
- промените съобщение 404, както и добавяне на собствената си код в долната част на страницата

Tab Classic 2.0 → Стил / Външен вид:
- конфигуриран лого (може да се изтегли изображение с резолюция до 540 х 88 пиксела за iPhone 4). Спрях на една малка лого във формата на икони + обикновен текст хедър
- настройки на разположение за регистрация на целия текст (шрифт / цвят / размер)
- Настройки за промяна на фона
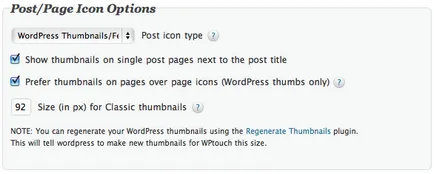
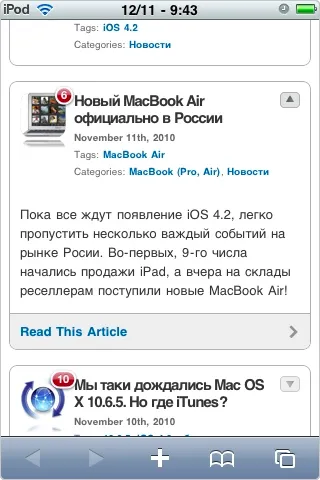
- и може би най-интересното - определяне на изображението за визуализация. В моя случай, той е изтеглен автоматично от блога на полеви миниатюри. Тя изглежда много хубаво:


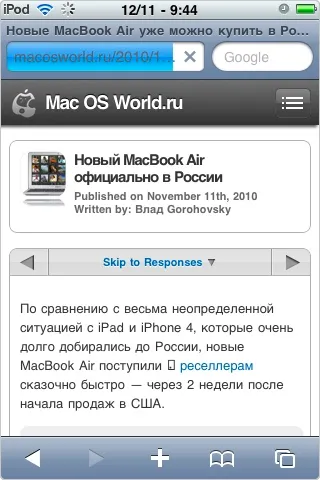
Когато кликнете върху стрелката в горния десен ъгъл стигнем резюме на статията:

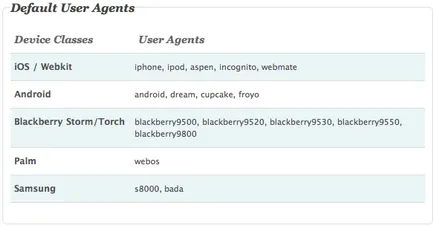
Моля, обърнете внимание на информацията в класическия 2.0 → Стил / потребителски агенти. Тук е вписана всички клиенти, които се задействат автоматично на тема WPtouch:

Възможно е също така да се регистрирате и собствените си клиенти, като Ipad, но версия на темата за това е все още в бета версия и ще бъде след няколко седмици.
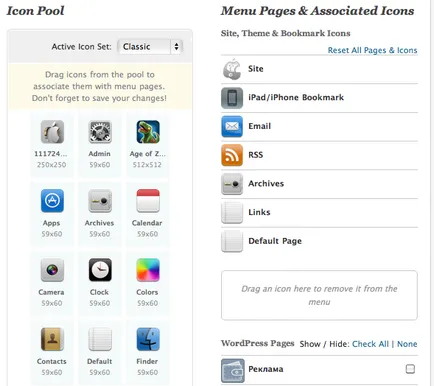
Сега изберете раздела на менюто + икони. Както подсказва името, е насочена за създаване на най-горното меню и икони. Цялата работа се извършва на принципа на драг-н-капка, просто чрез плъзгане една от наличните икони (или сте изтеглили) на елемент от менюто. За да създадете свои собствени икони, можете да използвате СДП-шаблони, които са на разположение за изтегляне директно от този раздел. Въз основа на този шаблон и нов дизайн на логото на нашия сайт за мобилни темата:

Освен всичко това, е необходимо да обърнете внимание на следните характеристики WPtouch:
Ако това не е достатъчно за вас, тогава никой не притеснява да можете да променяте кода на теми сами по себе си, добре, това е добре документирано.
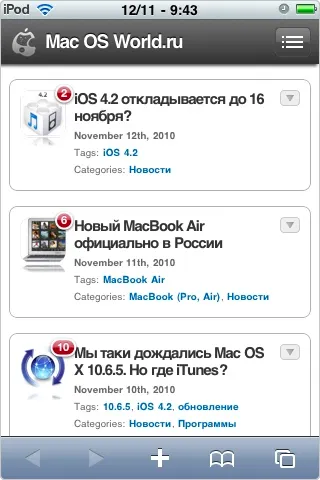
Резултатът е, както следва:



С цел да се направи оценка на работата WPtouch ясно, аз препоръчвам да посетите сайта в iPhone.