Как да се създаде проста уеб страница с помощта на HTML, HTML
Използване на HTML

1. Запознайте се с концепцията за HTML
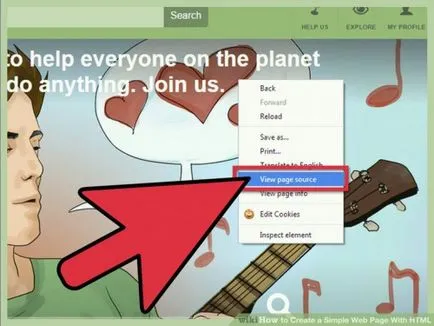
HTML - езикът на маркиране на документи за създаване на уеб страници. Това е скелет на всяка съществуваща уеб страница. За да разберете как изглежда това отворете браузъра, щракнете с десния бутон на мишката върху страницата и изберете View Source вариант ( "Преглед на изходния код"). В прозореца, ще видите HTML. Този код е това, което вижда на браузъра и се превръща в една уеб страница:- В Google Chrome, натиснете F12;
- В Mozilla Firefox. използвайте клавишната комбинация Ctrl + U. да видите изходния код на страницата;
- В Safari. изберете View - Първичен код:

2. Направете първата уеб страница, толкова просто, колкото е възможно
Ако не го направите, най-вероятно ще получи синтаксис страница претоварен и скриптове.- Преди да създадете HTML страница. Важно е да се помни, че трябва да напиша целия код между отваряне и затваряне маркери. При откриването тага изглежда така: <___>. Затварянето на тага изглежда така: . По време на създаването на "___" се заменя със съответния код:

3. Отидете в менюто "Старт" - "програми" - "Аксесоари"
"Notepad" Стартиране на приложението. Вие ще бъдете много по-лесно да използвате Notepad ++. След като изберете HMTL език. генерирания код ще бъде показана в различни цветове, което го прави по-лесно да се работи и отстраняване на проблеми:

4. Кажете на браузъра за използвания език
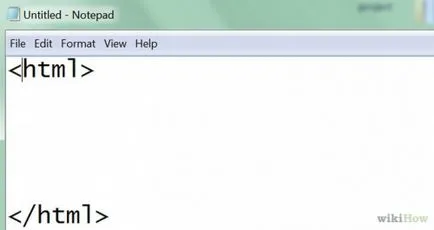
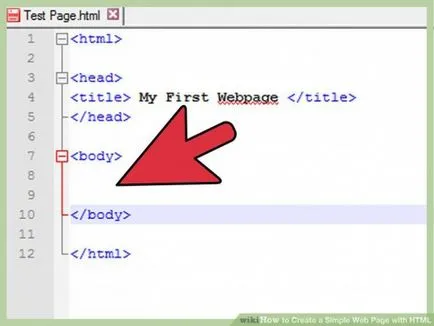
В първия ред, тип - Това е първият маркер, че трябва винаги да е в кода. Във втория ред, добавете . Това е вторият маркер, за да бъде добавена, тъй като е било съобщено, че да започнете да създавате уеб страници. Затвори този таг трябва да бъде в края на код, като въведете . На тази уеб страница покрития:

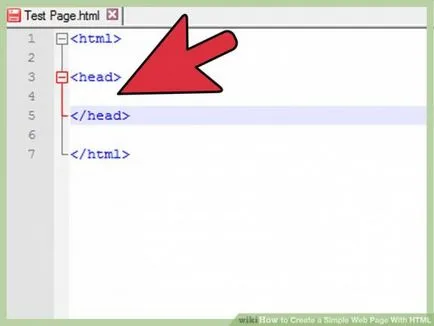
5. Добавяне на заглавна страница, както е показано на фигура

6. Дайте на заглавието на страницата


8. Напишете текст между таговете
- За да прехвърлите част от текста на следващия ред (както е при натискане на Enter), използвайте маркера
; - Вие искате да създадете махало? въведете :

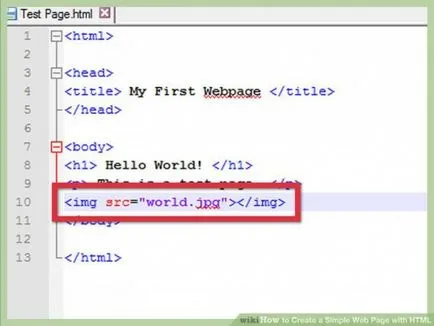
9. Добавете още снимки

10. Уверете се, че всички таговете са затворени
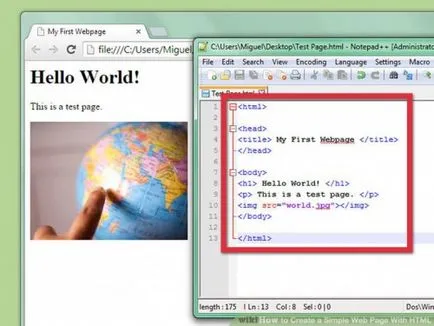
Web страница изходния код трябва да изглежда така:

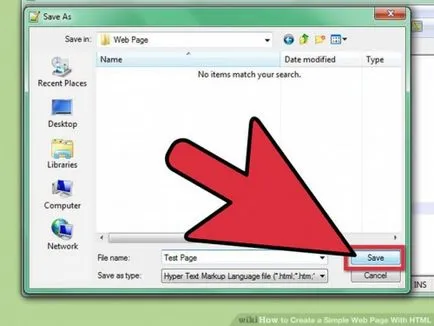
11. Запазете работата си
Отидете в меню "Файл", натиснете "Save As." След това въведете името на файла с .html разширение (например testfile.html) и изберете типа на "всички файлове" или "текст". И на тези условия трябва да бъдат изпълнени, за да направим нещата по работа. Отидете до спасен например HTML страницата и кликнете два пъти върху него, след което браузърът по подразбиране трябва да се отвори изработени уеб страница.
Превод на статията "Как да се създаде проста уеб страница с HTML" е изготвен от екип от приятелски Уеб дизайн проект от А до Я.